Hier handelt es sich um eine Blog-Serie.
1.) Wie du dein Blog erstellst (die ganze Technik).
2.) Redaktionsplan erstellen für Blog und Podcast
3.) Blogartikel erstellen mit Google Docs und dem WordPress Editor
Wenn du einen Blog betreibst, ist der WordPress Editor eines der wichtigsten Werkzeuge, die dir zur Verfügung stehen, um deine Inhalte optimal zu strukturieren und gestalten.
Doch wie nutzt man den WordPress Editor am besten? In diesem Artikel zeige ich dir, wie ich den WordPress Editor in Kombination mit Google Docs nutze, um effizient zu arbeiten.
Die unterschiedlichen WordPress-Editoren sorgen dabei für Verwirrung und genau deswegen erkläre ich den Unterschied zwischen dem klassischen Editor, dem Gutenberg Editor und Page Buildern wie dem Elementor.
Außerdem erkläre ich und gebe dir Tipps zu Themes und Plugins, die ich selbst empfehle, um das Beste aus deiner Blogerstellung herauszuholen.
WordPress Editoren – eine kurze Übersicht
Der WordPress Editor ist das zentrale Tool, mit dem du Inhalte auf deiner Webseite erstellst und veröffentlichst. Es gibt zwei Hauptversionen: den klassischen Editor und den moderneren Gutenberg Editor, auch bekannt als WordPress Block Editor.
Classic Editor
Der Classic Editor war über viele Jahre hinweg der Standard in WordPress. Er funktionierte ähnlich wie ein einfaches Textverarbeitungsprogramm, das lineares Schreiben und einfache Formatierungen ermöglichte. Doch irgendwann stieß dieser Editor an seine Grenzen – besonders im Hinblick auf Layout-Optionen und die mobile Optimierung. Viele Nutzer suchten nach mehr Flexibilität und besseren Designmöglichkeiten, was zur Popularität externer Page Builder wie Elementor führte.
Elementor Page Builder
Elementor war eine direkte Antwort auf die Limitierungen des Classic Editors. Es bot Nutzern die Möglichkeit, per Drag-and-Drop pixelgenaue Layouts zu erstellen, ohne Programmierkenntnisse zu benötigen. Mit Elementor konnte man ganze Webseiten viel einfacher und visueller gestalten – mit weit mehr Design-Optionen, als der Classic Editor je bieten konnte. Das führte dazu, dass immer mehr Nutzer auf Page Builder wie Elementor setzten und der klassische WordPress Editor schlichtweg nicht mehr den Anforderungen moderner Webseiten entsprach.
Gutenberg Editor oder Block Editor
Als Reaktion darauf entwickelte WordPress den Gutenberg Editor, um wieder konkurrenzfähig zu werden und den Trend zu modularen und visuellen Editoren aufzugreifen. Gutenberg basiert auf einem Blocksystem, das es erlaubt, Inhalte wie Texte, Bilder, Videos und andere Elemente in separate Blöcke zu unterteilen, die sich flexibel anordnen und gestalten lassen. Dabei hat sich der Block Editor vieles von den Page-Buildern abgeschaut und die meisten arbeiten inzwischen mit dem Prinzip der Flexboxen.
Gutenberg oder Elementor?
Obwohl der Gutenberg Editor WordPress deutlich moderner gemacht hat, ist er in vielerlei Hinsicht immer noch nicht auf dem Niveau von Elementor. Während Gutenberg eine solide Grundlage für die meisten Standard-Webseiten bietet, bleibt Elementor nach wie vor die erste Wahl, wenn es um komplexere Layouts, Animationen oder eine pixelgenaue Kontrolle über das Design geht. Elementor gibt dir die Möglichkeit, wirklich jedes Detail deiner Webseite zu gestalten und bietet dabei wesentlich mehr Funktionen und Design-Tools als Gutenberg.
Allerdings kommt diese Gestaltungsfreiheit oft mit einem Preis: Elementor kann die Performance deiner Webseite beeinträchtigen, da die umfangreichen Funktionen mehr Ressourcen benötigen. Gutenberg hingegen ist direkt in WordPress integriert und leichter, was oft zu schnelleren Ladezeiten führt. Für viele einfache Webseiten oder Blogs ist der Gutenberg Editor daher eine gute Wahl, da er den Vorteil bietet, ohne externe Plugins auszukommen und die Seite nicht zu überladen.
Einen detaillierten Test findest du am Ende des Blogartikels
Blogartikel in Google Docs schreiben
Eine der größten Stärken des WordPress Editors ist seine einfache und intuitive Handhabung. Besonders effizient arbeite ich, wenn ich meine Blogartikel zuerst in Google Docs schreibe.
Ich nutze Google Docs, da Google Workspace hervorragend mit WordPress zusammenarbeitet und ich viel Zeit spare.
Vorteile und Nachteile von Google Docs
Du erstellst damit automatisch eine Sicherungskopie aller deiner Texte.
Du kannst deine Artikel auch offline schreiben, wenn du zum Beispiel in einem Café arbeitest oder keine Internetverbindung hast.
Du kannst mit einer Gliederungsansicht arbeiten und die Wort- und Zeichenanzahl jederzeit kontrollieren.
Du kannst deine Artikel auf Fehler und Stil überprüfen, bevor du sie in WordPress erstellst. Die Fehlerkorrektur in Word ist ausgezeichnet und die Pro Version von LanguageTool, mit der du deine Fehler im Browser verbessern kannst, nutzen wirklich nur die wenigsten.
Du hast die volle Kontrolle über deine Textformatierung, bevor du den Artikel in WordPress einfügst.
Hast du Bilder oder Grafiken in deinem Artikel, werden die ini WordPress übernommen.
Das kann kein anderes Textprogramm!
Nicht alles an einem Platz, pass bei der Überarbeitung deiner Artikel auf, es gibt sonst schnell mehrere Versionen.
Für mich überwiegen klar die Vorteile!
Google Docs bietet eine fantastische Textverarbeitung, die es mir erlaubt, schnell zu tippen und direkt im Dokument mit H1-, H2- und H3-Überschriften zu arbeiten.
Der Vorteil: Ich kann den gesamten Text inklusive Formatierungen und Bildern einfach in den WordPress Editor kopieren. So muss ich keine Zeit mehr damit verbringen, Formatierungen nachträglich im Editor zu korrigieren.
Der Workflow: Von Google Docs in den WordPress Editor
So gehe ich vor:
Ich schreibe meinen Blogartikel in Google Docs.
Dabei starte ich mit der Gliederung (auf der linken Seite).
Ich arbeite mit den Formatierungen in Google Docs. Überschrift 1, 2, 3 usw. Die werden in WordPress als H-Überschriften übernommen.
Es gibt Tastenkombinationen für die Überschriften, die ich nutze, damit meine Blogartikel noch schneller fertig sind.
H-Überschriften (Heading-Tags) sind HTML-Elemente, die zur Strukturierung von Text auf Webseiten verwendet werden. Es gibt sechs Stufen, von H1 (die wichtigste, für den Seitentitel) bis H6 (die am wenigsten wichtige). Sie helfen nicht nur dabei, den Text für Leser besser zu gliedern, sondern sind auch für Suchmaschinen wichtig. Eine gut strukturierte Hierarchie der H-Überschriften verbessert die Lesbarkeit und unterstützt die SEO-Optimierung, da sie den Inhalt klar organisiert und Suchmaschinen die Relevanz von Themen besser erkennen lässt.
Bilder:
- Werden erst optimiert mit Image Optim (für Mac) oder Tiny PNG.
- Dann in die Meadiathek eingefügt und mit passendem ALT Tag benannt.
- Per URL an der richtigen STelle im Google Doc platziert.
Das geht ganz einfach:
Das hat den Vorteil, dass die Bilder schon perfekt SEO optimiert und da gespeichert sind, wo sie später hingehören.
Danach kopiere ich den gesamten Inhalt und füge ihn in den WordPress Editor ein. Alle Formatierungen und Bilder werden dabei nahtlos übernommen.
Dieser Workflow spart mir nicht nur Zeit, sondern verhindert auch technische Probleme, die beim direkten Schreiben im Editor auftreten können, wie versehentliches Schließen des Browsers oder fehlende automatische Speicherungen.
So erstellst du einen Beitrag im WordPress Editor
Jetzt wird es Zeit, deinen Blogartikel zu veröffentlichen.
Unter Beiträge → erstellen kannst du einen neuen Beitrag erstellen.

Du legst die Überschrift fest und speicherst den Beitrag am besten direkt unter „privat“ ab. Das ist etwas, das sich in meiner Praxis als Webdesignerin wirklich bewährt hat. „Entwurf“ ist eine Möglichkeit, aber es ist wirklich schnell passiert (gerade im Elementor), dass man dann ausversehen einen halb fertigen Blogartikel veröffentlicht. Bei“privat“ ist der Blogartikel zwar online, aber nur für angemeldete User sichtbar.
Als Nächstes legst du das Beitragsbild fest.
Du kannst deinem Blobeitrag Kategorien und Schlagwörter zuweisen.

Blogartikel Einstellungen
Bevor du deinen Blogartikel veröffentlichen kannst, solltest du wissen, was du im Gutenberg alles einstellen kannst.
Hier sind die wichtigsten Funktionen, die du beim Veröffentlichen von Blogartikeln in WordPress über den Gutenberg-Editor kennen solltest:
Oberes Menü: Dies ist das Hauptmenü von Gutenberg, das dir Zugriff auf alle verfügbaren Blöcke gibt, die du in deinem Artikel verwenden kannst. Hie rkannst du bei Websites, die mit Elementor erstellt wurden, beim Schreiben eines Beitrags zwischen dem Page Builder und dem Standard-Editor wählen.

Linke Sidebar: Hier kannst du alle verfügbaren Blöcke anzeigen oder die Listenansicht der verwendeten Blöcke.
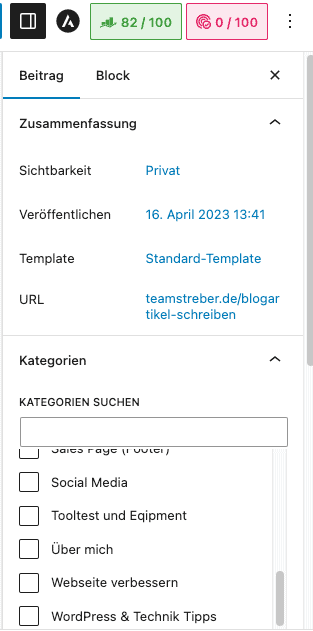
Rechte Sidebar: Hier findest du alle Einstellungsmöglichkeiten (ist beim Elementor links). Du kannst in der Artikel-Ansicht alle grundlegenden Einstellungen für deinen Artikel vornehmen, wie z. B. den Titel, die URL und die Kategorie. Aber auch in der Block-Ansicht die Einstellungen und das Design der Blöcke ändern.

Blogartikel während der Bearbeitung speichern (rechte Sidebar):
Du kannst deinen Artikel als Entwurf speichern und später veröffentlichen oder ihn als privat kennzeichnen und nur bestimmten Personen zugänglich machen.
Passwortgeschützt veröffentlichen (interner Bereich oder Membership-Area): Du kannst deinen Artikel passwortgeschützt veröffentlichen, um ihn nur bestimmten Benutzern zugänglich zu machen.

Kategorien (rechte Sidebar):
Du solltest deinen Artikel einer oder mehreren Kategorien zuordnen, um es deinen Lesern zu erleichtern, ähnliche Artikel zu finden.
Tags/Schlagwörter (rechte Sidebar):
Du kannst Schlagwörter für deinen Artikel festlegen, um es deinen Lesern zu erleichtern, ähnliche Artikel zu finden.
Beitragsbild (rechte Sidebar):
Du solltest ein Beitragsbild für deinen Artikel festlegen, um ihn visuell ansprechender zu gestalten.
Kommentare:
Blogartikel auf der Startseite behalten „Sticky Post“ (rechte Sidebar):
Du kannst deinen Artikel auf der Startseite deines Blogs fixieren, um sicherzustellen, dass er für alle Besucher sichtbar ist.
Rankmath SEO-Tools (im oberen Menü):
Nutzt du Rankmath als Plugin, hast du Zugriff auf die SEO-Tools direkt im Gutenberg-Editor. Du kannst etwa den Titel, die Meta-Beschreibung und die Keywords für deinen Artikel festlegen.

Werkzeugleiste fixieren (über die drei Punkte oben rechts):
Damit kannst du die Werkzeugleiste oben fixieren, so verdeckt sie keinen weiteren Textblock und du kannst schneller auf die Optionen zugreifen.

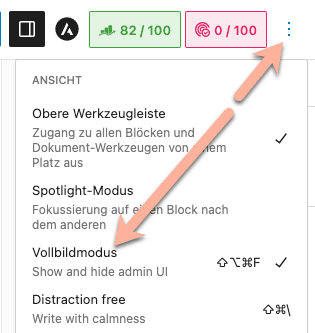
Vollbildmodus (über die drei Punkte oben rechts):
Du kannst den Gutenberg-Editor im Vollbildmodus anzeigen lassen, um ablenkungsfrei zu arbeiten.

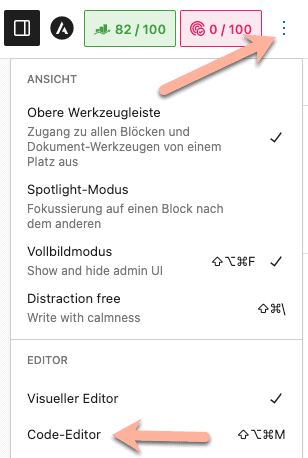
HTML-Code anzeigen lassen (über die drei Punkte oben rechts):
Willst du mit HTML-Code arbeiten, kannst du ihn im Gutenberg-Editor anzeigen lassen.

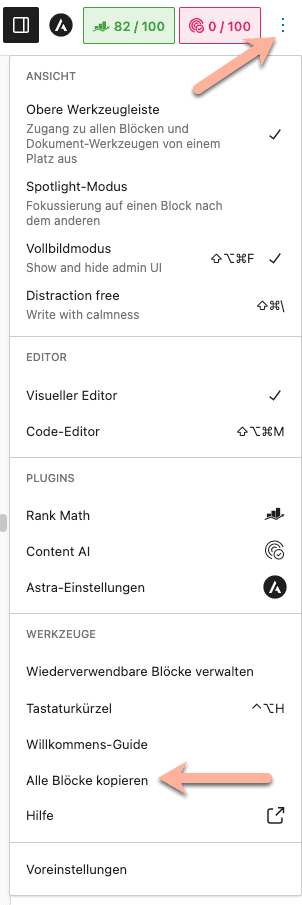
Alle Blöcke kopieren (über die drei Punkte oben rechts):
Du kannst alle Blöcke in deinem Artikel kopieren und in einem anderen Artikel einfügen.

Blogartikel erstellen: die wichtigsten Blöcke
Textblock: Mit diesem Block kannst du Text auf deiner Website erstellen und formatieren.

Überschriften-Block: Mit diesem Block kannst du verschiedene Überschriften auf deiner Website erstellen.

Bild- oder Galerie-Block: Mit diesem Block kannst du Bilder oder Grafiken auf deiner Website hinzufügen.

Video-Block: Mit diesem Block kannst du Videos auf deiner Website hochladen und einfügen. Bitte mach es nicht. Nutze die „Einbetten-Funktion“.

Button-Block: Mit diesem Block kannst du Buttons auf deiner Website einfügen.

Unterstützung durch SEO-Plugins: Rankmath
Bei Verwendung eines SEO-Plugins wie Rankmath kannst du dir SEO-Tipps für die Optimierung deiner Texte und die Module zum Ausfüllen der SERPs anzeigen lassen.
SERPs (Search Engine Results Pages) sind die Ergebnisseiten, die von Suchmaschinen wie Google angezeigt werden, nachdem du eine Suchanfrage eingegeben hast. Die SERPs enthalten organische Suchergebnisse, bezahlte Anzeigen (Google Ads), Rich Snippets, Featured Snippets (kurze, hervorgehobene Antworten) und andere spezielle Ergebnisse wie Bilder, Videos oder Karten.
Ein erster Schritt ist es, dein Snippet aktiv zu gestalten. Das kannst du mit RankMath tun. Rankmath ist übrigens ein Freemium Modell, du kannst die Basisversion komplett kostenlos nutzen.
Rankmath zeigt dir über die Ampelfarben rot, gelb und grün an, wo du noch nachbessern musst.
Titel, Permalink und Beschreibung (Meta Text oder Snippet) sollten auf grün stehen. Lesbarkeit und Inhalt kann auch mal gelb sein.
Snippet
Ein Snippet ist der kurze Textauszug, der in den Suchergebnissen von Suchmaschinen wie Google unter dem Titel der Seite und der URL angezeigt wird. Das Snippet gibt eine Vorschau darauf, was den Leser auf der Zielseite erwartet. Hast du das beste Snippet, wird dein Artikel am ehesten geklickt.
Ein Snippet besteht normalerweise aus dem Titel der Seite, der URL und einer Meta Description (eine kurze Zusammenfassung deines Seiteninhalts).
Wie du deine Metadescription mit Rankmath änderst (und ein paar Tipps und Tricks), kannst du dir im Video anschauen. Oder du liest den ausführlichen Testbericht zu Rankmath.
Erweiterungen für die WordPress-Editoren – Addons
Der Gutenberg Editor ist entwicklungstechnisch gesehen noch ein Baby.
Er kann bei Weitem nicht das, was die ausgereiften Pagebuilder an Funktionalität im Gepäck haben.
Deswegen gibt es etliche Addons zum Gutenberg Editor, die die Funktionalität massiv erweitern und die Benutzerfreundlichkeit enorm verbessern.
Einige der beliebtesten Addons sind:
Generate Blocks
Das Plugin von GeneratePress kommt ist das, was ich tatsächlich für meinen Blog nutze. Es sieht erst mal nach wenig aus: Das Plugin ist mit nur vier Blöcken gestartet (Container, Headline, Grid, Buttons). Das Konzept mich tatsächlich erst auf den zweiten Blick überzeugt. Und das scheint auch anderen Nutzern so zu gehen, denn es sind Blöcke dazu gekommen.
Aber damit kann ich hervorragende Blog-Designs erstellen, ohne die Ladezeit zu erhöhen. Perfekt!
Der größte Vorteil der Pro-Version sind die Local Pattern (du kannst eigene Vorlagen erstellen) und Global Styles (Formatierungen für Blöcke global abspeichern). Die Blöcke werden ergänzt durch die Vorlagen-Bibliothek.
Die Pro-Version* kostet 39 $ pro Lizenz im Jahr.
Spectra
Die Entwickler von Astra Theme haben mit dem Spectra for Gutenberg Addon ein kleines Meisterwerk geschaffen.
Astra schafft in meinen Kunden-Webseiten seit Jahren die Basis, auf der ich mit dem Elementor Theme Builder Webseiten erstelle.
Allem Anschein nach wollen sich die Entwickler mit Spectra vom Elementor unabhängig machen. Sie haben mit den Ultimate Addons for Elementor bereits eine perfekte Ergänzung zum Elementor geschaffen und nutzen so das Wissen über Usability und wenden es auf den Gutenberg Editor an.
Spectra ist (noch?) komplett kostenlos.
Meine lieblings-Features:
Flexbox-Container
Vergiss Zeilen und Spalten. Spectra nutzt Container. Die sind deutlich flexibler, denn du kannst sie sowohl als Zeile und als Spalte nutzen.
Hast du schon mit dem Elementor gearbeitet, dann ist das eine sehr intuitive Ergänzung. Die Container Einstellungen von Elementor und Spectra sind fast identisch.

Copy-and-paste
Hast du deine Blöcke einmal erstellt und das Design dir gefällt, dann kannst du es immer wieder nutzen und auf andere Blöcke anwenden.

Blöcke
Es gibt unzählige Blöcke, mit denen du deine Blogartikel nach Belieben gestalten kannst.

Um die Ladezeit zu verbessern, solltest du dir einmal überlegen, welche Blöcke du konkret nutzen wirst und die anderen deaktivieren.
Ultimate Blocks
Ein hervorragendes Addon, dass den Gutenberg Editor um etliche Blöcke und ein paar Spielereien ergänzt.
Inhaltsverzeichnis, Review Boxen (wenn du viele Tool-Tests veröffentlichen möchtest), Content Toggles (für FAQ Bereiche), Countdown Timer, Progress Bar oder Icon Listen. Da ist für jeden Blogpost etwas Brauchbares dabei!
Ultimate Blocks ist komplett kostenlos.
Um die Ladezeit zu verbessern, solltest du dir einmal überlegen, welche Blöcke du nutzen wirst und die anderen deaktivieren.
CoBlocks
Einer er größten US Hoster (GoDaddy) hat mit CoBlocks ein Addon speziell für Content Creator entwickelt.
CoBlocks nutzt Zeilen und Spalten (und keine Container). Das könnte für einige bereits ein Entscheidungskriterium sein.
Es gibt 32 Blöcke.
Davon sind einige dabei, die mich absolut überzeugen, wie der GIF-Block (Achtung: Copyright beachten!!!)
Aber auch viele, die gut gemeint sind, aber unterirdisch aussehen.
Beispiele wären da der Event oder der Food&Drink Block


Das Addon ist komplett kostenlos.
Elementor Blocks
Das Plugin verbindet zwei komplett unterschiedliche Welten miteinander.
Willst du deine Blogartikel in Gutenberg schreiben, aber für einzelne Anwendungsmöglichkeiten einen Elementor Container einfügen willst, dann ist dieses Addon perfekt für dich.
So kannst du etwa ein Newsletter Formular aus dem Elementor in deinen Blogartikel einfügen.
Das Addon ist komplett kostenlos.
Blocks-Bakery + Gutenberg AI
Blocks Bakery ist ein Premium Addon für 35 $ und vor allem interessant für alle, die vom Elementor umsteigen wollen.
Denn für 45$ kann man mit dem Plugin Plugin Gutenberg AI Elementor Designs automatisch auf Gutenberg Designs umwandeln lassen.
Ich empfehle es, wenn du deine Blogartikel im Elementor erstellt hast und auf Gutenberg wechseln willst.
Die Vorteile von Gutenberg-Addons sind:
Funktionalität: Mit den richtigen Gutenberg-Addons, kannst du den Block-Builder sogar nutzen. Auch wenn es für mich noch lange keine Alternative zu Elementor ist.
Usability: Viele Gutenberg-Addons verbessern die Benutzerfreundlichkeit auf ein erträgliches Maß.
Flexibilität: Es gibt einfach mehr Blöcke. Also zusätzlich zu Überschrift, Absatz und Bild. Das ermöglicht deutlich komplexere Layouts.
Zeitersparnis: Mit Zusatzfunktionen wie „Formatierung kopieren“ kannst du massiv Zeit sparenUnd das ist nur ein Beispiel.
Insgesamt kannst du mit den passenden Addons ordentliche Design mit dem Gutenberg erstellen. Aber Vorsicht: Du kaufst dir hier nur einen neuen Pagebuilder. Pass auf, dass du dich nicht in einen Vendor-Lock-In begibst.
Vendor-Lock-in bedeutet, dass du von einem Anbieter abhängig bist und dass es schwierig sein kann, von diesem Anbieter wegzukommen. Nutzt du Elementor, kann es schwierig sein, auf eine andere Seite-Builder-Plattform zu wechseln, ohne dass du viele deiner vorhandenen Designs und Layouts verlierst.
Worauf ich achte, wenn ich Plugins installiere:
Eine hohe Anzahl aktiver Installationen (da mache ich nur Ausnahmen, wenn Entwickler, die ich sehr schätze, ein neues Plugin entwickeln) und die letzte Aktualisierung. Je länger die Aktualisierung zurückliegt, desto höher ist die Wahrscheinlichkeit, dass eine Sicherheitslücke vorliegt.

Bloggen mit Elementor oder WordPress Editor (Gutenberg)
Damit du für dich die richtige Entscheidung treffen kannst, habe ich die mir beide Varianten in der Praxis genau angeschaut.
Meine Kriterien waren:
Usability
Hier punktet der Elementor. Den verstehen alle meine Kunden. Die Benutzeroberfläche ist einfach und intuitiv. Alles funktioniert mit Drag-and-drop.
Der Gutenberg ist etwas komplexer und hängt von der Entwicklung dem ELementor um Jahre hinterher. Das merkt man im Alltag.
Design
Der Elementor hat deutlich mehr Design-Möglichkeiten als der Gutenberg-Editor. Es gibt so viele Elemente und Widgets, dass sogar ich als Webdesigner, die niemals alle davon in einem Leben anwenden kann.
Kompatibilität
Gutenberg ist direkt in WordPress integriert und funktioniert mit den fast allen WordPress-Themes.
Der Elementor Pagebuilder ist ein Plugin und muss separat installiert werden. Bei all den Webseiten, die ich erstellt habe, gab es nur einmal ein Problem mit dem ELementor. Das Theme war vor Jahren nur für den Kunden programmiert worden und war inkompatibel. Da das Theme aber nicht weiterentwickelt wurde, war ein Wechsel ohnehin geplant.
Geschwindigkeit
Ingesamt ist es wichtig, dass du einen guten Mittelweg zwischen Design und Geschwindigkeit (Pagespeed) finden.
Elementor kann die Ladezeiten deiner Website stark beeinträchtigen. Elementor ist ein sehr umfangreiches Plugin. Die vielen Funktionen und Designoptionen sind in dem Fall Fluch und Segen zugleich. Das bedeutet, dass der Elementor (wie jeder andere Pagebuiler) sehr viel Code benötigt, um all diese Funktionen auszuführen. Und jede einzelne Zeile Code muss geladen werden. Mehr Code = längere Ladezeit. Es ist extrem wahrscheinlich, dass deine Website mit Elementor langsamer lädt, was nicht nur für Besucher, sondern auch für Suchmaschinen ein Problem darstellt.
Gerade, wenn du mit deinen Blogartikeln über Google gefunden werden willst, lohnt es sich, dich mit Gutenberg zu beschäftigen. Der Aufwand lohnt sich, denn die Artikel werden schnell geladen und deine Pagespeed für jeden einzelnen Artikel so gut wie möglich ist.
Security
Wie jedes andere Plugin oder jede andere Software kann Elementor anfällig für Sicherheitslücken sein, die von Hackern ausgenutzt werden können.
Der Elementor ist eins der meistgenutzten Plugins. Entsprechend akribisch wird nach Sicherheitslücken gesucht – und über die letzten Jahre gab es davon einige.
Nutzt du Elementor, stelle sicher, dass du regelmäßig Updates durchführst und dass du zusätzliche Sicherheitsmaßnahmen ergreifst, um deine Website zu schützen. Ich empfehle da eine Firewall oder ein 2-Factor Plugin.
Planungssicherheit: Vendor-Lock-in
Die Entscheidung für einen Pagebuilder ist eine gravierende.
In meiner Zeit als Webdesignerin habe ich schon einige Pagebuilder kommen und gehen sehen. Etwa den King Composer.
Viele Website Betreiber haben sich auf den Pagebuilder verlassen und mussten – nachdem der King Composer den Support eingestellt hat – die Webseite neu erstellen (lassen).
Im ersten Teil erkläre ich, wie du dein Blog erstellst (die ganze Technik).
Vendor-Lock-in bedeutet, dass du von einem Anbieter abhängig bist und dass es schwierig sein kann, von diesem Anbieter wegzukommen. Nutzt du Elementor, kann es schwierig sein, auf eine andere Seite-Builder-Plattform zu wechseln, ohne dass du viele deiner vorhandenen Designs und Layouts verlierst.
Bei den meisten Soloselbständigen hält sich der Umfang der Webseite oft in Grenzen. Startseite, Über-Mich-Seite und Verkaufsseite. Aber ein Blog … da können schnell 50–100 Blogartikel zusammen kommen, die im Zweifel alle neu erstellt werden müssen. Das kostet Zeit und Geld.
Elementor baut gerade das komplette Geschäftsmodell um, es gibt inzwischen nicht nur den Pagebuilder, sondern auch ein Hosting-Modell. Wird das Unternehmen gekauft oder entscheidet sich dazu, sich auf das Hosting zu konzentrieren, dann war es das mit dem Pagebuilder.
Der Gutenberg Editor ist der Standard-WordPress Editor. Und übrigens immer noch abwärts kompatibel mit dem „alten“ Editor. Die in die Jahre gekommenen Blogartikel werden einwandfrei im Gutenberg angezeigt und können weiter bearbeitet werden.
Der Gutenberg gibt dir deutlich mehr Planungssicherheit, wenn das ein Kriterium für dich ist.
Kosten
Elementor kann teuer werden. Obwohl Elementor ein Freemium-Modell hat und es eine kostenlose Version von Elementor gibt, bietet die kostenpflichtige Elementor Pro* Variante die richtig guten Features (ohne die ich keine Webseite erstellen wollte).
“Freemium ist ein Geschäftsmodell, bei dem das Basisprodukt gratis angeboten wird, während das Vollprodukt und Erweiterungen kostenpflichtig sind.” Wikipedia
Elementor rechnet die Lizenzen jährlich ab. Es gibt keine Möglichkeit, eine Lifetime Lizenz zu erwerben. Es lohnt sich aber, auf einen Black Friday Deal zu warten.
Lizenzmodell jährlich vs. Lifetime
Eine jährliche Lizenz ist eine Art von Lizenz, die für eine begrenzte Zeit, in der Regel ein Jahr, gültig ist. Kaufst du eine jährliche Lizenz, musst du nach Ablauf des Jahres eine neue Lizenz erwerben, um das Produkt weiter nutzen zu können. Das bedeutet, dass du jedes Jahr eine wiederkehrende Zahlung leisten musst, um das Produkt weiterhin verwenden zu können.
Eine Lifetime-Lizenz hingegen ist eine Art von Lizenz, die unbegrenzt gültig ist. Kaufst du eine Lifetime-Lizenz, hast du das Recht, das Produkt ohne zeitliche Begrenzung zu nutzen. Das bedeutet, dass du keine wiederkehrenden Zahlungen leisten musst, um das Produkt weiterhin nutzen zu können. Lifetime-Lizenzen sind oft teurer als jährliche Lizenzen, aber auf lange Sicht können sie kostengünstiger sein, wenn du das Produkt langfristig nutzen möchtest.
Elementor berechnet eine Lizenz pro Website. Erstellst du mehrere Webseiten, kann es schnell teuer werden.
Lizenzmodell „Single Website“ vs. „Unlimited Websites“
“Single Website”: eine Lizenz, die für eine Website nutzbar ist, erlaubt es dir, das Produkt nur auf einer einzigen Website zu verwenden. Möchtest du das Produkt auf einer anderen Website nutzen, musst du eine zusätzliche Lizenz erwerben.
“Unlimited Websites” oder “unbegrenzte Websites”: Bedeutet, dass du den Pagebuilder (das Plugin) auf einer unbegrenzten Anzahl von Websites nutzen kannst, ohne zusätzliche Lizenzen erwerben zu müssen.
Es ist daher wichtig, die Nutzungsbedingungen genau zu prüfen, bevor du eine Lizenz kaufst.
Gutenberg ist standardmäßig in WordPress enthalten und komplett kostenlos.
Bugs
Elementor legt den Fokus auf neue Features und nicht auf Support.
Beispiel Icon Liste. Da habe ich mir einen Workaround erstellet und füge einen Code-Schnipsel in Elementor ein, um die Icons oben auszurichten. Das kann ich machen, weil ich Webdesignerin bin und abschätzen kann, ob ich mit dem Code das Ergebnis verbessere, oder die komplette Webseite zerstöre. Code einfügen ist aber absolut nichts für blutige Anfänger.
Support
Der Elementor Support war zugegeben schon mal besser.
Brauchst du wirklich Hilfe, dann musst du über eine Suchmaske ein Ticket eröffnen.
Obwohl du hier bereits gefragt wirst, ob du alle Updates gemacht hast und alle Plugins deaktiviert hattest, um auszuschließen, dass ein anderes Plugin den Bug verursacht.
Nach ca. 24 Stunden erhältst du eine Standard-E-Mail, in der du darum gebeten wirst, die Plugins erst zu aktualisieren und dann zur Sicherheit alle zu deaktivieren (um Inkompatibilität auszuschließen). Und zwar egal, was du angekreuzt hast.
Im nächsten Schritt wirst du nach einem Login gefragt (auch wenn der Login bereits in der Supportmaske eingetragen wurde). Das nervt!
Kontaktierst du den Elementor Support, brauchst du Nerven wie Drahtseile (oder eine große Flasche Eierlikör).
Der Gutenberg Editor ist nicht besser aufgestellt: Es gibt ein Support-Forum. Da kannst du dir die Antwort auf deine Fragen selbst heraussuchen.
Die Arbeitssprache ist übrigens in beiden Fällen englisch. Ist dein technisches Englisch nicht so gut: frag die Webdesignerin deines Vertrauens.
Fazit: Bloggen mit dem WordPress Editor bzw. Gutenberg
Ich empfehle derzeit, mit dem Gutenberg zu bloggen und dabei so gut es geht auf Addons zu verzichten. Jedes weitere Plugin muss geladen werden und so wird deine Ladezeit natürlich mit jedem zusätzlichen Plugin immer schlechter.
Ich empfehle momentan, mit Gutenberg zu bloggen (je weniger Addons, desto besser).
FAQ zum Schreiben von Blogartikeln
Wie schreibe ich einen guten Blogbeitrag?
Was ist ein guter Blogartikel?
Wie sieht ein Blogeintrag aus?
Wenn. duwissen willst, wie du dein Blogdesign erstellst, dann schau dir meinen Blogartikel an zu “Blog erstellen“. Da gehe ich detailliert darauf ein.
Wie schreibt man gute Blogartikel?
Dein Blogartikel sollte für deine Zielgruppe relevant sein und dich als Experte zeigen.
Gute Recherche, gründliches Lektorat und ein starkes Verständnis deiner Zielgruppe sind ebenfalls wichtige Faktoren.



