Eine Website oder Homepage zu erstellen, muss nicht kompliziert sein.
In diesem Leitfaden zeigen wir dir genau, welche Schritte nötig sind, um dein Projekt online zu bringen, ohne dass du dabei die Bank sprengen musst. Du bekommst also ein Tutorial, mit dem du professionell deine Website erstellen kannst. Nutze das Inhaltsverzeichnis des Blogartikels als Checkliste, um deine Website zu erstellen.
Fast alle Tools, die ich empfehle, gibt es in einer kostenlosen Basisversion.
“Freemium ist ein Geschäftsmodell, bei dem das Basisprodukt gratis angeboten wird, während das Vollprodukt und Erweiterungen kostenpflichtig sind.” Wikipedia
Als Webdesignerin arbeite ich hauptsächlich für kleine erfolgreiche Unternehmen. Ich weiß, wie wichtig es ist, kosteneffizient zuarbeiten und immer ein Auge aufs Budget zu haben. Ich sage dir auch genau, bei welchen Tools es sich lohnt, ein paar Euro zu investieren, um damit wirklich Zeit oder Aufwand zu sparen.
Wenn du konkret nachlesen willst, was Webseiten erstellen kostet, kannst du das natürlich auch nachlesen.
Welche Website-Typen gibt es?
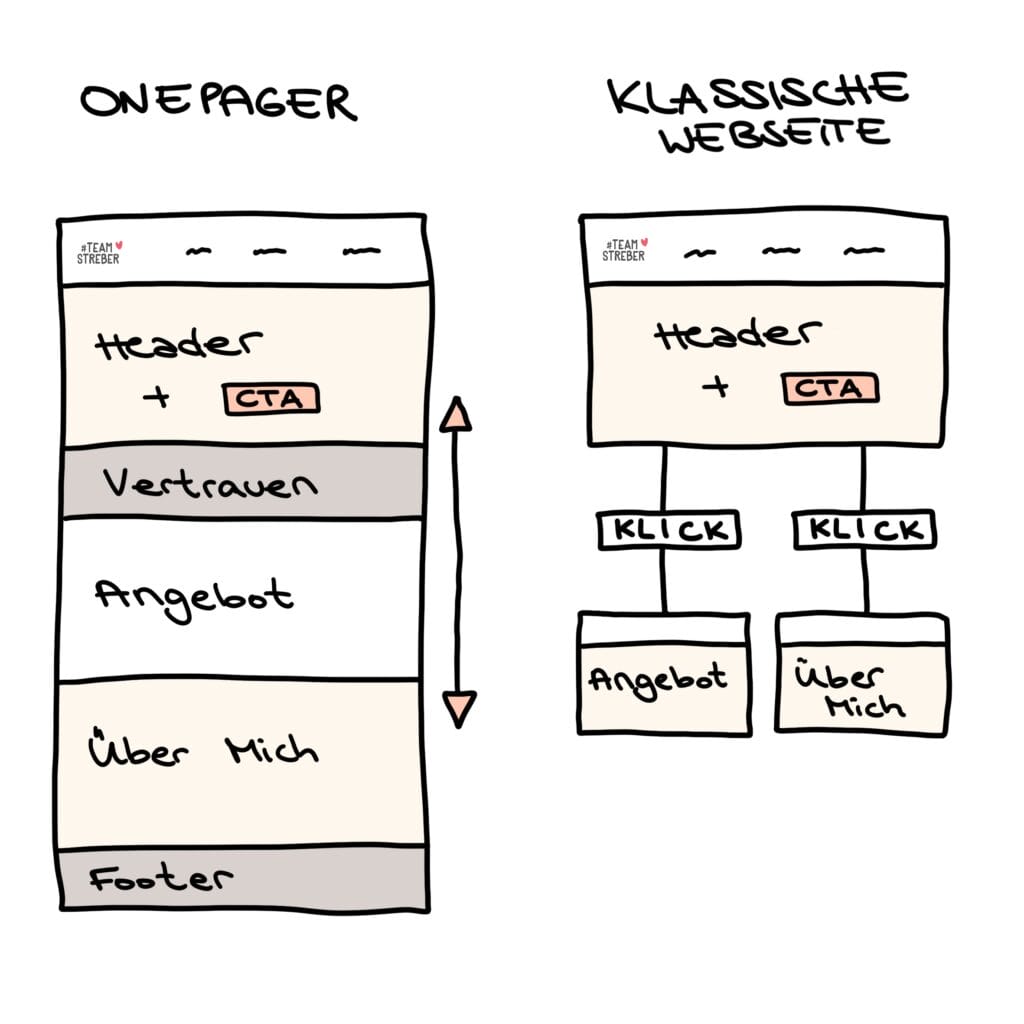
Onepager
Eine One Pager Webseite ist eine Website, die genau eine Seite hat.
Alle Inhalte werden auf dieser einen Seite dargestellt.

Onepager erstellen: Für wen lohnt sich das?
Für Gründer und Start-ups
Wenn du als Gründer testen willst, ob dein Angebot überhaupt Potenzial hat. Du kannst mit einem Onepager starten und deine Webseite im Laufe der Zeit erweitern.
Für Unternehmen mit kleinem Sortiment
Die Webseite bietet lediglich eine Möglichkeit, wirklich zu buchen und eine Übersicht über Kontaktmöglichkeiten. Zum Beispiel, wenn du als Coach nur Einzelsessions anbietest, dann reicht dir ein Onepager.
Einfache Webseite
Ein simpler Webseiten-Aufbau mit ein par Unterseiten und „einfacher Technik“.
Meistens eine Startseite, Über Mich Seite, Verkaufsseite (oder mehrere), Kontakt oder Anfahrtsberschreibung und Impressum, Datenschutz.
Die Unterseiten werden erstellt, um Inhalte voneinander abzugrenzen und mehrere Produkte detailliert und sehr individuell zu präsentieren.
Der Verkauf an sich erfolgt nicht direkt über die eigene Webseite, sondern über
Gut geeignet für kleine Firmenwebseiten, Coaches, Trainer und Berater oder Freelancer, Fotografen oder Handwerksbetriebe.
Komplexe Website (zweisprachig) mit Online Shop oder Kurssystem
Die Webseiten sind auf den ersten ähnlich aufgebaut wie einfache Webseiten. Allerdings ist „unter der Motorhaube“ ordentlich Technik verbaut.
Shopsysteme oder Memberschip-Sites sind definitiv nichts mehr für Laien. Sowas würde ich immer vom Webdesigner erstellen lassen. Das sind wirklich komplexe Systeme, an die sich auch nicht alle Webdesigner ran trauen und dich eventuell an eine Webdesign-Agentur verweisen.
Viele der Membership- oder Shop- Plugins sind für den Amerikanischen Markt entwickelt und sind ab Werk weder DSGVO konform, noch komplett auf deutsch übersetzt. Um WordPress Plugins auf deutsch zu übersetzen, brauchst du dann ein Plugin wie Loco-Translate.
Auch wenn es wie ein “Quick-Win” aussieht und du perfekt englisch sprichst: Der amerikanische Markt ist kein einfacher und eine Website in doppelter Ausführung zweisprachig zu erstellen ist auch kein “kleines Projekt”. Dazu brauchst du das richtige Übersetzungs-Plugin, zum Beispiel WPML oder Polylang.
Wie du den perfekten Webdesigner finden kannst, habe ich übrigens in einem anderen Blogartikel erklärt, da gehe ich auch drauf ein, wie viel es kostet, eine Website erstellen zu lassen.
Website Typen im direkten Vergleich
| Onepager | Einfache Webseite | Komplexe Webseite mit Shop | |
|---|---|---|---|
| Gründer und Startups | ja | ja | nein |
| Unternehmen mit begrenztem Sortiment | < 100.000 Umsatz | < 100.000 Umsatz | > 100.000 Umsatz |
| Unternehmen mit umfangreichem Sortiment | < 100.000 Umsatz | < 100.000 Umsatz | > 100.000 Umsatz |
Website-Glossar:
Website: Alle Unterseiten deiner Seite.
Webseite: Unterseite deiner Website
Homepage: Oder auch Startseite
Blog: Datenbankfunktion von WordPress. Oft einfache chronologische Anzeige aller Blogartikel.
Kann aber deutlich mehr, wenn man nur weiß wie.
URL: Internet-Adresse, die im Browser erscheint (z. B. https://teamstreber.de)
Domain: https://teamstreber.de/unterseite/
Subdomain: https://test.teamstreber.de/unterseite/
Wie kannst du deine Webseite erstellen
Im Rahmen meiner Strategie Session schaue ich mir immer wieder Webseiten an, die von kleinen Unternehmen selbst erstellt wurden. Die meisten erstellen ihre Webseite mit Baukästen oder WordPress, deswegen stelle ich diese Möglichkeiten hier vor, also ein 1a Website-erstellen-Vergleich.
Website-Baukasten
Ehrlicherweise muss ich zugeben, dass die Webseiten erstellen mit dem Baukasten extrem einfach und schnell geht. Du buchst deinen Anbieter, suchst dir ein Layout aus und tauschst nur noch Bilder und Text aus.
Das war es aber schon mit Vorteilen.
Baukästen kommen sehr schnell an ihre Grenzen und du musst dir darüber im Klaren sein, dass du dich nur in den klaren Grenzen des Systems bewegen kannst.
Genau deswegen empfehle ich es auch nicht.
Vorteile / Nachteile
Schnelle und einfache Einrichtung
Kostengünstig
Gute Vorlagen
Je nach Anbieter deutschsprachiger Support
Stark begrenzte Funktionen
Abhängigkeit vom Hoster oder Baukasten-Anbieter
WordPress
WordPress ist das beliebteste Content Management System. Die Basis-Software daz ist kostenlos. Lediglich für Zusatzfunktionen musst du eventuell etwas zahlen.
Der größte Vorteil von WordPress ist die Flexibilität beim WEbsite erstellen ohne Baukasten.
Du kannst mit einer einfachen Basisversion starten, aber deine Webseite mit der Zeit um so viele Zusatzfunktionen erweitern, wie du brauchst.
Vorteile / Nachteile
Beliebtestes CMS – hat sich in der Praxis bewährt
Grundfunktionen kostenlos
Extreme Flexibilität
Viele Gestaltungsvorlagen (z.B. auf Envato Elements)
Große Auswahl an Themes und Plugins
Viele Tutorials (zum Beispiel auf meinem YouTube Kanal)
Du brauchst Zeit, um Webseiten erstellen zu lernen.
Zusatzkosten für Profi Themes und Plugins (wie zum Beispiel Elementor)
Kompatibilität der Plugins und Themes bei der unfassbaren Auswahl nicht immer gegeben, erfahrene Webdesigner haben oft ein Setup mit Plugins, die gut zusammen funktionieren
Große Eigenverantwortung für Backups und Updates
Einarbeitung notwendig. Je nach Plugin Zusammenstellung gibt es nicht „die eine Anleitung“ man muss sich merere Tutorials und Anleitungen zusammen suchen. Nicht immer gibt es alle Anleitungen auf deutsch.
WordPress ist ein amerikanisches System, dass auf das deutsche Rechtssystem angepasst werden muss (dazu braucht man Fachwissen und oft kostenpflichtige Plugins wie zum Beispiel Real Cookie Banner).
Kosten für einen Webdesigner, wenn du die Website erstellen lassen willst.
Was ich als Webdesignerin empfehle
Ich erstelle die Webseiten meiner Kunden mit WordPress. Dazu nutze ich Astra Theme und Elementor Page Builder.
Ich nutze und empfehle WordPress, weil mit einer guten Anleitung, die Technik absolut beherrschbar ist und die Vorteile deutlich überwiegen.

Webseiten erstellen, die verkaufen
In den letzten Jahren habe ich unzählige Webseiten gemeinsam mit Kunden erstellt.
Die Grundlage war immer dieses Buch.
Weil es der perfekte rote Faden für dein Webseiten-Projekt ist. Ausführlich genug, um deine Webseite zu erstellen, aber eben keine 1000-Seiten-Beschäftigungstherapie. Denn du willst ja nicht Webdesigner werden.
Hosting buchen und Domain sichern
Meine Empfehlung: registriere deine Domain direkt bei deinem Hoster. Du könntest das auch separat buchen, allerdings bin ich immer der Meinung, dass es sich lohnt, alles aus einer Hand zu buchen.
Es gibt Hoster wie Sand am Meer, aber ich beschränke mich darauf, einen wirklich professionellen Hoster weiter zu empfehlen.
Es steht dir aber frei, selbst weiter zu recherchieren oder auch einen anderen zu wählen (nicht alle anderen sind schlecht). Bitte beachte bei deiner Recherche folgende Kriterien: Ladezeiten, Webspace, Servergröße, SSL-Zertifikat, Sprache der Hotline (wie gut ist dein Englisch, wenn du aufgeregt bist, weil deine Homepage down oder gehackt ist?) und vor allen Dingen: persönliche Empfehlung.
Webhosting Vergleich
| Features | Webgo | IONOS | All Inkl | Raidboxes |
|---|---|---|---|---|
| Paket | CMS Pro | Standard | All Inkl Privat | Starter |
| Preis | 6,95 € / Monat | 5,- € / Monat | 4,95 € / Monat | 18,- € / Monat |
| Preiserhöhung | regelmäßige Schreiben mit "Angeboten", so erhöht sich der Preis allmählich | |||
| SSD | 40 GB | 250 GB | 50 GB | 5 GB |
| RAM | 1024 MB | 9 GB | 2 GB | |
| E-Mail-Adressen | unbegrenzt | 500 | ||
| Backend | sehr übersichtlich | zweckmäßig | unübersichtlich, 2. Login für KAS nötig | extrem übersichtlich |
| 1-Click-Install | sehr gut | nicht empfehlenswert | sehr gut | sehr gut |
| Support | schnell, kompetent | manchmal Wartezeiten, gut | schnell, kompetent | schnell, kompetent |
| DSGVO | Serverstandort Deutschland | Serverstandort Deutschland | Serverstandort Deutschland | Serverstandort Deutschland |
| Shop | WooCommerce möglich | WooCommerce möglich | WooCommerce möglich | nicht in diesem Tarif |
Beim WordPress Hosting Vergleich schneidet Webgo gut ab. Alle Punkte, die sich für mich als Webdesigner in der Praxis als relevant herausgestellt haben, sind hier erfüllt.
Einen Webhosting Vergleich der Stiftung Warentest gibt es leider nicht, sonst würde ich da auch noch hin verlinken.
Internetadresse: so findest du die richtige für deine Firma
Die richtige Internetadresse für deine Firma ist kriegsentscheidend. Damit kannst du enorm zum Erfolg und die Auffindbarkeit deines Unternehmens im Internet beitragen.
Damit du es ein bisschen leichter hast, stelle ich dir ein paar Kriterien zusammen, die ich bei der Auswahl mit in Betracht ziehe.
Deine Marke oder dein Name
Wie sollen die Menschen über dich reden, wenn du den Raum verlässt? Wie würden deine Kunden nach dir suchen? Nach deinem Namen? Wie bei www.christinasperling.de oder nach deiner Marke wie bei www.papapi.de.
Was soll in den Vordergrund treten? Vielleicht gar nichts von beiden und du willst eher dein Angebot in den Vordergrund stellen?
Bindestrich?
Für dein SEO ist die Variante mit Bindestrich besser. Aber die Lesbarkeit spielt auch eine Rolle. Zum Beispiel auf Visitenkarten oder deinem Firmenwagen. www.vorname-nachname.de wird im Vorbeifahren auf dem Firmenwagen oder auf einem Plakat viel besser wahrgenommen.
Im Zweifel reserviere beide und leite eine um. Oder lass sie von mir umleiten.
Lokal / regional
Gerade im Handwerk gibt es einen Einzugskreis. Ich sitze hier in Darmstadt und würde mir keinen Fliesenleger oder Maler aus Hamburg oder München aussuchen. Auch einen Lieferdienst für Pizza suche ich regional aus. Wenn du also regional begrenzt arbeitest, dann überlege genau, ob du das auch in deiner Domain abbilden willst. Die IHK Darmstadt macht das so: www.darmstadt.ihk.de
Keine Umlaute in der Domain
Sind möglich. In E-Mailadressen allerdings nicht. Das verwirrt die Kunden und deshalb rate ich davon ab.
www.deinefirma.de oder www.deinefirma.com
Für deine österreichische Website ist die Domainendung .at ganz klar die erste Wahl. Damit entsprichst du der Erwartungshaltung der meisten Internetnutzer, die automatisch diese Domain eintippen.
Ist deine Wunschdomain mit .at Endung nicht mehr verfügbar, solltest du auf Bewährtes wie .com setzen und Abstand von exotischen Experimenten nehmen.
Verfügbarkeit
Alle theoretischen Überlegungen bringen dir gar nichts, wenn die Internetadresse bzw. deine Domain nicht verfügbar ist. Dann musst du kreativ und lösungsorientiert neu entscheiden.
Falls du allein nicht weiter kommst, können wir deine Domain auch gern gemeinsam aussuchen.
SSL Zertifikiat erstellen
Je nach Hoster hast du ein SSL Zertifikat im Vertrag oder musst es aufbuchen. Dass man Webseiten Zertifikate erstellen muss (immer noch!!!) ist mir ein Rätsel. Nutzerfreundlich wäre es, wenn jede Domain bereits eins hätte, aber das ist bei den Hostern auch noch nicht angekommen.
Kläre mit deinem Hoster ab, ob du das Zertifikat zuweisen kannst, bevor du die WordPress-1-Klick Installation ausführst. Bei IONOS schrottest du die komplette Installation, wenn du das SSL vorher zuweist. Das ist ein massiver Bug im System und das kostet Zeit und Nerven und ist von einem Anfänger nicht zu überblicken.
PHP Version updaten
Bevor du mit der Erstellung deiner Webseite beginnst, ist es wichtig, die richtige PHP-Version einzustellen. Damit stellst du sicher, dass deine Webseite effizient und stabil läuft und hilft dir, mögliche Kompatibilitätsprobleme (oder Sicherheitslücken im WordPress) zu vermeiden.
Prüfe zunächst bei deinem Webhosting-Anbieter, welche PHP-Versionen unterstützt werden. Entscheide dich dann für eine aktuelle Version – idealerweise die neueste – da diese meist besser optimiert und sicherer ist.
Ändere die Einstellungen in deinem Hosting-Konto (PHP-Version updaten ist einfacher als du denkst) oder kontaktiere den Support, falls du Hilfe benötigst.
Nachdem du die PHP-Version eingestellt hast, kannst du beruhigt mit dem Aufbau deiner Webseite beginnen!
WordPress installieren
Ich habe einen Blogartikel darüber, wie du bei Webgo dein WordPress installierst.
Theme installieren und Design festlegen
Als Webdesignerin arbeite ich schon lange mit Astra Theme von Brainstorm Force. Für meine Kunden halte ich es immer noch für die beste Wahl und empfehle es auch in meinem Buch “Webseiten erstellen, die verkaufen”. Die Gründe dafür sind einfach. Ich reiße sie mal kurz an und erkläre dann jeden einzelnen im Lauf des Blogartikels.
- als Kostenloses WordPress Theme nutzbar
- Astra Theme ist extrem übersichtlich (gerade für Laien)
- Es läuft zuverlässig und schnell
- Perfekt auf den Elementor Pagebuilder abgestimmt
- Es erstellt seriöse WooCommerce Shops
- Der Support ist BOMBE (wenn du englisch kannst)
Ganz klar: Wer ein kostenloses Theme sucht, der findet andere, die mehr Funktionen bieten. Kadence ist da ein gutes Beispiel, aber für jemanden, der technisch durchschnittlich interessiert ist und einfach eine Webseite für die eigene Firma erstellen will ist das nicht das ausschlaggebende Kriterium. Sich in den Details und Möglichkeiten zu verlieren hilft da gar nicht. Was da zählt ist, dass die Seite schnell steht, verständlich ist und für das Unternehmen Geld verdient. Seit ich Astra nutze, habe ich kaum Kundenfragen zum Theme. Die kommen einfach mit ihrem Theme klar. Es gibt keine Rückfragen und keine Probleme. Und das ist mein Haupt-Kriterium.
Theme installieren
Design festlegen
Hast du deine Farben und Schriften schon ausgewählt und dir eine kleine Farbpalette zusammengestellt? Dann kannst du ja direkt damit starten, das im Theme oder dein Design im Elementor Pagebuilder einzustellen.

Ultimative Vorlage: Style Sheet
Deine Schriften und Farben kombinieren: Individuell festlegen und immer wieder nutzen.
Power Point / Canva Vorlage: Super einfach anzupassen
BONUS: Inklusive Anleitungsvideo, das genau erklärt, worauf du achten musst, wenn du dein Style Sheet erstellst.
Plugins installieren
Mit WordPress-Plugins kannst du alles Mögliche mit deiner Webseite anstellen, ohne programmieren zu müssen.
Grundregel: So wenig wie möglich, so viel wie nötig (sonst leidet die Ladezeit).
Aber ein paar Plugins brauchen wir schon. Du kannst neue Plugins unter Plugins/installieren zu deiner Webseite hinzufügen.
Dabei kannst du Plugins direkt vom Hersteller laden und dann als Zip-Datei in WordPress hochladen (wie beim Theme) oder über die Stichwort-Suche suchen und installieren. Danach aktivieren (und wieder von vorne).
Meine Lieblings Plugins 2023
Anleitung: Plugins installieren
Worauf ich achte, wenn ich Plugins installiere:
Eine hohe Anzahl aktiver Installationen (da mache ich nur Ausnahmen, wenn Entwickler, die ich sehr schätze, ein neues Plugin entwickeln) und die letzte Aktualisierung. Je länger die Aktualisierung zurückliegt, desto höher ist die Wahrscheinlichkeit, dass eine Sicherheitslücke vorliegt.

Verkaufsprozess erstellen
Du willst mit deiner Webseite Kunden gewinnen und deine Produkte und Dienstleistungen verkaufen.
Damit dieser Plan am Ende auch aufgeht, empfehle ich dir, genau dafür eine Strategie zu erarbeiten und die Inhalte deiner Webseite genau so zu erstellen, dass sie dir zuarbeiten.
Diese Strategie ist dein Verkaufsprozess.
Dein Verkaufsprozess ist ein Schritt-für-Schritt-Plan, der detailliert beschreibt, was alles passieren muss, bis ein Interessent zum zahlenden Kunden wird. Und zwar vom Erstkontakt bis zur Weiterempfehlung.
Der Verkaufsprozess ist der Part der Customer Journey, in dem es sehr ernst wird. Im Verkaufsprozess wird gekauft und auch der Verkauf abgewickelt.
Ein Verkaufsprozess oder Vertriebsprozess bildet also die Struktur deines Geschäftsmodells.
Ein richtig guter Verkaufsprozess hat für dich nur Vorteile
- Du musst nur genau so viel Webseite erstellen, wie du wirklich brauchst (das spart Zeit und Kosten)
- Deine Webseite arbeitet dir zu
- Du minimierst den Organisations- und Verwaltungsaufwand in deinem Unternehmen
- Bei dir kaufen fühlt sich nämlich leicht an und macht richtig Spaß
- Du steigerst deine Gewinne.
– Du kannst nicht sofort loslegen, sondern musst dir eine Stunde Zeit nehmen, um deinen Prozess auch durchzuplanen.
– Du kannst dich nicht mehr durchschummeln
Verkaufsprozess Darstellung
Die wichtigsten Seiten erstellen
Wenn dein Verkaufsprozess feststeht, kannst du kurz deine Sitemap skizzieren.
„Als Sitemap (…) wird die vollständige hierarchisch strukturierte Darstellung aller Einzeldokumente (Webseiten) einer Website bezeichnet (Seitenstruktur). (…) Sie dient als Analyse- sowie als Planungsinstrument.“ Quelle Wikipedia
Danach kannst du die wichtigsten Seiten erstellen.
Startseite erstellen / Blog auf der Startseite einfügen
Die Homepage Seite oder auch Startseite ist eine der wichtigsten Seiten auf der eigenen Webseite. Gerade deshalb ist es so wichtig, dort auf den Punkt einen sehr guten Überblick über das eigene Unternehmen zu geben. Wenn die Besucher nicht innerhalb von wenigen Sekunden das finden, was sie sich da erhoffen, sind sie wieder weg.
Ich zitiere Harlan Hogan:
“Es gibt keine zweite Chance für den ersten Eindruck.”
Wichtig ist nicht nur der erste Eindruck, sondern eben auch eine gute Informationsarchitektur.
Auf der Startseite muss ersichtlich sein:
Ich zeige, wie die Startseite aufgebaut sein sollte und was nicht fehlen darf.
Deine Startseite gibt einen soliden Übersicht über deine Firma und deine Angebotsstruktur. Dein bestes Produkt MUSS auf die Startseite.
Was normalerweise auf die Startseite kommt:
- Auf einen Blick: Wer bist du, was verkaufst du?
- Dein bestes Produkt
- DSGVO-konformes Newsletterformular (z.B. als Störer)
- Überblick über dein Sortiment
- Kundenstimmen und Testimonials
- Kontaktmöglichkeit (oder Möglichkeit zur Terminbuchung).
- Deine besten Blogbeiträge
- Kurzer Über mich Teil mit LInk zu deiner „Über Mich Seite“.
Deine Startseite wird (wie alle anderen Seiten auch) von deinem Header und Footer eingerahmt.
In den Header kommt dein Logo und dein Menü. Wenn man dein Logo anklickt, sollte man wieder auf die Startseite kommen.
In den Footer kommt dein Newsletter-Formular und eine Kontaktmöglichkeit. Außerdem Links zu Datenschutz und Impressum.
Über mich Seite erstellen
Auf deiner „Über Mich Seite“ zeigst du dich von deiner besten Seite. Du gibst deinen Kunden, die Möglichkeit, Vertrauen zu dir aufzubauen. Das ist die Grundlage für jeden Verkauf. Vor allem bei hochpreisigen Beratungen, Dienstleistungen und Coachings.
Als Webdesignerin weiß ich genau, wie unangenehm es ist, sich selbst zu loben. Ich will es dir leicht machen: Nutze mein Fachwissen für dich.
Ich habe eine Vorlage für deinen Über mich Text geschrieben und erlaube dir ausdrücklich, meine Vorlage abzuschreiben!
Verkaufsseite
Je besser deine Verkaufsseite ist, desto mehr wirst du verkaufen.
Oder anders ausgedrückt: Je besser deine Verkaufsseite ist, desto weniger Besucher benötigst du auf der Webseite, um den gleichen Umsatz zu machen.
Damit das klappt, braucht deine Verkaufsseite:
Ein Ergebnis / attraktives Versprechen
Vertrauen / Trust / Glaubwürdigkeit
Aufmerksamkeit (Und davon jede Menge)
Das ist das Grundrezept für erfolgreiche Verkaufstexte oder der Aufbau deines Angebots.
Hier zeige ich, wie ich eine Salespage erstelle:
Blog
Ein Unternehmensblog zu erstellen ist eine großartige Möglichkeit, dich als Experte auf deinem Gebiet zu etablieren.
Auch wenn du kein Schriftsteller oder ausgebildeter Texter bist: Wenn du als Unternehmen sichtbar werden und nachhaltig Kunden gewinnen willst, dann empfehle ich dir, es mit dem Bloggen einmal zu versuchen.
Du kannst Einblicke in Branchentrends geben, Themen ansprechen, die für deine Zielgruppe relevant sind, konkrete Probleme deiner Kunden lösen oder zeigen, wie man deine Produkte verwenden kann. Genau das ist eine großartige Möglichkeit, um für deine Marke und deine Produkte zu werben.
Disclaimer: Ein Blog ist keine Universallösung für jedes Problem. Dafür gibt es inzwischen einfach zu viele Blogs. Das Internet ist schon sehr voll und hat ganz sicher nicht auf dich gewartet!
Es ist sehr verlockend, zu denken, dass man „nur“ ein par Blogartikel schreiben muss und schon kommen die Besucher in Scharen auf die eigene Webseite und reißen einem die Produkte nur so aus den Händen.
Diese Goldgräberzeiten sind schon lange vorbei.
Ein Blog ist ein extrem gutes Marketinginstrument und ich empfehle meinen Kunden immer wieder, eines zu schreiben.
- Du reflektierst dein Fachwissen
- Du arbeitest Zielgruppenrelevante Themen systematisch auf
- Du hast Inhalte, auf die du selbst immer wieder verweisen kannst (im Verkaufsprozess oder wenn du als Interviewgast in einem Podcast bist).
Wenn du nicht gut im Schreiben bist, kannst du einen mit Chat-GPT oder einem anderen KI-Textgenerator arbeiten oder sogar einen SEO-Texter beauftragen. Dann werden deine Inhalte auch gefunden.
Impressum und Datenschutz erstellen
Achtung: Ich bin keine Anwältin und will auch keine werden. Das hier ist keine Rechtsberatung.
Ich will allerdings nicht so tun, als wäre das Internet ein rechtsfreier Raum. Denn das entspricht nicht den Tatsachen. Es gibt Gesetze, die dich und andere schützen. Halte dich bitte daran.
Ich fasse hier kurz zusammen, was es für rechtliche Grundlagen gibt, wenn du eine Website erstellen willst.
Du musst mit jedem Dienstleister, der Daten verarbeitet, einen Auftragsverarbeitungsvertrag abschließen (Hoster, Newsletter-Anbieter, Kalender-Tool, Kursplattform etc.).
Du musst deine Nutzer um Erlaubnis bitte, wenn du Daten verarbeiten willst. Das kannst du mit einem Cookie Banner tun (einem sog. Cookie Consent Tool). Nicht alle diese Tools sind übrigens DSGVO konform. Es lohnt sich, da genau hinzuschauen.
Du musst deine Nutzer darüber informieren, welche Daten du erhebst, speicherst und verarbeitest. Diese Informationen fasst du in deiner Datenschutzerklärung zusammen.
Meinen Website-Kunden empfehle ich regelmäßig einen Konfigurator für ihren Datenschutztext*.
Bitte kopiere keine Rechtstexte! Die sind alle urheberrechtlich geschützt. Außerdem kannst du nie sicher sein, ob die von einem Anwalt erstellt oder auch schon kopiert wurden.
Für meine Kunden erstelle ich inzwischen die Rechtstexte selbst (auch mit Hilfe des Generators).
Weil Datenschutz nicht trivial ist, beauftrage am besten einen Experten dafür, zu prüfen, dass deine Webseiten DSGVO-konform sind und lasse jedes von Plugin und auch deine Datenschutz-Texte am Ende noch mal prüfen.
Mobile Optimierung
Achte bei der Webseitenerstellung auf mobil optimierte Texte
Ca. 50% der Webseitenbesucher schauen sich deine Seite auf ihrem Smartphone an.Erstelle kurze und knackige Texte mit vielen Zwischenüberschriften, die auch auf kleinen Bildschirmen gut lesbar sind. Wie du mobil optimierte Texte schreibst, zeige ich dir in diesem Blogartikel
Pagespeed muss gut sein!
Deine Webseite muss rennen. Selbst wenn jemand im hintersten Odenwald an einer Bushaltestelle mit dem Handy einen Termin buchen will, muss das funktionieren. Und zwar flott.
Nutze ein Cashing Plugin
Ich empfehle WP Optimize Premium.
Der zweite Booster für deine Ladezeiten. Installieren und einfach ab und an mal updaten. Fertig.
Du kannst es hier herunterladen*.
Falls es dich wirklich interessiert: Das Plugin merkt sich, wie deine Seite aussehen soll und speichert das. So muss sie nicht jedesmal neu geladen und aus dem Nichts aufgebaut werden.
Bildauswahl und Bildgröße
Bilder wirken in Nanosekunden. Bilder bleiben im Gedächtnis. Bilder vermitteln Emotionen. Emotionen beeinflussen Kaufentscheidungen. Kaufentscheidungen zu deinen Gunsten beeinflussen deinen Kontostand.
Mach dir also bitte die Mühe und lade die Bilder nicht in Originalgröße auf deine Webseite. Maximal 800kb. Weniger ist besser. Es gibt Tools, die dir dabei helfen, die Bilder zu komprimieren.
Nimm dir Zeit bei der Bildauswahl.
Ich habe zwei Fotos aus einer Serie ausgesucht. Wir schauen uns mal eine Bäckerin an. Bildquelle ist Depositphotos.
Ein Motiv ist gut geeignet und das andere nicht.


Wenn du wissen willst, welches Motiv besser für die Webseite geeignet ist und warum, schau dir den Blogartikel zur Bildauswahl für Webseiten an.
Wie du es schaffst, deine Webseite fertigzustellen
1.) Wo gehobelt wird, da fallen Späne
Wir erinnern uns besser an offene, als an abgeschlossene Aufgaben und Projekte. Das darfst du aktiv für dich nutzen!
Man spricht hier auch vom Zeigarnik Effekt.
2.) Projekte übersichtlich halten
Kleine Projekte sind die besten Projekte.
Epische Vorhaben sind kein Projekt mehr. Denn die Definition von Projekten per se ist schon “klein”.
“Ein Projekt ist ein zielgerichtetes, einmaliges Vorhaben, das aus einem Satz von abgestimmten, gesteuerten Tätigkeiten besteht und durchgeführt werden kann, um unter Berücksichtigung von Vorgaben wie etwa Zeit, Ressourcen (zum Beispiel Kosten, Personal) und Qualität ein Ziel zu erreichen.” Quelle: Wikipedia
Ich versuche mit meinen Kunden immer überschaubare Häppchen abzuarbeiten. Die Webseiten lieber erst mal klein zu starten. Nur einen Onepager oder eine kleine Webseite zum Start (Homepage, Über mich-Seite, Verkaufsseite). Das reicht.
Das große Internet-Imperum kann man dann in Version 2.0 angehen.
3.) Cliffhanger nutzen (Verlinken)
Ein mega Trick. Ich schreibe die Texte so, dass ich später eine weitere Seite anbauen kann. So sind die Häppchen nicht so groß und die Wahrscheinlichkeit, dass man sich verschluckt ist auch überschaubar.
Auch hier: Anbauen und verlinken kann man immer noch! Damit das auch passiert ist der erste Punkt auf der ToDo Liste für die nächste Seite, das verlinken auf der alten. Denn das ist ein ganz großes Problem, dass die Inhalte eigentlich immer nur rückwärts verlinkt sind (also wie wir sie erstellen) und selten vorwärts (so käme der Leser an).
Wenn du deine Seite noch nicht fertig hast oder endlich fertig stellen möchtest: Schau dir mein Buch an. Ich nutze es bei jeder Webseite, die ich erstelle.
FAQ – Hier findest du ein vollständiges Website-Glossar
Wenn du deine eigene Webseite erstellen willst, dann empfehle ich dir WordPress. Du kannst mit WordPress deine Webseite oder dein Blog erstellen, auf das du stolz sein kannst.
Du kannst deinen eignen Onlineshop eröffnen, ein Kontaktformular erstellen, eine Mitgliederseite einrichten und das Beste: WordPress ist wirklich kinderleicht zu bedienen. Mit WordPress ist jeder selbst in der Lage, die eigene Webseite zu erstellen, zu verändern und zu pflegen.
Was ist eine Domain? Was ist Hosting?
Das hier wird keine alphabetische Übersicht 😉
Ich schreibe das mal lieber dazu.
Du brauchst dafür nur zwei Dinge:
Eine Domain (eine Interenetadresse)
ab 1,- Euro pro Monat für die Domain
Webhosting (ein Server, auf dem deine Webseite gespeichert wird)
ca. 10,- Euro jeden Monat für Hostinkosten
Wenn du eine Abkürzung kaufen willst noch mein Buch: “Webseiten erstellen, die verkaufen” für 29,- Euro oder du buchst mich als deine Webdesignerin (ab 3500,- Euro). Das ist aber optional.
Was ist das Dashboard?
Die Infoboxen kannst du beliebig anordnen. Einfach mit Drag und Drop verschieben. Was du nicht brauchst, kannst du auch einfach ausblenden. Das hilft zuerst, eine Übersicht zu bekommen.
Was ist der Unterschied zwischen Frontend und Backend?
Deine Homepage hat eine Vorder- und eine Rückseite.
Wenn Besucher, Kunden oder Leser von deiner Webseite sprechen, ist damit in der Regel das Frontend gemeint. Das, was jeder sieht, der auf www.deinefirma.de klickt.
Das Backend ist der interne Bereich deiner Webseite: Zum Beispiel dein Dashboard. Hier hast nur du und dein Webdesigner Zutritt. Dieser Bereich ist durch ein Login gesichert und bei WordPress unter www.deinefirma.de/login erreichbar. Hier kannst du deine Homepage bearbeiten, neue Seiten anlegen, Blogbeiträge schreiben.
Was ist der Unterschied zwischen WordPress.com und WordPress.org
WordPress.com
Hier liegt deine Webseite auf dem Server von wordpress.com und deine Internetadresse sieht in etwa so deineFirma.wordpress.com.
Du hast immer das .wordpress.com im Namen und in den Gestaltungsmöglichkeiten für deine Webseite bist du sehr eingeschränkt.
Für den Anfang mag das schon reichen, aber nach meiner Erfahrung als Webdesigner kommst du hier sehr schnell an deine grenzen u nd musst dann deine komplette Webseite umziehen, um weiter zu kommen (aufwändig).
WordPress.org
Du hostest deine Webseite selbst bei einem Hoster deiner Wahl. Deine Internetadresse ist komplett frei gestaltbar. Zum Beispiel www.deinefirma.de. Sie muss lediglich noch frei sein.
Du musst natürlich nicht wirklich selbst hosten. Überlass das gern einem Profi. Suche dir einen guten Hoster*. Schön schlank für den Anfang und später bei Bedarf erweiterbar.
Auf de.wordpress.org lädst du WordPress herunter, um es dann auf deinem eigenen Webspace zu installieren. Bzw. installierst das mit einem Klick (oder buchst die Installation beim Hoster direkt mit).
Mit dieser Lösung stehen dir alle Möglichkeiten offen, auch wenn du sie noch nicht nutzt. Warte ab, dein Unternehmen wird wachsen. Damit wächst auch fast immer die Webseite.
Was ist ein Content Management System?
Du kannst damit Seiten, Bilder und auch Blogartikel einstellen und brauchst dafür kein bisschen programmieren.
Was muss man bei Zugangsdaten beachten
Das Passwort dazu solltest du nicht selbst aussuchen. Das solltest du bei keinem deiner Passwörter. Nutze einen Passwortgenerator und speichere deine Passwörter in einer gesicherten App wie Enpass ab.
So kannst du sicher stellen, dass deine WordPress-Installation nicht direkt am ersten Tag gehackt werden kann. Ein Plugin wie Bruteforce hilft zusätzlich.
Was ist ein Theme?
Bei der Installation wird automatisch das aktuelle Standard Theme von WordPress installiert.
Unter Design => Themes kannst du das Theme wechseln. Die WordPress Theme Auswahl ist unfassbar groß. Du kannst zwischen kostenlosen Themes und Bezahlversionen wählen.
Kostenpflichtiges oder kostenloses Theme?
Ich nutze für meine Kunden Astra Theme.
Astra Theme* ist sehr schnell und unfassbar einfach zu bedienen. Die kostenlose Version ist für den Anfang ausreichend und du hast jederzeit die Möglichkeit, später die Lizenz zu kaufen, wenn du mehr Möglichkeiten brauchst.
Was sind Plugins?
Je weniger Plugins, desto kürzer die Ladezeit. Aber es lohnt sich definitiv das eine oder andere Plugin zu installieren. Zum Beispiel einen WooCommerce Shop oder ein komfortables Newsletter Opt-In.
Auch Plugins gibt es kostenlos und kostenpflichtig. Viele haben eine kostenlose Basisversion, die man später upgraden kann.
In meinem Buch “Webseiten erstellen, die verkaufen” habe ich eine Liste mit den Plugins, die ich dir für deine WordPress Installation empfehle.
Was sind Widgets?
Im Menü unter Design=> Widgets ziehst du einfach die passenden Elemente in die Platzhalter-Boxen.
Wie das genau geht, habe ich hier in einer Videoanleitung erklärt: Footer bearbeiten.
Was ist eine Sidebar?
Was ist der Header?
Elemente des Headers:
Logo: das Logo steht links oben oder auch mittig im Headbereich. Gelernt ist: Wer hier klickt, kommt zurück auf die Startseite. Also verlinke es auch. So finden dich Besucher der Unterseiten zu deiner Startseite zurück.
Above Menu (auch: Topbar, Topmenü, Topnavigation): Hier kannst du Links zu deinem Warenkorb, Social Media oder deine Telefonnummer/E-Mailadresse hinterlegen. Dann haben deine Kunden direkt die Möglichkeit, dich zu kontaktieren. Die Telefonnummer lässt sich direkt anklicken und wählen (click-to-call Funktion).
Headerbild: das Bild, dass du oben auf deiner Webseite zeigst. Es sollte emotional und ausdrucksstark sein. Entscheide dich für ein Bild! Ich rate von Slidern ab. Das konvertiert nicht gut (du weißt nie, welcher Besucher wie lange verweilt und welche Infos er nie zu Gesicht bekommt). Die Ladezeiten werden dadurch unnötig lang.
Hautmenü (Hauptnavigation): Neben dem Logo und über dem Header. Dein Menü verschafft deinem Besucher einen Überblick über deine Angebote und sollte deshalb klar und deutlich formuliert sein.
Was ist der Body?
Hier sind die Hauptinformationen. Texte, Bilder, Teaserboxen. Deiner Phantasie sind hier kaum Grenzen gesetzt.
Wesentlich zu beachten sind beim Text die sogenannten H-Überschriften (H1 bis H3). Diese Überschriften definierst du in deinem WordPress als „Überschrift 1“, „Überschrift 2“ usw.
Die H1 und H2-Überschriften sind immens wichtig für dein SEO. Hier sollten deine Keywords platziert sein.
Auf jeder Unterseite brauchst du eine H1-Überschrift. Die H2- und H3- Überschriften kannst du zum Strukturieren deiner Texte nutzen. Die H-Überschriften sind nicht dazu da, deine Seite schöner zu machen. Dafür nutzt du bitte den Elementor Page Builder*. Der hilft dir dabei, deinen Website Aufbau auch noch in einem schönen Design zu gestalten.
Wass ist der Footer?
Der Footer (Fußzeile, Footermenü) ist der untere Teil deiner Homepage. Er ist oft das Letzte was Interessenten von deiner Webseite sehen, bevor sie gehen. Er hebt sich farblich von deiner restlichen Website ab. Ich nutze dafür gern die Tints und Shades aus dem Style Sheet.
Ich rate dringend dazu, diesen Eindruck bewusst zu beeinflussen. Kenne das Ziel deiner Kunden. Was wollen deine Kunden, wenn sie sich einmal durch deine komplette Seite gescrollt haben? Du hast sie wahrscheinlich nicht genug überzeugt, um direkt zu kaufen. Der Footer ist sozusagen dein Plan B.
Im Footer kannst du die Verlinkungen zu deinen Social Media Kanälen unterbringen oder dein Newsletter-Formular. Wie du deinen Footer erstellst, kannst du hier nachlesen.
Was ist ein Backup?
Als Anwender musst du dich nicht zwingend damit beschäftigen, wie man ein Backup wieder einspielt. Du solltest aber ganz sicher sein, dass du eins hast. Besser noch mehr als eins. Ich mache ein mal pro Woche ein Backup meiner Webseite und speichere mehrere Versionen. Sicher ist sicher.
In meinem Blogartikel über Backups kannst du genau nachlesen, wie du dein Backup erstellst.
Seiten oder Beiträge: Was ist der Unterschied?
Zusatzinfo: WordPress ist ursprünglich für Blogger entwickelt worden.
Seiten und Beiträge werden im Editor bearbeitet. Also immer aufpassen, wo du gerade deine Inhalte erstellst 😉
Seiten in WordPress
All statischen Inhalte deiner Website werden auf Seiten dargestellt. Startseite, Angebot, Über mich, Impressum, Kontakt und natürlich Datenschutz.
Mit einem PageBuilder kann man auch ohne Programmierkenntnisse gute Ergebnisse erzielen und ansprechende Wordprss Webseiten gestalten. Der neue Gutenberg Editor ist ein Schritt in die richtige Richtung.
Beiträge in WordPress
Beiträge sind chronologisch sortierte Einträge, die auf der Blog-Seite erscheinen, wenn du es nicht anders einstellst. Sie können Kategorien und Schlagwörtern zugeordnet werden. Aus deinen Beiträgen erstellt WordPress in sehr einfach zu bedienendes Blog-System.
Standardmäßig werden deine Beiträge nach Datum sortiert. Der aktuellste Beitrag ist oben. Durch die Zuordnung zu Kategorien kannst du bei sehr vielen Beiträge schnell Ordnung in deine Beiträge bringen und auch gezielt nur bestimmte Kategorien anzeigen lassen.
Wie kann man Inhalte bearbeiten?
Visuell oder Text
Oben rechts kannst du zwischen dem visuellen und dem Textmodus wechseln. Der visuelle Modus sieht ein bisschen aus wie Word. Du kannst deinen Text über die Buttons dort formatieren (fett, kursiv, Links einfügen usw.).
Im Text Modus siehst du den dazugehörigen HTML Code.
Inhalte bearbeiten mit dem PageBuilder
Kein Mensch liest gern 15 Kilometer Fließtext. Deshalb solltest du deine Inhalte so formatieren, dass sie für deine Besucher gut zu lesen sind.
Nutze Überschriften und Zwischenüberschriften, Aufzählungen und fette wichtige Wörter. Lockere alles mt Bildern oder Videos auf.
Ich nutze dazu den Elementor Page Builder* und bin sehr zufrieden mit dem Ergebnis und vor allem der Benutzerfreundlichkeit.
Wie genau du Texte für Smartphones optimierst, kannst du hier im Blogartikel über mobile Texte nachlesen.
Vorschau Funktion nutzen
Du solltest dir deine Inhalte immer in der Vorschau Funktion anschauen, bevor du sie veröffentlichst. Es passiert schnell, dass ein Element verrutscht oder anders angezeigt wird, als du es dir vorgestellt hast. So hast du die bestmögliche Kontrolle über deine Inhalte.
Schau dir im Elementor Page Builder* auch die Vorschau für die mobile Version an und korrigiere, wenn nötig.
Was sind Kategorien?
Wenn du die Kategorien nicht aktiv nutzt, ordnet WordPress deine Artikel der Kategorie “Uncategorized” zu. Im Menü unter Beiträge => Kategorien kannst du deine Kategorien aktiv bearbeiten.
Zu jeder Kategorie gibt es eine eigene Archivseite. Diese Seiten kannst du im Menü anzeigen oder wie hier im Beispiel auch zusätzlich in der Sidebar verlinken.
Was sind Permalinks?
Sobald du den Titel deiner Seite oder deines Beitrags eingegeben hast und speicherst erstellt WordPress einen Permalink daraus. Der Link wird direkt unterhalb des Artikel- oder Seitentitels angezeigt und kann verändert werden.

In den WordPress Einstellungen, kannst du einstellen, nach welchem System diese Links gebildet werden sollen. Das solltest du am besten nach der Installation von deinem Backup Plugin machen.
Im Menü unter Einstellungen => Permalinks einfach “Beitragsname” anklicken.

Was ist ein Opt-In?

Die E-Mail Liste für deinen Newsletter ist dein Kapital
So kannst du deine Kunden immer erreichen. Nach deutschem Recht brauchst du dafür allerdings die ausdrückliche Zustimmung deiner Abonnenten. Das wird mit dem Double-Opt-In bestätigt. Deine Abonnenten bestätigen also zwei mal, dass sie wirklich deinen Newsletter lesen möchten und du sie anschreiben darfst.
Meinen Newsletter verschicke ich mit Mailchimp und die Formulare erstelle ich mit Elementor Page Builder*.
Je ansprechender die Formulare, desto eher werden sich deine Interessenten auch für deinen Newsletter anmelden.
Was ist SEO? Was ist Suchmaschinenoptimierung?
Je weiter oben du platziert bist, desto mehr Menschen werden auf deine Webseite klicken.
Um für bestimmte Suchbegriffe sichtbar zu werden, musst du sie als aller erstes auch in deinen Texten verwenden.
Wie genau du deine Texte dann optimieren kannst, dazu habe ich einen Blogartikel über SEO geschrieben.
Du hast schon eine Webseite, bist aber. unzufrieden damit
Entweder kaufst du mein Buch “Webseiten erstellen, die verkaufen” und verbesserst deine Wesbeite allein oder
Du buchst mich als deine Webdesignerin und wir checken deine Webseite.
Ob ein par kleine Verbesserungen schon dramatisch viel bewirken oder ein Relaunch sinnvoll ist, entscheiden wir gemeinsam. Mir ist dabei das Kosten-Nutzen-Verhältnis sehr wichtig.
Was kostet eine Webseite
– Domain und Hosting ca. 7,- EUR / Monat
– Buch “Webseiten erstellen, die verkaufen” ca. 29,- EUR
– Professionelle Webseite vom Webdesigner (inkl. Profiversion für Theme und Pagebuilder): ab ca. 2000,- EUR
– Astra Theme*: kostenlos in der Basisversion bzw. ca. 60 USD / Jahr
– Elementor Page Builder*: kostenlos in der Basisversion bzw. ca. 50 USD / Jahr
– Stockfotos: sehr günstig bei Depositphotos*
professionelles Fotoshooting: ab ca. 500 EUR
Datenschutz und Impressum: kostenlos mit dem Generator von eRecht* oder ab 150 Euro bei einem Profi.
Ich habe hier einen Blogartikel dazu geschrieben, was deine Webseite dich monatlich kosten wird.
Wie lange dauert es, eine Webseite zu erstellen?
Mit mir als Webdesignerin? Ca. 14 Tage. Wie das geht, kannst du hier nachlesen.
Allein und mit meiner Anleitung “Webseiten erstellen, die verkaufen” wahrscheinlich etwas länger.



