Elementor Pro* ist der nutzerfreundlichste Page Builder für WordPress.
Hier findest du meine komplette Anleitung zum Elementor Pagebuilder.
Als Webdesignerin arbeite ich jeden Tag mit Elementor und das mit gutem Grund: seit ich den Pagebuilder nutze, kommen meine Kunden auch allein mit ihren Webseiten klar.
In diesem Video zeige ich, wie du die Pro-Version von Elementor installierst und aktivierst.
Danach zeige ich dir noch mein Elementor Setup. Also meine Elementor Einstellungen, die ich bei jeder neuen Webseite mache.
Dein Branding mit wenigen Klicks auf deiner Webseite umsetzen
Wenn du schon eine Marke hast, dann weißt du ja, wie wichtig es ist, immer die gleichen Farben und Schriften zu nutzen.
Dein Branding solltest du einmal zentral festlegen. Und zwar in einem Style Sheet (ich habe eine Vorlage dafür), aber auch in deinen Website Einstellungen. Das geht mit dem Elementor in wenigen Klicks.

Ultimative Vorlage: Style Sheet
Deine Schriften und Farben kombinieren: Individuell festlegen und immer wieder nutzen.
Power Point / Canva Vorlage: Super einfach anzupassen
BONUS: Inklusive Anleitungsvideo, das genau erklärt, worauf du achten musst, wenn du dein Style Sheet erstellst.
Vorteile der globalen Farben und Schriften in Elementor?
- Stärke deine Marke
Als Webdesigner habe ich das immer im Blick. Ich lege Stilelemente fest und nutze sie dann jedes mal genau so. Das ist mein Job.
Als Laie ist das aber tatsächlich nicht so einfach konsequent durchzuhalten. Schnell probiert man hier und da was aus und dann ist es schnell passiert, dass es eben nicht mehr nach Luxusmarke aussieht, sondern eher in Richtung Clownschule abdriftet.
Lass dich dabei unterstützen. Leg es ein mal fest und lass den Elementor Pro* dafür sorgen, dass deine Webseite professionell aussieht. - Konzentrier dich auf das Wesentliche: Deine Inhalte.
Wenn du einmal alles eingestellt hast, dann kannst du den Elementor die Arbeit machen lassen. Gehirn aus, Spaß an. So einfach ist das. - Veränderungen mit 1-Klick
Wenn du dann doch mal irgendwann (und der Tag wird kommen) kleine Änderungen an deinem Design vornehmen willst, dann ist das wirklich kinderleicht erledigt.
Du sparst dir damit langfristig Zeit und Nerven. Denn alles ist alles an einer zentralen Stelle eingestellt Und kann auch da geändert werden). Du willst die Buttons lieber mit einer Umrandung: kein Problem, kannst du global ändern. Und zwar alle Buttons. Mit einem Klick. JUHU!
Deine Überschriften sollen ab jetzt alle blau sein? Kein Problem, kannst du global ändern.
Dein Gelb soll ein wenig heller werden? Kein Problem, die Farbe kannst du global anpassen.
So einfach ist das. Deswegen kann ich dir nur empfehlen: Nutze die globalen Farben. Es lohnt sich!
Anleitung: Elementor Website Einstellungen
Hast du deine Farbkombination gefunden? Deine Schriften schon ausgewählt und dir eine kleine Farbpalette zusammengestellt? Dann kannst du ja direkt damit starten, das im Elementor einzustellen.
Ich habe ein paar Screenshots gemacht, um das zu erklären.

Mit dem Elementor kannst du hier tatsächlich deine komplette Webseite in deinem Branding gestalten.
Globale Farben
Wir starten mit den globalen Farben, weil die Farben wirklich die Basis für jedes gute Design System sind.

Ich empfehle dir aber wirklich, dir die Mühe zu machen und deine Website Farben zu definieren.
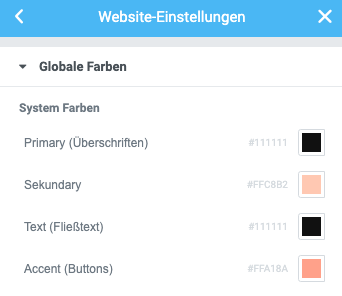
Elmentor hat ein vier Farben System: Die Benutzeroberfläche gibt vier Systemfarben vor. Diese Farben darfst du jetzt einstellen.

Was stellt man mit den Elementor Standardfarben ein?
Primary: Überschriften und Icons.
Sekundäre: Aufzählungen, Unterüberschriften, animierte Überschriften, Hintergründe in Preistabellen.
Text: Fließtext und das Menü.
Accent: Links, Button Hintergründe, Tab oder Akkordeon Überschriften und auch die Badges (Kategorien im Blog).
Achtung: Der Elementor ist eine Diva und ab und an lässt er dich nicht einfach alle Farben wählen. Deswegen ist es unheimlich wichtig, dass du weißt, wozu diese vier Farben sind.
Die Buttonfarbe lässt sich manchmal nur ändern, wenn man die Accent-Colour ändert. Dazu kommen wir aber später.
Elementor Standardfarben um individuelle Farben erweitern
Du kannst weitere Farben einstellen, indem du einfach den Button “Farben hinzufügen” nutzt.

Indem du auf die Namen der Farben klickst, kannst du die Farben so umbenennen, dass sie in dein Design-System und dein Branding passen.
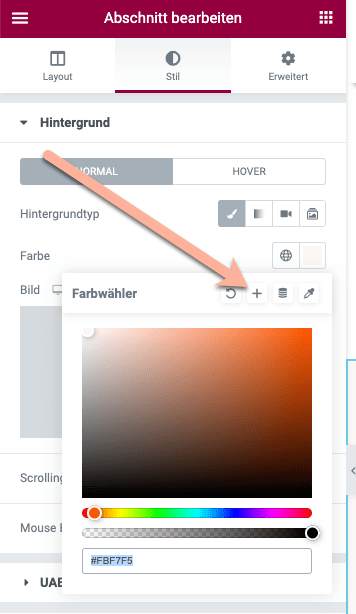
Oder du fügst neue Farben direkt aus dem Elementor-Bearbeitungsmodus hinzu. Elementor hat inzwischen einen Colorpicker, der die Farbe erkennen kann. Zusätzliche Tools oder Browser Erweiterungen wie Color Picker Online sind damit überflüssig. Juhu!

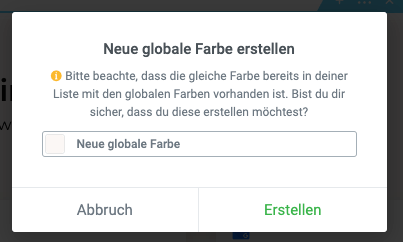
Dazu klickst auf das Plus-Zeichen im Farbwähler und am besten benennst du deine Farbe auch direkt, so dass du später in deinem Design System auch einen guten Überblick behältst.

Ich empfehle dir, die Farben nach Verwendungszweck zu benennen.
Also Fließtext, Button Hintergrund, heller Hintergrund vollflächig, dunkler Hintergrund vollflächig, heller Text und dunkler Text.
ich habe immer separate Farben für Footer und Header. So kannst du diese Flächen mit einem Klick ändern, ohne die ganze Webseite anzufassen. Auch wenn es mehrere Footer gibt (zum Beispiel einen anderen für dein Blog).
So kannst du Änderungen sehr einfach und für die komplette Webseite umsetzen.
Deine hellen Hintergründe sollen nicht mehr hellblau sein, sondern hellgrün? Mit einem Klick umgesetzt.
Die Schrift auf den dunklen Hintergründen soll nicht mehr weiß sein, sondern hellblau? Kein Problem. Denn du hast zwei weiß-Töne angelegt. Einen für Hintergründe und einen für Schriften. So entfällt lästiges Nacharbeiten.
Astra Themefarben in Elementor Global Colours ausblenden
Die Farben, die du im Customizer einstellst, werden in den globalen Farben mit angezeigt. Wenn du das nicht möchtest, kannst du sie mit einem kleinen Code ausschalten.
Füge das hier in die functions.php des Astra child-themes ein:
#Disable Astra Global Colors In Elementor
add_filter( ‘astra_disable_global_colors_in_elementor’, ‘__return_true’ );
Globale Farben im Alltag nutzen
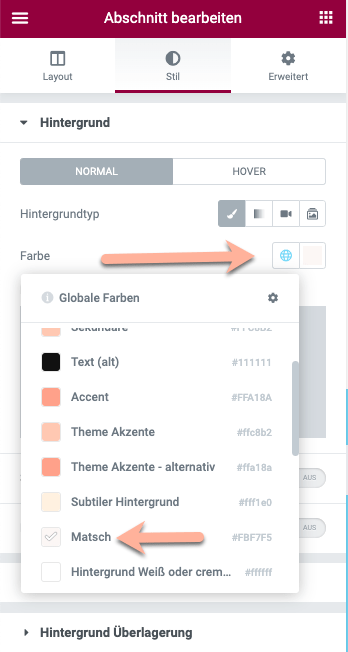
Um die globalen Farben zu einem beliebigen Elementor-Widget hinzuzufügen, musst du auf die Elementor-Editor-Seite zurückkehren und nicht über die globalen Einstellungen.
Wähle ein Element aus, gehe zur Registerkarte Stil und klicke auf das blaue Globus-Symbol, um eine Liste der verfügbaren Farben anzuzeigen.

Ab jetzt arbeitest du nur noch mit den globalen Farben. Es werden keine Farben mehr manuell eingegeben. Du wählst IMMER eine der globalen Farben aus. Du erkennst, dass eine globale Farbe ausgewählt ist daran, dass der kleine Globus blau leuchtet (sonst ist der grau).
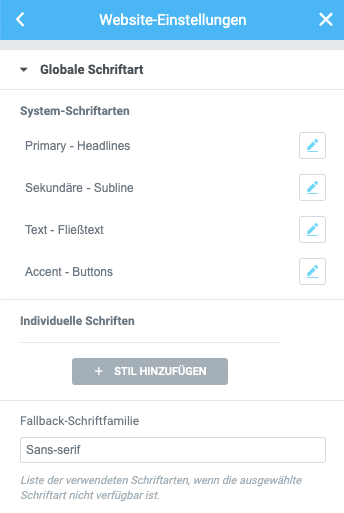
Globale Schriften
Du kannst im Elementor zentral deine Schriftarten einstellen. Dabei gibt es so viele Font Combinations, dass ich zu Webfonts und Schriftart auswählen einen eigenen Blogartikel erstellt habe.
ACHTUNG: Elementor bietet ab Werk Google Fonts zur Auswahl an. Die Schriften werden von einem Google Server geladen, das ist nicht DSGVO. konform. Wie du die WordPress Schriften lokal einbetten kannst, habe ich hier erklärt.
Es gibt 4 typografische Stile in den Elementor Website-Einstellungen. Die Global Fonts haben die gleichen Bezeichnungen wie die Global Colours, damit du dich leicht zurechtfindest.

Was stellt man mit den globalen Schriften ein
Damit du weißt wie du die globalen Schriftarten nutzen kannst, habe ich sie noch einmal aufgelistet:
Primary: Überschriften.
Sekundäre: Aufzählungen, Unterüberschriften, animierte Überschriften, Hintergründe in Preistabellen.
Text: Fließtext und das Menü.
Accent: Links, Button Hintergründe, Tab oder Akkordeon Überschriften und auch die Badges (Kategorien im Blog).
Theme Stil: Was kann man in den Website Einstellungen noch einstellen
Im Theme Stil hast du die Möglichkeit, deine Webseite passgenau an dein Branding anzupassen.
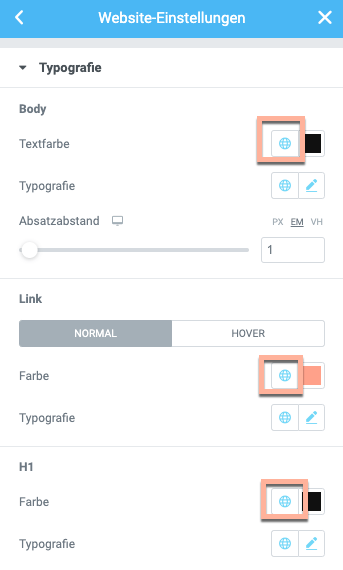
Typografie
Deine H-Überschriften kannst du über die Typografie noch detaillierter anpassen.
Hier kannst du nicht nur eine Schriftart einstellen (wie in den Website Einstellungen), sondern die Farben etc. für die Überschriften und Links festlegen. Auch die Größen kannst du ganz feingranular einstellen. Für jede einzelne H-Überschrift und zwar für Desktop, Tablet und mobil.

Dazu startest du mit der Typo Option in den Elementor Schriftarten. Das ist am einfachsten.
Achte darauf, auch hier globale Farben aus deinem Design-System zu wählen.

Du solltest überall hellblau leuchtende Weltkugeln sehen.
Primary für die Überschriften. Fließtext für den Text. Accent für die Links.
Natürlich könntest. du auch andere Farben auswählen, aber der Elementor ist im Bezug auf die Farben ab und an eine Diva und nicht besonders kompromissbereit.


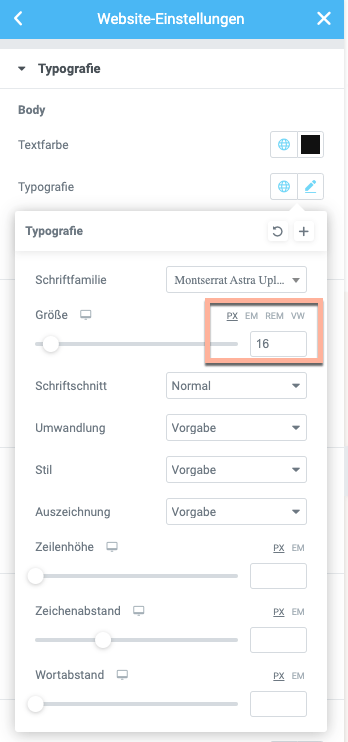
Danach kannst du Schriftgröße etc. genauer einstellen (die Weltkugeln bei Typographie verschwinden).
Für deine Schriftgrößen hast du die Möglichkeit zwischen folgenden Einheiten zu wählen:
- PX: Pixel (px) sind absolute Einheiten.
Wenn du deine Schrift auf 16px setzt, wird die Schrift auch 16 px groß sein. Egal wie gross oder klein andere Elemente sind.
Pixel zu verwenden kann jedoch in der mobilen Ansicht sehr kompliziert werden. - EM: Relativ zum Parent-Element. Zum Beispiel der Spalte (oder ab jetzt des Containers) in der das Elementor-Widget liegt.
- REM: Relativ zum Root-Element. Zum Beispiel deine Einstellung in der Seite.
- VW: Steht für Viewport-Width, bezieht sich also auf die Breite des jeweiligen Browser-Fensters.

Was bedeutet das konkret?
- Setzt du die Schriftgrösse in 17px, hat die Schrift diese absolute Größe.
- Setzt du die Schrift auf 1.7rem, entspricht das dem 1.7-fachen der Site Settings (weil Root-Element), in diesem Fall ist die Schrift also 17px groß.
- setzt du die Schrift auf 2em, entspricht das dem 2-fachen der definierten Größe in der Spalte (weil Parent-Element), in diesem Fall ist die Schrift also 34px gross.
- VW und VH: Wenn du die Grösse eines Elements über diese Metriken definierst, beziehen sich VW und VH immer auf die Größe des Fensters. 50vw heißt, dass dein Element halb so breit ist wie das Browserfenster, 50vh logischerweise halb so hoch wie das Browser-Fenster.
So kannst du unfassbar gut mobil optimieren, ohne dir das Gehirn zu zerdenken.
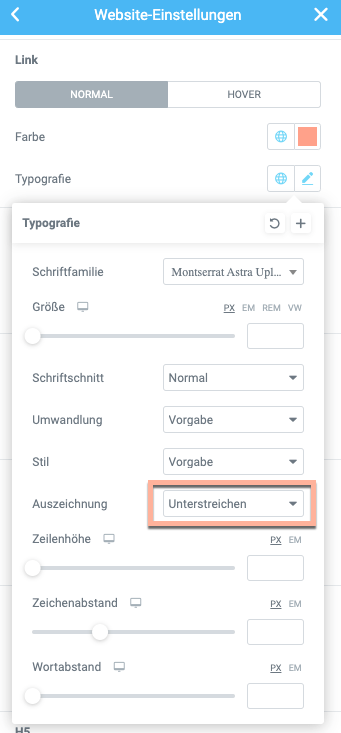
Links formatieren
Im Internet ist gelernt, dass Links unterstrichen sind. Ich kann also nur empfehlen, dass du deine Links auch unterstreichst.
Elementor Links sind ab Werk neutral. Das musst du also händisch einstellen.
Hier kannst du auch die WordPress Link Farbe ändern (bitte globale Farben nutzen). Der Elementor Pro überschreibt Änderungen im Theme.

Buttons formatieren
Im Theme-Stil kannst du deine WordPress Buttons formatieren. Hier legst du den Elementor Global Button Style fest.

Wenn deine Links unterstrichen sind, werden auch deine Button Texte unterstrichen. Das sind nämlich auch Links.
ACHTUNG: Der Elementor macht keinen Unterschied zwischen Links im Fließtext oder auf Buttons etc.
Wenn du den Elementor Button Link NICHT unterstrichen haben willst, kannst du Auszeichnung KEINE angeben (zum Beispiel auf den Buttons).

Wähle bei Auszeichnung “keine” statt Unterstrichen und schon sehen deine Buttons wieder “normal” aus.
Gerade die Buttons eignen sich hervorragend, um deiner Webseite einen unverwechselbaren Stil zu verpassen.

Du kannst über die Farben und auch über die Typo schon viel vorgeben. Verändere deine Elementor Buttons mit einem Schatten.
Spannend wird es aber vor allen Dingen beim Eckenradius, aber auch beim Innenabstand. Das sind Stilmittel, die nur selten von Laien angepasst werden und jeder Webseite direkt richtig viel Professionalität verleihen.
Wie ich die gleiche Startseite mit anderen Elementor Button Styles komplett anders designe, kannst du dir hier anschauen:
Bilder formatieren
Gib deinen Bildern einen unvergleichlichen Look.

Das sogar die Bilder einheitlich passend zum Branding formatiert werden, sehe ich nur extrem selten. Dabei ist das eine Möglichkeit, noch mal mit Design Elementen zu spielen.

Deine Bilder können alle einheitlich einen Box Shadow (Box-Schatten) haben. Das gibt deiner Seite Tiefe.
Du kannst die Bilder aber auch alle mit einem Rahmen oder abgerundeten Ecken versehen. Oder eben nur einer abgerundeten Ecke.
Ich habe einem meiner Bilder abgerundete Ecken und einen schwarzen Rahmen mit Schatten gegeben. Der “Trauer-Rand” macht ziemlich viel Wind.

ACHTUNG: Wenn du global Design Elemente festlegst, hat das oft Auswirkungen, an die du gar nicht denkst.
Wie die unterstrichenen Links auf den Buttons oder eben die Tatsache, dass dein Logo im Menü auch ein Bild ist.
Du kannst deine Seite aber auch einfach etwas interaktiver gestalten, indem du Hover-Elemente gestaltest. Also deine Bilder nur beim Hover mit einem Schatten oder einem Rand versiehst (oder etwas durchsichtiger gestaltest).

Formularfelder Designen
Wenn du mehrere Formulare auf deiner Webseite hast (für Bestellungen, Kontakt oder Newsletter), dann macht es Sinn, die Formularfelder einmal sauber zu stylen.
Du kannst dann einfach ein Elementor Formular erstellen, die Felder sind schon in deinem Corporate Design.
Wenn du wissen willst, wie du dein WordPress Kontaktformular DSGVO konform erstellen kannst, habe ich dazu auch einen Blogartikel.

Sollen deine Formularfelder langweilig, grau und mit abgerundeten Ecken sein?

Oder willst du sie in deiner Hintergrundfarbe gestalten, angepasst an die Ecken deiner Buttons (also zum Beispiel messerscharfe Kanten).
Fazit: Das erste was ich an jeder Website einstelle sind die globalen Farben und Schriften
Mit den globalen Farben in Elementor gibst du deiner Website ein einheitliches Aussehen, das sich durch alle deine Seiten zieht. Das ist ein wichtiger Schritt, den du schon früh im Designprozess machen solltest, denn er hilft dir, eine gut gestaltete Website zu erstellen, die professionell (und teuer) aussieht. Außerdem kannst du so ohne groß nachzudenken schnell und einfach neue Widgets oder Elemente zu bestehenden Seiten hinzufügen. Nutzt du die globalen Farben schon für deine Webseite?
Wie ich eine komplette WEbseite erstelle, kannst du dir übrigens hier anschauen:



