Die Suche nach dem perfekten WordPress-Theme ist frustrierend und kostet unendlich viel Zeit. Du willst einfach nur eine schnelle, professionelle Website, die zuverlässig läuft, ohne dich in technischen Details zu verlieren.
Genau hier setzt das Astra Theme* an. Es ist nicht ohne Grund eines der beliebtesten Themes der Welt: Es ist extrem schnell, unglaublich flexibel und dabei so einfach und selbsterklärend, dass meine Webdesign-Kunden es lieben.
In diesem Test zeige ich dir aus der Praxis alles, was du für deine Entscheidung wissen musst – und warum Astra die Abkürzung ist, nach der du die ganze Zeit gesucht hast.
Vorteile und Nachteile
Astra Theme* – Die Vorteile, die es zum besten Theme machen
Astra Theme ist extrem übersichtlich (gerade für Laien)
Herausragende Performance: Astra überzeugt durch seine extrem schnelle Ladezeit und geringe Größe von nur rund 50 kB. Damit gehört es zu den schnellsten WordPress-Themes auf dem Markt und gewährleistet eine optimale Nutzererfahrung.
Anpassungsfähigkeit: Astra bietet zahlreiche individuelle Anpassungsmöglichkeiten, sowohl in der kostenlosen, als auch in der Pro-Version. So kannst du das Aussehen deiner Website ganz nach deinen Vorstellungen gestalten.
Kompatibilität mit Page Buildern und Plugins: Das Astra Theme ist vollständig kompatibel mit den beliebten Page Buildern wie Elementor und Beaver Builder, ebenso wie mit dem WordPress Gutenberg-Editor und WooCommerce. Dadurch ist es unglaublich vielseitig einsetzbar und eignet sich für nahezu jedes WordPress-Projekt.
Sauberer und effizienter Quellcode: Astra Theme ist ordentlich programmiert und nutzt zum Beispiel Vanilla JavaScript statt jQuery. Das trägt zur schnellen Ladezeit und stabilen Performance bei.
Kostenlose und Pro-Version: Bei Astra hast du die Wahl zwischen einer kostenlosen Version mit eingeschränkten Funktionen und einer Pro-Version, die noch mehr Möglichkeiten zur individuellen Anpassung bietet – je nachdem, was du für dein Projekt brauchst.
Der Support ist BOMBE (wenn du englisch kannst)
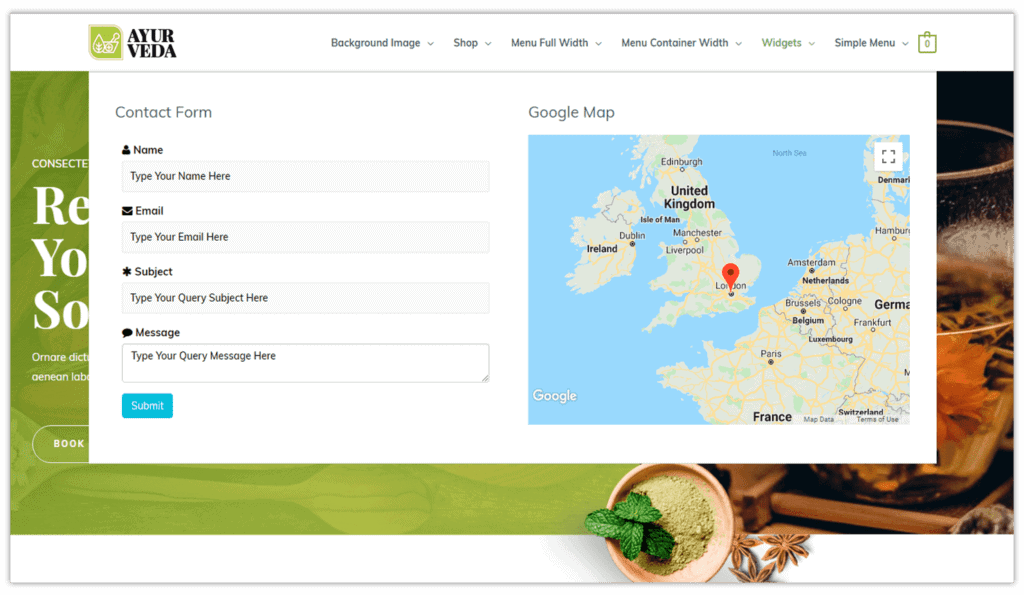
WooCommerce und Shops: Es erstellt seriöse WooCommerce Shops, die sich sehen lassen können und die konvertieren.
Viele Features sind nur in der Pro Version verfügbar.
Ganz klar: Wer ein kostenloses Theme sucht, der findet andere, die mehr Funktionen bieten. Kadence Theme ist da ein gutes Beispiel, aber für jemanden, der technisch durchschnittlich interessiert ist und einfach eine Webseite für die eigene Firma erstellen will ist das nicht das ausschlaggebende Kriterium. Sich in den Details und Möglichkeiten zu verlieren hilft da gar nicht.
Was für mich zählt ist, dass die Seite schnell steht, verständlich ist und für das Unternehmen Geld verdient. Seit ich Astra nutze, habe ich kaum Kundenfragen zum Theme. Die kommen einfach mit ihrem Theme klar. Es gibt keine Rückfragen und keine Probleme. Und das ist mein Haupt-Kriterium.
Warum Astra mir (und meinen Kunden) das Leben leichter macht
Der “Kunden-sind-glücklich”-Faktor
Nach unzähligen Webdesign-Projekten kann ich aus Erfahrung sagen: Nichts ist wertvoller als ein Kunde, der nach der Übergabe seiner neuen Website selbstständig und ohne Frust damit arbeiten kann. Genau das ist für mich der größte Vorteil von Astra*. Die Einstellungen sind im WordPress Customizer so klar und logisch aufgebaut, dass meine Kunden die allermeisten Änderungen intuitiv selbst erledigen können. Das Ergebnis: deutlich weniger Support-Anfragen für mich und selbstbewusste, zufriedene Kunden, die die Kontrolle über ihre eigene Website haben.
Leichtgewicht & Geschwindigkeit
Deine Website kann noch so schön sein – wenn sie langsam ist, wird sie von Google abgestraft und von ungeduldigen Besuchern weggeklickt. Hier glänzt Astra* mit seiner technischen Überlegenheit. Mit einer Seitengröße von unter 50 KB und nur wenigen Anfragen ist das Theme von Haus aus eines der schnellsten auf dem Markt. Der Grund dafür ist die saubere, moderne Programmierung, die bewusst auf performance-bremsende Elemente wie jQuery verzichtet. Dieser Geschwindigkeitsvorteil ist kein nettes Extra, sondern ein entscheidender Faktor für bessere Rankings und eine professionelle User Experience.
DSGVO-konform & sicher
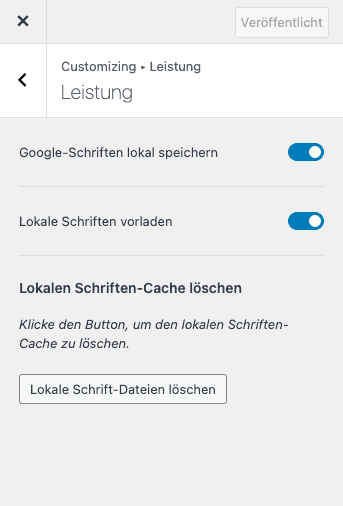
Das Thema Datenschutz ist in Deutschland und der EU ein Minenfeld. Astra nimmt dir hier eine große Sorge ab: Mit nur einem Klick kannst du
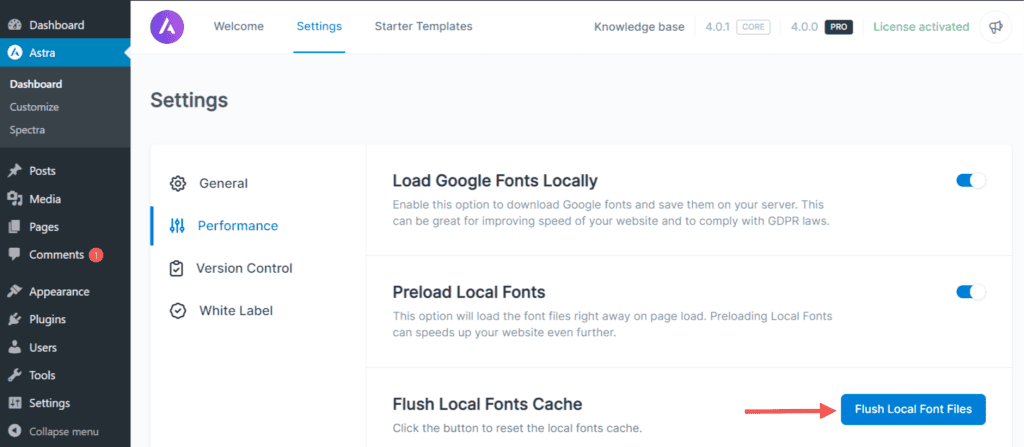
Das Thema Datenschutz ist in Deutschland und der EU ein Minenfeld. Astra nimmt dir hier eine große Sorge ab: Mit nur einem Klick kannst du Google Fonts lokal auf deinem eigenen Server speichern. Das verhindert, dass die Daten deiner Besucher eine unerwünschte Verbindung zu Google-Servern in den USA aufbauen. Diese Funktion ist nicht nur DSGVO-freundlicher, sondern macht deine Seite sogar noch einen Tick schneller. In der Praxis zeigt sich zudem eine reibungslose Zusammenarbeit mit Consent-Tools wie Real Cookie Banner, was die rechtssichere Einrichtung deiner Website erheblich vereinfacht.
Zukunftssicher dank Barrierefreiheit
Spätestens seit dem Barrierefreiheitsstärkungsgesetz (BFSG) ist digitale Barrierefreiheit kein Nischenthema mehr, sondern eine wachsende rechtliche Anforderung für viele Unternehmen. Auch hier bist du mit Astra auf der sicheren Seite. Das Theme wird mit einem starken Fokus auf Zugänglichkeit entwickelt, unterstützt sogenannte ARIA-Attribute, zusätzliche Code-Informationen. Ein Screenreader weiß dadurch zum Beispiel, ob ein Menü gerade geöffnet oder geschlossen ist oder ob ein Button eine bestimmte Funktion auslöst. Außerdem unterstützt Astra Theme eine saubere Tastaturnavigation, sodass Websites für alle Nutzer zugänglich sind. Damit stellst du sicher, dass deine Website von möglichst allen Menschen, auch denen mit Einschränkungen, bedient werden kann und du für zukünftige gesetzliche Anforderungen bestens gerüstet bist.
Barrierefreiheitsstärkungsgesetz (BFSG) Ab dem 28. Juni 2025 verpflichtet das BFSG die meisten Unternehmen, ihre Websites und Online-Shops für Menschen mit Behinderungen barrierefrei zu gestalten. Das bedeutet, deine Seite muss technisch sauber aufgebaut sein und beispielsweise eine vollständige Bedienung per Tastatur ermöglichen. Ein Theme wie Astra*, das von Grund auf auf sauberen Code und Zugänglichkeit achtet, schafft hierfür die ideale technische Grundlage und macht dein Business zukunftssicher.
Unfassbar flexibel
Ein weiterer entscheidender Grund, warum ich auf Astra setze, ist seine enorme Flexibilität. Egal, was du vorhast – ob du einen Blog startest, einen Online-Shop mit WooCommerce aufbaust, eine umfangreiche Firmen-Website benötigst oder eine schlichte digitale Visitenkarte – Astra liefert für jedes Projekt das perfekte, schlanke Fundament. Du bist nicht auf einen bestimmten Website-Typ festgelegt, sondern hast eine All-in-One-Lösung, die mit deinem Business mitwächst.
Astras wichtigste Funktionen: Alle Features erklärt
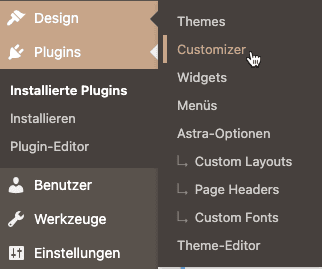
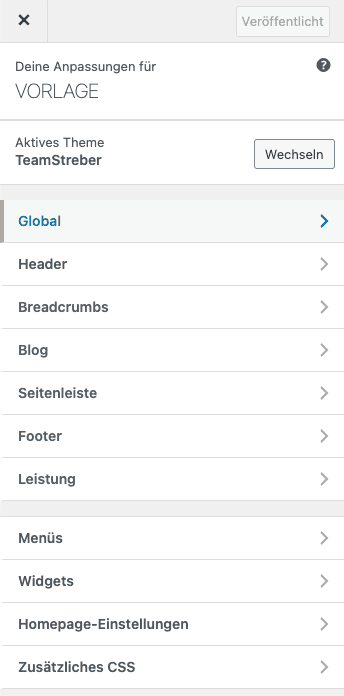
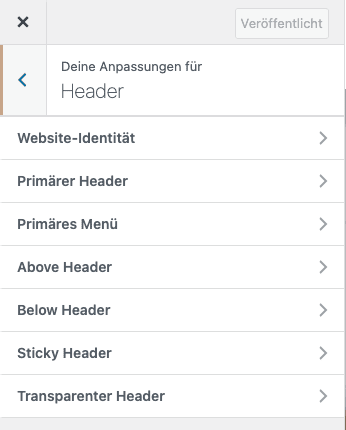
Alle wichtigen Grundeinstellungen für das Design deiner Website nimmst du bei Astra an einem zentralen Ort vor: dem WordPress Customizer. Anders als bei vielen anderen Themes ist dieser bei Astra extrem aufgeräumt und logisch aufgebaut. Damit du dir ein klares Bild machen kannst, schauen wir uns die wichtigsten Einstellungsmöglichkeiten jetzt der Reihe nach an.

So übersichtlich sieht der WordPress Customizer aus:

Es ist alles sehr einfach und gut strukturiert. Die Übersetzung ist hervorragend. Da kommst du auch ohne englisch-Kenntnisse durch.

Kostenlose Astra-Features
Schon die kostenlose Version von Astra* ist extrem leistungsfähig und bietet dir eine professionelle Grundlage für fast jedes Website-Projekt.
Design & Layout im Customizer
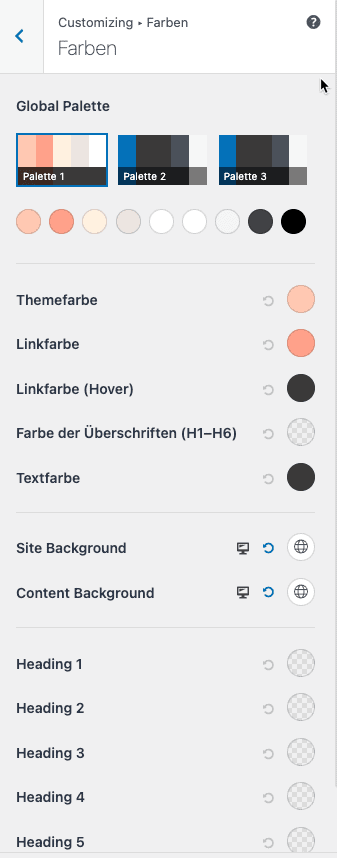
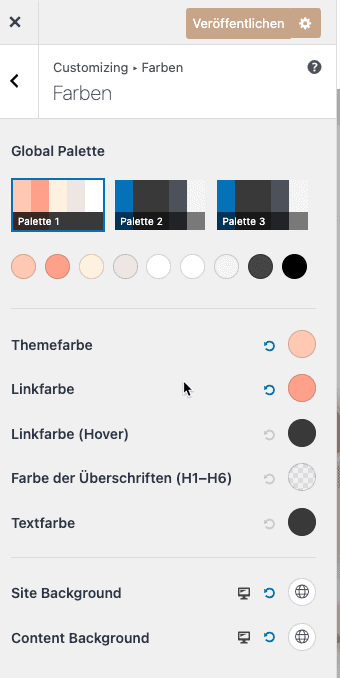
Globale Farbpalette Einmal eingerichtet, sorgt eine globale Farbpalette für ein stimmiges Erscheinungsbild deiner Website. Du kannst eine Palette mit deinen Markenfarben definieren, die dir dann auf der gesamten Seite zur Verfügung stehen. Zusätzlich legst du eine Akzentfarbe fest, die zum Beispiel für Buttons oder Links verwendet wird.
Ich empfehle dringend, deine Farben und Schriften einmal festzulegen und dann nicht mehr davon abzuweichen. Das kannst du entweder im Theme machen oder im Pagebuilder. Dazu habe ich auch ein Tutorial. Globale Farben festlegen im Elementor Pagebuilder.

Globale Schriften Genauso wie bei den Farben legst du auch die Typografie deiner Website global fest. Du bestimmst eine Schriftart für deine normalen Fließtexte (Basis-Schrift) und separate Stile für deine verschiedenen Überschriften (H1, H2, H3 etc.).
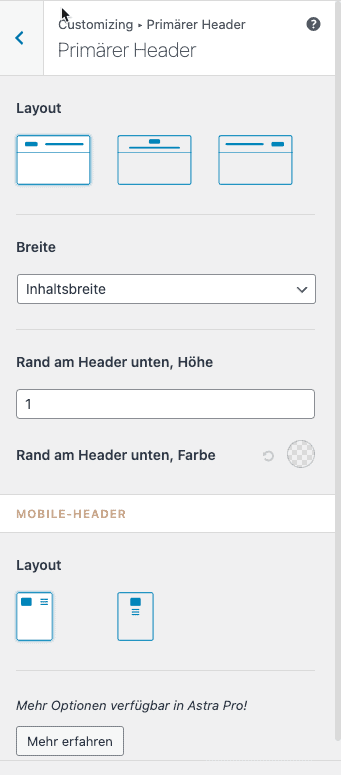
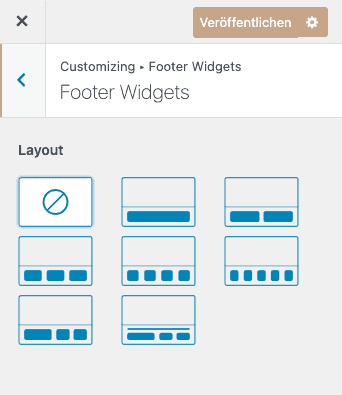
Header- & Footer-Builder Mit einem visuellen Drag-and-drop-Builder kannst du den Header und Footer deiner Seite einfach zusammenstellen. Die kostenlose Version bietet dir bereits 12 Elemente für den Header und 9 für den Footer, um dein Logo, Menüs und andere Inhalte zu platzieren.

In der Pro Version gibt es dann noch die Möglichkeit für Above und Below Header und einen Sticky Header.


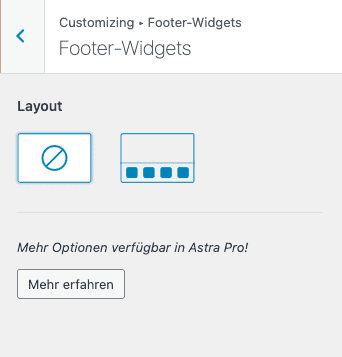
Schon in der Basisversion kannst du einen soliden Footer erstellen. Er muss allerdings vier Spalten haben. Da gibt es keine Diskussion.
Ändern kannst du das Design dann erst in der Pro Version.
Falls du dich fragst, welche Inhalte in den Footer müssen: Wie du deinen Footer erstellst.


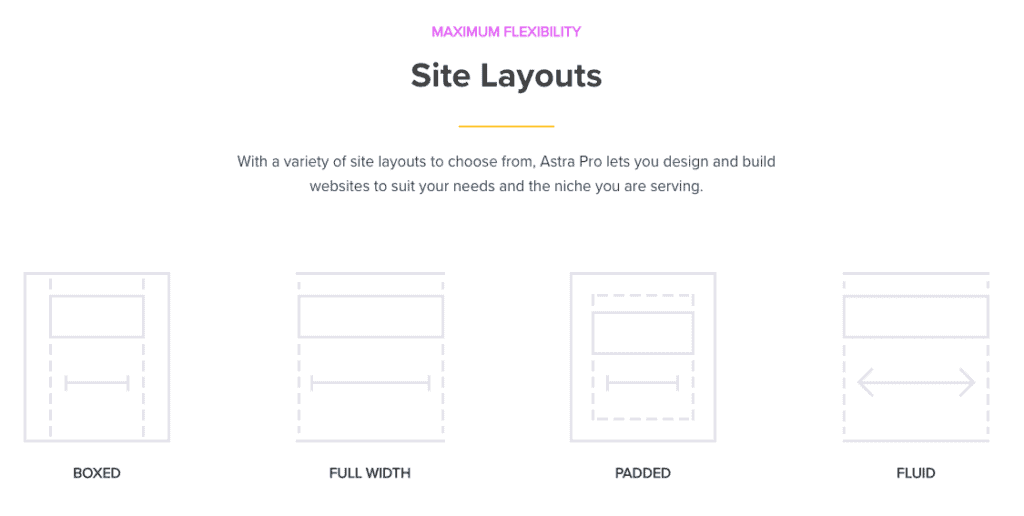
Seitenlayouts Astra bietet dir verschiedene Layout-Optionen, zum Beispiel mit voller Breite oder mit einer Seitenleiste (Sidebar). Das Beste daran: Du kannst eine globale Einstellung festlegen, diese aber für jede einzelne Seite oder jeden Beitrag individuell überschreiben.
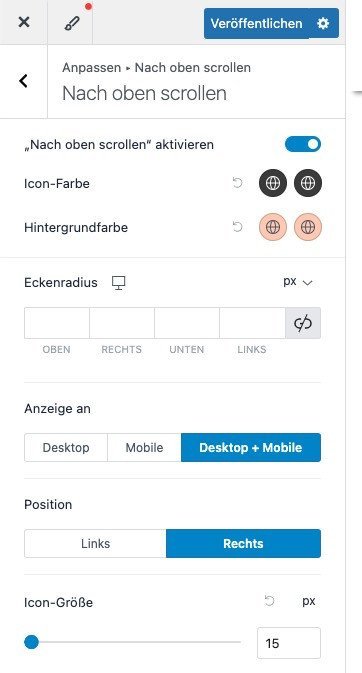
Scroll-to-Top-Icon Du kannst ein praktisches “Scroll-to-Top”-Icon aktivieren, das deine Besucher mit einem Klick schnell wieder an den Anfang der Seite bringt.

Breadcrumbs Das sind kleine Navigationspfade (z. B. Startseite > Blog > Dein Beitrag), die Besuchern die Orientierung erleichtern. Astra hat diese Funktion fest integriert, du musst sie nur aktivieren und positionieren.

Ultimative Vorlage: Style Sheet
Deine Schriften und Farben kombinieren: Individuell festlegen und immer wieder nutzen.
Power Point / Canva Vorlage: Super einfach anzupassen
BONUS: Inklusive Anleitungsvideo, das genau erklärt, worauf du achten musst, wenn du dein Style Sheet erstellst.
Blog & Archivseiten
Auch für deinen Blog-Bereich bietet Astra Einstellungsoptionen. Du kannst festlegen, welche Informationen in der Beitragsübersicht (z. B. auf Kategorieseiten) angezeigt werden sollen, wie das Beitragsbild, der Autor oder das Veröffentlichungsdatum. In der kostenlosen Version ist das Design hier allerdings auf eine klassische, einspaltige Listenansicht beschränkt.
Integrationen & Erweiterungen
Page Builder Kompatibilität Astra wurde von Grund auf dafür entwickelt, perfekt mit Page Buildern zusammenzuarbeiten. Die Kompatibilität mit Tools wie Elementor, Beaver Builder oder Spectra ist eine der größten Stärken des Themes.
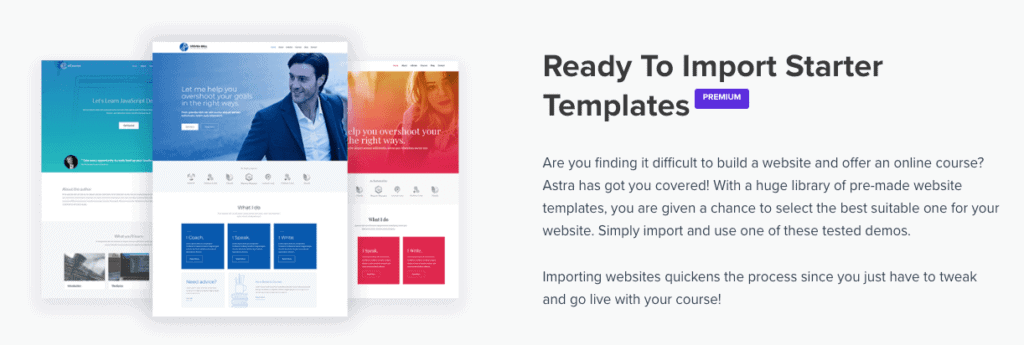
Starter Templates Über ein kostenloses Zusatz-Plugin erhältst du Zugriff auf eine riesige Bibliothek an vorgefertigten Website-Vorlagen.
ZipWP KI-Integration Innerhalb der Starter Templates ist der KI-Website-Builder von ZipWP integriert, mit dem du individuelle Vorlagen anhand einer einfachen Textbeschreibung erstellen kannst.
WooCommerce-Grundfunktionen Astra ist mit WooCommerce kompatibel und bietet dir die grundlegenden Funktionen, die du für den Start eines Online-Shops benötigst.
Kostenlose Zusatz-Plugins Die Entwickler von Astra (Brainstorm Force) bieten eine Reihe weiterer nützlicher und kostenloser Plugins an, zum Beispiel für den Import/Export von Customizer-Einstellungen, zur Einbindung eigener Schriftarten oder um mehrere Seiten gleichzeitig zu bearbeiten (Bulk Edit).
Zusätzliche Features mit Astra Pro
Wenn die kostenlose Version die solide Basis ist, dann ist Astra Pro das Profi-Werkzeugset, mit dem du deine Website auf das nächste Level hebst. Die Pro-Version wird als Plugin installiert und schaltet eine Fülle an Modulen frei, die du je nach Bedarf aktivieren kannst. So bleibt deine Seite schlank, auch wenn du viele Funktionen nutzt.
Design, Layout & Module
Custom Layouts (Eigene Layouts) Dies ist das mit Abstand mächtigste Feature von Astra Pro und für viele der alleinige Grund für den Kauf. Damit kannst du eigene Designs oder Inhalte erstellen und sie an fast jeder denkbaren Stelle auf deiner Website „einhaken“ (Hooks). Anwendungsbeispiele sind individuelle Autorenboxen unter Blogartikeln , Werbebanner, die nur in bestimmten Kategorien erscheinen , oder komplett eigene 404-Fehlerseiten.

Erweiterter Header-Builder Die Pro-Version erweitert den Header um zusätzliche Bereiche oberhalb und unterhalb der Hauptnavigation („Above“ & „Below“ Header) und fügt die beliebte Sticky-Header-Funktion hinzu, bei der der Header beim Scrollen am oberen Bildschirmrand fixiert bleibt.
Flexibler Footer-Builder Während der Footer in der kostenlosen Version auf ein 4-Spalten-Layout beschränkt ist , kannst du ihn mit Astra Pro völlig frei und flexibel gestalten.
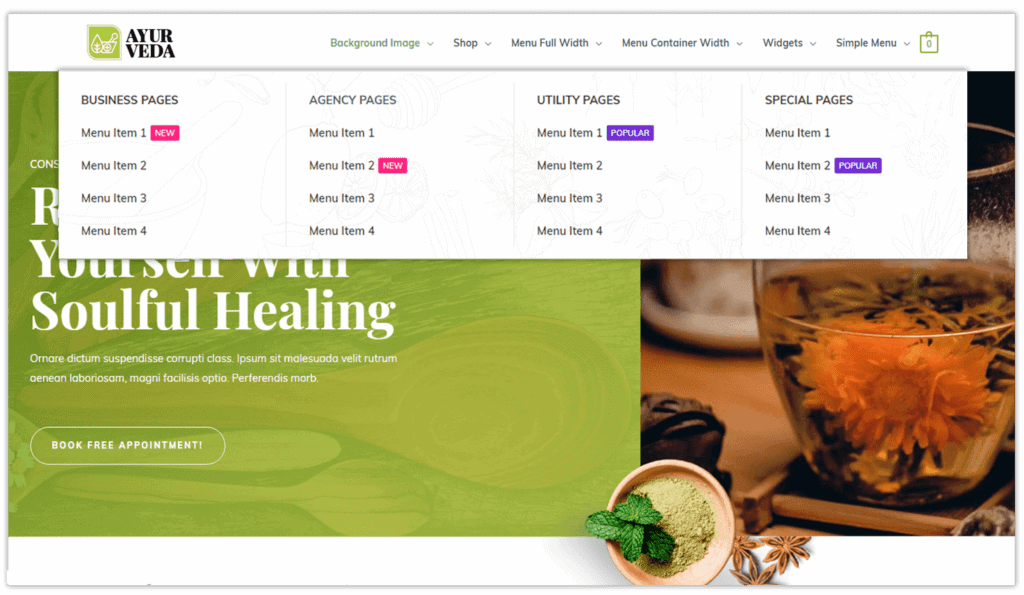
Mega Menü Ideal für Online-Shops oder sehr umfangreiche Websites. Mit diesem Feature kannst du große, mehrspaltige Menüs erstellen und sparst dir dafür ein zusätzliches Plugin. Du kannst die Inhalte sogar mit Elementor gestalten und Bilder oder Kontaktformulare einfügen.


Erweiterte Farb- & Schriftoptionen Mit Astra Pro erhältst du noch mehr Kontrolle über dein Design. Du kannst zum Beispiel für jede Überschriften-Ebene (H1, H2, H3 etc.) eine eigene Farbe und Schriftart definieren.
Globales Button-Styling Lege das Design für deine Buttons einmal global für die ganze Website fest. Du kannst Farben, Rahmen, Eckenradius und Schriftstil für ein konsistentes Erscheinungsbild deiner Call-to-Actions definieren.
Page Headers Mit dieser Funktion kannst du prominente und individuell gestaltete Seitentitel-Bereiche erstellen, die sich vom Standard abheben.
White Label Ein Muss für Agenturen und Freelancer. Damit kannst du das Astra-Branding im WordPress-Backend durch dein eigenes Logo und deine eigenen Informationen ersetzen.
Abstände (Spacing) Dieses Modul gibt dir eine detailliertere Kontrolle über die Ränder und Abstände von Elementen auf deiner Website.
Blog Pro
Die größte Schwäche der kostenlosen Version ist der Blog-Bereich. Astra Pro behebt dies mit dem „Blog Pro“-Modul:
Erweiterte Blog-Layouts Statt einer einfachen Liste kannst du deine Beiträge in einem mehrspaltigen Raster (Grid) oder anderen modernen Layouts anzeigen.


Zusätzliche Funktionen Du kannst Funktionen wie „Unendliches Scrollen“ (Infinite Scroll) , das automatische Anzeigen von ähnlichen Beiträgen oder die geschätzte Lesezeit aktivieren.
Integrationen (Pro-Module)
WooCommerce Pro Wenn du einen professionellen Online-Shop betreiben willst, ist Astra Pro fast ein Muss. Du erhältst unzählige Optionen im Customizer , zum Beispiel für einen ablenkungsfreien oder zweistufigen Checkout-Prozess , erweiterte Produktgalerien , Grid-Layouts für deine Shopseite und einen Dropdown-Warenkorb.

LearnDash & LifterLMS Astra Pro bietet tiefe Integrationen für die beiden führenden LMS-Plugins wie Learn Dash, mit denen du professionelle Online-Kurs-Plattformen erstellen kannst.

Easy Digital Downloads Wenn du digitale Produkte verkaufst, bietet Astra Pro ein dediziertes Modul, um das EDD-Plugin nahtlos in dein Design zu integrieren.
Wichtige Plugins aus dem Astra-Ökosystem (in den Bundles enthalten)
Die wahre Stärke von Astra entfaltet sich oft erst in Kombination mit den weiteren Profi-Plugins der Entwickler Brainstorm Force. Diese sind nicht Teil von “Astra Pro” selbst, aber in den höherwertigen Paketen, dem Essential Toolkit und dem Business Toolkit, enthalten. Sie machen das Angebot zu einem unschlagbaren Gesamtpaket.
Voller Zugriff auf alle Premium Starter Templates
Während du in der kostenlosen Version bereits Zugriff auf viele Vorlagen hast, schalten die Bundles die komplette Bibliothek mit über 200 Premium Starter Templates frei. Der entscheidende Vorteil: Diese Vorlagen sind qualitativ extrem hochwertig und nutzen korrekt die globalen Farben und Schriften, was dir bei der Anpassung unzählige Stunden mühsamer Arbeit erspart. Dieser volle Zugriff ist ein Hauptbestandteil des Essential Toolkits und des Business Toolkits.
Astra Starter Templates: Für mich die besten Vorlagen!
Eine ähnliche Qualität habe ich bisher nur bei Kadence Theme gesehen. Es gibt auch hervorragende Vorlagen auf Envato Elements* oder von Elementor* direkt, aber die meisten davon nutzen die globalen Farben und Schriften nicht.
Die Starter Templates sind eine Sammlung von über 100 vorgefertigten Layouts für verschiedene Branchen und Anwendungsbereiche. Die Auswahl ist groß und man kann sich sehr gut zurechtfinden, da die einzelnen Vorlagen in Themenbereiche unterteilt sind. Du findest hier Vorlagen für Unternehmenswebseiten, Online-Shops, Blogs und vieles mehr. Jede Vorlage ist anpassbar, sodass du sie ganz leicht an deine individuellen Bedürfnisse anpassen kannst.

Ultimate Addons for Elementor (UAE)
Dieses Ultimate Addons für Elementor Plugin ist für viele Elementor-Nutzer unverzichtbar. UAE erweitert Elementor um eine riesige Sammlung professioneller Widgets und Module. Es gilt als eine der besten und beliebtesten Erweiterungen für Elementor und harmoniert perfekt mit dem Astra Theme. Viele der Premium-Vorlagen sind mit diesen zusätzlichen Elementen erstellt. UAE ist im Essential Toolkit und im Business Toolkit enthalten.
Spectra Pro
Spectra ist der hauseigene Page Builder von Brainstorm Force für den Gutenberg-Editor. Während die Basis-Version bereits kostenlos ist, schaltet Spectra Pro den vollen Funktionsumfang frei und macht Gutenberg zu einem vollwertigen Page Builder. Laut dem aktuellen Pricing Table ist Spectra Pro ein exklusiver Bonus, der nur im Essential Toolkit und Business Toolkit enthalten ist.
SureFeedback
SureFeedback ist ein revolutionäres Werkzeug für die Zusammenarbeit mit Kunden. Es ermöglicht deinen Kunden, direkt auf dem Entwurf deiner Webseite visuelles Feedback zu geben – wie mit digitalen Klebezetteln. Anstatt umständlicher E-Mails und Screenshots können Kunden einfach auf ein Element klicken und ihren Kommentar hinterlassen. Das vereinfacht den Korrekturprozess enorm und spart unzählige Stunden an Kommunikation. SureFeedback ist laut dem Pricing Table nur im Business Toolkit enthalten.
ZipWP Pro / AI Website Builder
ZipWP ist ein KI-Website-Builder, der in wenigen Minuten eine komplette WordPress-Website basierend auf einer einfachen Textbeschreibung erstellen kann. Er kümmert sich um alles: von der Einrichtung von WordPress über das Verfassen erster Texte bis hin zur Auswahl passender Bilder. Während die Basisfunktionen oft kostenlos nutzbar sind, erhältst du die Pro-Version als Bonus im Business Toolkit (allerdings nur für 6 Monate).
SkillJet Membership
Die SkillJet Academy ist die hauseigene Online-Kurs-Plattform von Brainstorm Force. Hier erhältst du Zugang zu Premium-Kursen von verschiedenen Experten, die sich um Themen wie Webdesign, Marketing und Business-Aufbau drehen. Die Mitgliedschaft in der SkillJet Academy ist exklusiv im Business Toolkit enthalten.
Das ist eine beeindruckende Liste an Funktionen.
Aber genau hier liegt die größte Stärke von Astra, die ich in meiner täglichen Arbeit so schätze: Alles ist extrem logisch und aufgeräumt im WordPress Customizer sortiert.
Dank des modularen Aufbaus aktivierst du außerdem nur die Pro-Funktionen, die du wirklich brauchst – der Rest bleibt ausgeblendet und stört dich nicht. Der beste Beweis dafür aus meiner Praxis: Seit ich für Kundenprojekte auf Astra setze, sind die Support-Anfragen zum Theme auf nahezu Null gesunken. Meine Kunden finden sich einfach zurecht, und das ist ein unbezahlbarer Vorteil, der bei anderen, oft überladenen Themes absolut nicht selbstverständlich ist.
Astra Pro & die Kosten: Welche Version lohnt sich für dich?
Astra ist ein sogenanntes „Freemium“-Produkt. Das bedeutet, du bekommst schon mit der kostenlosen Version ein extrem leistungsfähiges Werkzeug an die Hand. Für professionelle Anwender, die mehr Kontrolle, mehr Design-Möglichkeiten und effizientere Arbeitsabläufe wollen, gibt es jedoch die kostenpflichtigen Versionen. Schauen wir uns genau an, welche Option für dich die richtige ist.
Die Pakete im direkten Vergleich
Die Preisstruktur von Astra ist in drei Stufen unterteilt. Wichtig zu wissen: Jede Lizenz, egal welches Paket, kannst du auf beliebig vielen Webseiten nutzen.
Astra Free vs Pro
| Funktion | Astra Free | Astra Pro |
|---|---|---|
| Header Builder | ✅ (Basic) | ✅ (Erweitert mit Above/Below/Sticky Header) |
| Footer Builder | ✅ (Nur 4-Spalten) | ✅ (Flexibel anpassbar) |
| Blog Layout | ❌ | ✅ (Eingeschränkt) |
| Mega Menü | ❌ | ✅ |
| WooCommerce Integration | ✅ (Basic) | ✅ (Erweitert) |
| Starter Templates | ✅ (Begrenzt) | ✅ (Voller Zugriff) |
| Farbschema | ✅ (Basic) | ✅ (Erweitert mit individuellen H-Überschriften) |
| Typografie Anpassungen | ✅ (Basic) | ✅ (Erweitert) |
| White Labeling | ❌ | ✅ |
| LearnDash Integration | ✅ (Basic) | ✅ (Erweitert) |
| Custom Layout | ❌ | ✅ |
| Infinite Scroll | ❌ | ✅ |
| Page Builder Support | ✅ | ✅ |
| Performance Optimierung | ✅ | ✅ |
| Mobile Optimierung | ✅ | ✅ |
| DSGVO-Funktionen | ✅ | ✅ |
| Pagebuilder Integration | ✅ | ✅ |
| Support | Community | Premium Support |
| Preis | Kostenlos | Ab $59/Jahr |
Hinweise:
- ✅ = Verfügbar
- ❌ = Nicht verfügbar
- (Basic) = Grundfunktionen
- (Erweitert) = Zusätzliche Optionen und Anpassungsmöglichkeiten
Astra Pro
Preis: $69 / Jahr
Für wen? Ideal für Betreiber einzelner Websites, Blogger oder kleine Unternehmen, die mehr Design-Kontrolle benötigen, als die kostenlose Version bietet.
Was ist drin? Mit diesem Upgrade schaltest du alle Pro-Module des Themes frei. Dazu gehören der erweiterte Header- und Footer-Builder, die mächtigen Custom Layouts, das Mega Menü, die erweiterten Blog-Layouts und die tiefgreifenden WooCommerce-Anpassungen.
Essential Toolkit
Preis: $119 / Jahr
Für wen? Das ist der absolute „Sweet Spot“ für die meisten professionellen Anwender wie Freelancer, Webdesigner und wachsende Unternehmen.
Was ist drin? Du bekommst alles aus Astra Pro und zusätzlich die entscheidenden Werkzeuge für maximale Effizienz und hochwertiges Design:
- Voller Zugriff auf über 200 Premium Starter Templates
- Ultimate Addons for Elementor (UAE)
Business Toolkit
Preis: $159 / Jahr
Für wen? Die perfekte Lösung für Agenturen und Power-User, die nicht nur Websites bauen, sondern ihre gesamten Arbeits- und Kundenprozesse optimieren wollen.
Was ist drin? Dieses Paket enthält alles aus dem Essential Toolkit und zusätzlich die komplette Suite an Profi-Werkzeugen von Brainstorm Force:
- Spectra Pro
- SureFeedback
- AI Website Builder & ZipWP Pro (als Bonus)
- SkillJet Membership
- VIP Support (bevorzugte Behandlung deiner Anfragen)

Jährlich vs. Lifetime: Wann rechnet sich die Einmalzahlung?
Alle Pakete gibt es sowohl im Jahresabo als auch als „Lifetime“-Lizenz mit einer einmaligen Zahlung. Die Lifetime-Lizenz ist auf den ersten Blick teuer, da sie ungefähr das Fünffache des Jahrespreises kostet. Ob sich das für dich lohnt, ist eine strategische Entscheidung.
Das Risiko: Fünf Jahre sind im Internet eine Ewigkeit. Es kann immer sein, dass du in dieser Zeit dein Geschäftsmodell änderst, auf ein anderes System umsteigst oder das Produkt an Relevanz verliert.
Die Chance: Wenn du als Agentur oder langjähriger Unternehmer fest mit dem Astra-Ökosystem planst, eliminierst du mit einer Einmalzahlung alle wiederkehrenden Kosten. Nach etwa fünf Jahren hast du die Investition amortisiert und ab dann läuft die Lizenz für dich quasi „kostenlos“ weiter.
Fazit: Für die meisten Anwender, die Flexibilität schätzen, ist das Jahresabo die sicherere Wahl. Wenn du aber absolut überzeugt bist und langfristig planst, kann die Lifetime-Lizenz eine finanziell sehr kluge Entscheidung sein.
Der Turbo-Start: Deine Website mit Astra und Elementor
Wenn du nicht bei Null anfangen und dir unzählige Stunden an Design-Arbeit sparen willst, ist die Kombination aus den Starter Templates und einem Page Builder wie Elementor die mit Abstand beste Abkürzung.
Warum Astra und Elementor perfekt zusammen passen, erkläre ich in diesem Video:
Die moderne Alternative: Astra + Spectra (für Gutenberg)
Obwohl die Kombination aus Astra und Elementor extrem beliebt und bewährt ist, gibt es eine moderne und oft performantere Alternative, die direkt aus dem Hause Astra kommt: Spectra.
Spectra ist ein Page Builder, der den nativen WordPress Block-Editor (Gutenberg) um unzählige professionelle Blöcke und Funktionen erweitert. Da es von denselben Entwicklern wie Astra stammt, ist die Integration perfekt.

Warum Spectra oft die schnellere Wahl ist
Der Hauptgrund, warum viele Profis auf die Kombination aus Astra und Spectra setzen, ist die Performance. Anders als Page Builder von Drittanbietern, die oft eine eigene Code-Basis mitbringen, baut Spectra direkt auf dem Kern von WordPress auf. Das Ergebnis ist ein deutlich schlankerer und sauberer Code, der zu schnelleren Ladezeiten und besseren Core Web Vitals führt. Weil Theme und Builder aus einer Hand kommen, sind sie optimal aufeinander abgestimmt, was Code-Konflikte vermeidet und die Stabilität erhöht.
Für wen sich der Umstieg von Elementor lohnt
Ein Umstieg ist nicht für jeden zwingend notwendig, aber für bestimmte Anwendergruppen extrem sinnvoll:
Performance-Optimierer: Wenn für dich jede Millisekunde Ladezeit zählt und du das absolute Maximum an Geschwindigkeit aus deiner Website herausholen willst, ist Spectra die technisch überlegene Wahl.
WordPress-Puristen: Wenn du es liebst, so nah wie möglich am WordPress-Standard zu arbeiten und keine zusätzliche Benutzeroberfläche lernen möchtest, wirst du dich mit Spectra sofort zu Hause fühlen. Die Bearbeitung fühlt sich an wie eine natürliche Erweiterung des gewohnten Editors.
Zukunftsorientierte Nutzer: WordPress selbst investiert massiv in die Weiterentwicklung des Block-Editors. Indem du auf Spectra setzt, gehst du diesen Weg mit und stellst sicher, dass deine Website auch in Zukunft voll kompatibel und auf dem neuesten Stand ist.
Neueinsteiger: Wenn du gerade erst mit WordPress beginnst, ist es oft einfacher, direkt den modernen Weg mit dem Block-Editor und Spectra zu lernen, anstatt sich in einen externen Page Builder einzuarbeiten.
Für langjährige Elementor-Fans mit einem etablierten Workflow kann ein Festhalten an Elementor weiterhin sinnvoll sein. Wenn du jedoch Wert auf Top-Performance und eine zukunftssichere, native WordPress-Erfahrung legst, ist Spectra die beste Alternative.
Bloggen mit System: Warum du deine Beiträge mit Astra und Spectra schreiben solltest
Für viele ist ein Blog das Herzstück ihres Marketings. Während man früher oft auf externe Page Builder angewiesen war, um ansprechende Blogartikel zu gestalten, hat sich das Blatt gewendet. Die moderne, strategisch klügste Methode ist es, deine Beiträge direkt im WordPress-Standard-Editor (Gutenberg), erweitert mit den Blöcken von Spectra, zu schreiben.
Bessere Performance & keine Abhängigkeit
Der größte Vorteil ist strategischer Natur: Performance und die Vermeidung des „Vendor Lock-in“. Jeder Blogartikel, den du mit einem externen Page Builder wie Elementor erstellst, ist mit dessen Code und Shortcodes überladen. Solltest du dich jemals entscheiden, diesen Page Builder zu deaktivieren, hinterlässt du ein Chaos aus unbrauchbarem Code, das du mühsam aufräumen musst. Wenn du deine Beiträge hingegen im Standard-Editor schreibst, ist dein Inhalt sauber, zukunftssicher und unabhängig von externen Plugins. Das sorgt nicht nur für deutlich schnellere Ladezeiten deiner Artikel – ein entscheidender Faktor für SEO –, sondern gibt dir auch die Freiheit, deine Tools in Zukunft ohne Altlasten zu wechseln.
Perfektes Branding mit globalen Einstellungen
Hier schließt sich der Kreis zu den Grundeinstellungen von Astra. Alle globalen Farben und Schriften, die du im Customizer für deine Marke definiert hast, werden vom Block-Editor automatisch übernommen. Das bedeutet: Jede neue Überschrift, jeder Text und jeder Link in deinem Blogartikel hat sofort das korrekte, markenkonforme Design, ohne dass du auch nur einen Finger rühren musst. Diese nahtlose Integration sorgt für ein absolut konsistentes und professionelles Erscheinungsbild über deinen gesamten Blog hinweg.
Video-Tutorial: Blogartikel erstellen mit Astra & Gutenberg
In der Praxis ist das einfacher, als es klingt. In meinem Video-Tutorial zeige ich dir Schritt für Schritt, wie du Blogartikel mit Astra und dem Block-Editor ansprechend und professionell erstellst.
Ist Astra Theme DSGVO konform?
Ich sag mal so: In der Dokumentation von anderen Themes findet man gar nichts zu GDPR (das ist die englische Abkürzung der DSGVO).

Astra Theme hat sich jetzt nicht zwingend als Unternehmens-Mission konsequent dem Datenschutz verschrieben und stellt sicher, dass alle personenbezogenen Daten, die von deiner Website erfasst werden, gemäß den geltenden Datenschutzbestimmungen behandelt werden.
Aber es gibt zumindest sehr nutzerfreundliche Funktionen, die das Einbinden von Drittanbieter-Services wie Google Fonts ermöglichen.

Als Zusatz empfiehlt es sich jedoch, immer auf dem Laufenden zu bleiben, was DSGVO-Anforderungen angeht, und gegebenenfalls weitere Plugins wie den Real Cookie Banner mit der Scannerfunktion oder Anpassungen an deiner Website vorzunehmen, um eine vollständige DSGVO-Konformität zu gewährleisten.
Updates, Sicherheit & Support: Das Team hinter dem Theme
Ein WordPress-Theme ist keine einmalige Anschaffung, sondern eine lebendige Software, die gepflegt werden muss. Hier trennt sich die Spreu vom Weizen: Während veraltete oder schlecht gewartete Themes nach einem WordPress-Update zu Inkompatibilitäten, Fehlern oder sogar Sicherheitslücken führen können, investierst du mit einem Premium-Theme wie Astra in ein professionelles Team, das im Hintergrund für dich arbeitet.
Hinter Astra steht Brainstorm Force, ein etabliertes Unternehmen mit einem großen Entwicklerteam. Wenn du eine Pro-Lizenz erwirbst, kaufst du nicht nur zusätzliche Funktionen, sondern vor allem Sicherheit und Seelenfrieden. Das Theme wird regelmäßig aktualisiert, um die Kompatibilität mit der neuesten WordPress-Version und wichtigen Plugins wie WooCommerce zu gewährleisten. Potenzielle Sicherheitslücken werden aktiv gesucht und geschlossen, und das Theme wird an neue Web-Standards (wie das Barrierefreiheitsgesetz) angepasst.
Solltest du doch einmal auf ein Problem stoßen, steht dir ein kompetentes Support-Team zur Seite. Während Nutzer der kostenlosen Version auf den Community-Support angewiesen sind, erhältst du als Pro-Kunde Premium-Support. Aus meiner Erfahrung kann ich sagen: Der Support ist absolute Spitze – schnell, kompetent und lösungsorientiert (gute Englischkenntnisse vorausgesetzt). Allein dieser Zugang zu professioneller Hilfe ist für ein Business ein unbezahlbarer Vorteil.

Mein Fazit: Für wen ist Astra die beste Wahl – und was sind die Alternativen?
Nach diesem tiefen Einblick in die Funktionen, das Ökosystem und die Preise von Astra lässt sich die Frage „Ist es das richtige Theme für dich?“ klar beantworten. Astra ist nicht umsonst eines der beliebtesten Themes der Welt, aber die beste Version für dich hängt ganz von deinen Zielen ab.
Klare Empfehlung: Wann du zu Free, Pro oder einem Bundle greifen solltest
Die kostenlose Version ist perfekt für dich, wenn du eine einfache, professionelle Firmenwebsite oder einen kleinen Blog startest. Besonders in Kombination mit Elementor Pro, das eigene Design-Funktionen mitbringt, kommst du hier schon extrem weit.
Greif zu Astra Pro, wenn du einen professionellen WooCommerce-Shop aufbauen willst oder mehr Kontrolle über das Design deines Blogs, Headers und Footers benötigst. Die Pro-Features wie Custom Layouts und das Mega Menü heben deine Seite auf das nächste Level.
Das Essential Toolkit ist der absolute „Sweet Spot“ und meine uneingeschränkte Empfehlung für die meisten Selbstständigen, Freelancer und Webdesigner. Der volle Zugriff auf die hochwertigen
Premium Starter Templates und die Power von Ultimate Addons for Elementor ist ein unschlagbarer Deal, der dir unzählige Stunden Arbeit erspart.
Das Business Toolkit ist die richtige Wahl für Agenturen und Power-User, die ihre gesamten Arbeitsabläufe optimieren wollen. Werkzeuge wie SureFeedback für die Kunden-Abstimmung oder Convert Pro für die Lead-Generierung sind hier die entscheidenden Argumente.
Perfekt! Hier sind die beiden neuen bzw. ergänzten Abschnitte.
Ein kurzer Blick auf die Konkurrenz
Astra vs. Divi: Freiheit statt Theme-Gefängnis Divi ist ein All-in-One-System, das dich stark an seinen eigenen Builder bindet. Der größte Vorteil von Astra ist hier die Freiheit: Du bist nicht in einem „Gefängnis“ gefangen. Der Grund dafür ist der sogenannte „Vendor Lock-in“: Themes wie Divi nutzen Shortcodes, die nach einem Wechsel nur noch einen unbrauchbaren „Code-Salat“ auf deinen Seiten hinterlassen. Astra hingegen speichert deine Inhalte sauber im WordPress-Standard, sodass ein späterer Wechsel theoretisch möglich bleibt. Aus eigener Erfahrung kann ich das bestätigen: Ich habe meine komplette Webseite schmerzfrei von Astra auf ein anderes Theme und wieder zurück gewechselt – trotz Shop, Online-Kursen und über 100 Blogartikeln.
Astra vs. Kadence: Kadence ist ein starker Konkurrent und bietet in der kostenlosen Version teilweise mehr Design-Optionen. Astra punktet jedoch mit der deutlich größeren und qualitativ hochwertigeren Bibliothek an Starter Templates und einem Ökosystem, das für viele Anwender intuitiver ist.
Astra vs. GeneratePress: GeneratePress ist extrem schnell und bei Entwicklern beliebt, die einen minimalistischen Ansatz schätzen. Für den durchschnittlichen Anwender ohne Code-Kenntnisse ist Astra durch den übersichtlichen Customizer und die visuelle Unterstützung aber die deutlich benutzerfreundlichere Wahl.
Hol dir hier die Abkürzung zu deiner professionellen Website
Astra ist die bewährte, sorgenfreie und zukunftssichere Lösung, mit der du aufhören kannst zu suchen und endlich ins Machen kommst. Es ist die perfekte Basis für eine Website, die mit deinem Business wächst und dir langfristig Freude bereitet.
FAQ: Deine häufigsten Fragen zum Astra Theme
Was ist das Astra Theme?
Astra ist ein leichtgewichtiges und extrem flexibles WordPress-Theme, das als anpassbares Grundgerüst für jede Art von Website dient. Es ist für seine hohe Geschwindigkeit und Benutzerfreundlichkeit bekannt und lässt sich perfekt mit Page Buildern wie Elementor oder dem WordPress Block-Editor (Gutenberg/Spectra) kombinieren.
Was kostet das Astra Theme?
Astra gibt es in einer sehr leistungsfähigen kostenlosen Version. Für erweiterte Funktionen gibt es kostenpflichtige Jahres- oder Lifetime-Lizenzen. Die Pakete Astra Pro (ca. 69 $/Jahr), Essential Toolkit (ca. 119 $/Jahr) und Business Toolkit (ca. 159 $/Jahr) bieten einen steigenden Funktionsumfang.
Lohnt sich Astra Pro wirklich (ROI)?
Ja, der ROI ist vor allem dann hoch, wenn du einen WooCommerce-Shop betreibst, professionelle Blog-Layouts benötigst oder die mächtigen Custom Layouts für maximale Flexibilität nutzt. Die Investition amortisiert sich schnell durch enorme Zeitersparnis, professionelleres Design und bessere Konversionsmöglichkeiten.
Ist das Astra Theme DSGVO-konform?
Astra bietet eine solide Basis für eine DSGVO-konforme Website. Es ermöglicht z. B. das lokale Hosten von Google Fonts mit einem Klick, um Verbindungen zu Google-Servern zu vermeiden. Eine vollständige Konformität erfordert jedoch zusätzlich ein Consent-Tool wie Real Cookie Banner für Skripte und Cookies.
Wie installiere ich das Astra Theme?
Die Implementierung ist sehr einfach: Gehe in deinem WordPress-Dashboard zu „Design“ > „Themes“ > „Theme hinzufügen“. Suche nach „Astra“, klicke auf „Installieren“ und anschließend auf „Aktivieren“. Das Theme ist damit sofort einsatzbereit.
Was ist der Unterschied zwischen Astra Free und Pro?
Astra Pro erweitert die kostenlose Basis um viele professionelle Module. Dazu gehören unter anderem erweiterte Layouts für Blogs und WooCommerce, ein Mega Menü, die mächtigen „Custom Layouts“ (Hooks) für mehr Flexibilität, ein Sticky Header und die White-Label-Funktion für Agenturen.
Was sind Astra Starter Templates?
Starter Templates sind über 200 komplett vorgefertigte Website-Designs, die du mit einem Klick importieren kannst. Dies beschleunigt die Website-Erstellung enorm. Die kostenpflichtigen Bundles schalten den Zugriff auf alle Premium-Vorlagen frei, die oft mit professionellen Addons wie Ultimate Addons for Elementor erstellt wurden.
Funktionieren Astra und Elementor gut zusammen?
Ja, die Kombination gilt als ideales Dream-Team. Astra liefert die schnelle und schlanke Basis, während Elementor die maximale Design-Freiheit per Drag-and-drop ermöglicht. Das Hello Theme von Elementor ist zwar minimalistischer, bietet aber keinerlei Grundfunktionen, was Astra zur besseren Allround-Lösung für die meisten Projekte macht.
Ist Astra für WooCommerce geeignet?
Ja, Astra gilt als eines der besten Themes für WooCommerce. Insbesondere Astra Pro bietet unzählige Optionen zur Optimierung von Shop- und Produktseiten, des Checkouts und der allgemeinen User Experience, um die Konversionsrate zu erhöhen und eine professionelle Verkaufsplattform zu schaffen.
Wie schnell ist das Astra Theme wirklich?
Astra ist eines der schnellsten Themes auf dem Markt, da es sehr leichtgewichtig ist (unter 50 KB) und auf veralteten Code wie jQuery verzichtet. Die Performance ist ein entscheidender Faktor für SEO und die Nutzererfahrung und kann durch Caching-Plugins weiter optimiert werden.
Bin ich mit Astra an das Theme gebunden (Theme Lock-in)?
Nein, Astra ist eine der besten Wahlen, um einen „Theme Lock-in“ zu vermeiden. Da es auf WordPress-Standards setzt und deine Inhalte nicht in proprietären Shortcodes speichert (wie z.B. Divi), bleibt deine Seite auch nach einem Theme-Wechsel lesbar und funktionsfähig.
Brauche ich ein Child Theme für Astra?
Für die meisten Anpassungen, die über den Customizer vorgenommen werden, ist kein Child Theme notwendig. Wenn du jedoch tiefgreifende Änderungen am Code (z.B. in der functions.php) vornehmen möchtest, ist ein Child Theme dringend empfohlen, damit deine Änderungen bei einem Theme-Update nicht überschrieben werden.
Wie erstelle ich einen transparenten Header in Astra?
Die Funktion für einen transparenten Header ist bereits in der kostenlosen Version von Astra enthalten. Du findest die Einstellungen im Customizer unter „Header Builder“ > „Transparent Header“. Dort kannst du die Funktion aktivieren und sogar ein alternatives Logo speziell für den transparenten Header hochladen.
Ist das Astra Theme auf Deutsch verfügbar?
Ja, das Astra Theme und der Customizer sind hervorragend und vollständig ins Deutsche übersetzt. Du kommst auch ohne Englischkenntnisse sehr gut zurecht.
Wo erhalte ich Support für das Astra Theme?
Nutzer der kostenlosen Version erhalten Hilfe über das Community-Forum auf WordPress.org. Käufer einer Pro-Version oder eines Bundles bekommen Zugang zum professionellen Premium-Support des Herstellers, der für schnelle und kompetente Hilfe bekannt ist.