Wenn du möchtest, dass deine Kunden etwas bestimmtes tun, dann hilft es, wenn du ihnen genau sagst, was sie tun sollen.
Im Marketing nennt man solche Handlungsaufforderungen Call-To-Actions oder “Call to Actions”. Die Abkürzung ist CTA.
Call-To-Action
Handlungsaufforderung auf deiner Webseite mit dem Ziel, deinem Kunden den Impuls zu geben, den er braucht, um den nächsten Schritt auszuführen.
Abkürzung: CTA
„Klick hier“ oder „Jetzt kaufen“ oder “Jetzt anrufen” oder “Termin vereinbaren”
Wird im Onlinemarketing meist für Buttons oder Links verwendet.
Es handelt sich also um eine passend beschriftete Schaltfläche oder eine Textverknüpfung. Hier zwei Beispiele:


2 Podcastfolge zu Call to Actions
Wozu brauchst du CTAs?
Im Alltag haben wir oft das Gehirn auf Autopilot. Das bedeutet, deine Kunden nehmen deine Inhalte wahr, sind aber unsicher, was der nächste Schritt sein könnte.
Das musst du ihnen sagen. Was sollen sie tun? Was kommt jetzt?
Damit verkaufst du sie nicht für dumm, im Gegenteil. Du machst es ihnen leicht.
CTA Abkürzung für mehr Verkäufe
Biete unentschlossenen Kunden also die Möglichkeit, den Weg des geringsten Wiederstandes zu gehen und das Richtige zu tun. Diese eine richtige Möglichkeit gibst du am besten einfach vor. Pass dabei auf, dass du deutlich genug bist. Nicht, dass dein Button übersehen wird

Einsatzmöglichkeiten CTA
Prinzipiell können CTAs )oder Call to Actions) in jedem Werbemittel und in jeder Werbeform erfolgreich eingesetzt werden.
- Webseite
- Apps
- Flyer
- Radiowerbung
- TV Werbespots
- Visitenkarten
Dein Call to Action kann der Höhepunkt deiner bisherigen Kundenreise oder nur ein Schritt in deinem Verkaufsprozess sein.
Gerade im Internet und im Online Marketing gibt es oft mehrere CTAs, um Committment zu generieren. Das ist übrigens Online.Marketing-denglisch für:
Du musst mit deinen Kunden das “Ja-sagen” üben. Wenn sie zu dir und deinen Produkten schon mal ja gesagt haben, auch wenn es nur ein kleines ja war UND danach etwas gutes bekommen haben, dann sind sie oft geneigt dazu, auch einen größeren Betrag auszugeben.
Beispiel Online-Kurs
Häufig gibt es zuerst ein GIve-Away. Ein kleines Freebie (zum Beispiel ein kostenloses E-Book) zum Download.
Andere bieten ein komplettes Buch kostenlos an (der Kunde zahlt nur das Porto für den Versand). Oder es gibt einen günstigen Kurs für 29 Euro, bevor es an die großen Angebote geht (für mehrere hundert Euro).
Nach dem Kauf bekommt der du fast immer eine E-Mail Serie mit einem teureren Angebot für den Kunden. Er hat ja schon gute Erfahrungen gemacht und wird jetzt eher bereit sein, Geld zu investieren.
Beispiel Coaching oder Dienstleistung
Ein Button, mit der Möglichkeit, ein kostenloses Vorgespräch zu buchen, kann hier zu einem persönlichen Gespräch führen.

Es gibt erste Hinweise, die schon Ergebnisse herbeiführen und ein Gespräch, in dem Vertrauen aufgebaut und Einwände besprochen werden.
Der finale CTA kommt am Ende des Gesprächs: “jetzt kannst du kaufen”.
Gestaltungsmöglichkeiten CTA
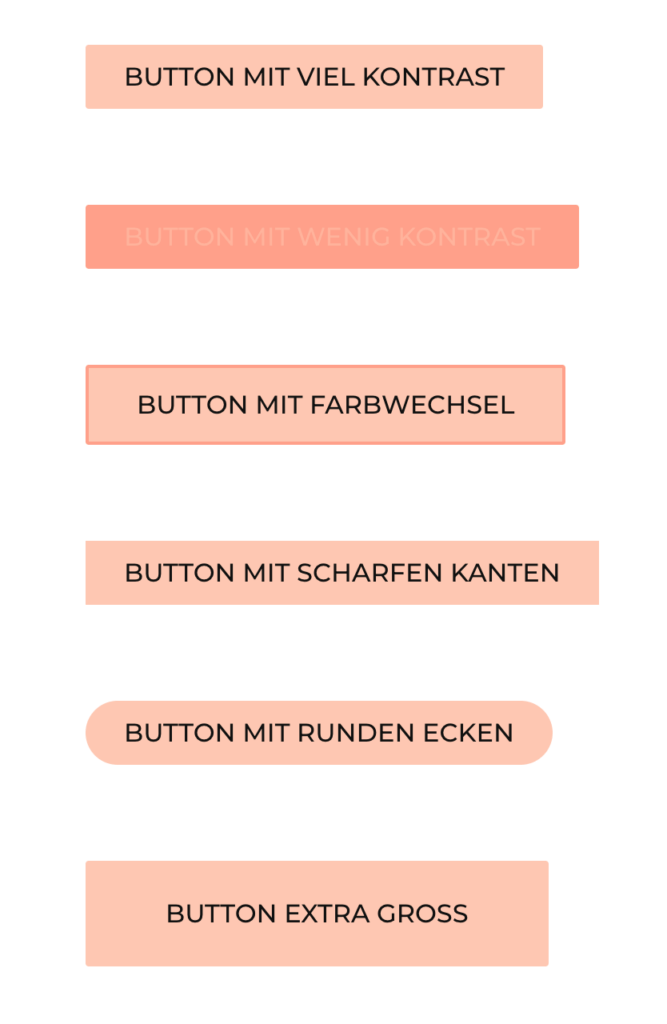
Call-to-Action: Farbe und Form
Gestalte deinen Call-To-Action so, dass deine Kunden ihn auch gleich sehen.
Der Kontrast ist dabei wichtiger als die Farbe.
Bei der Farbauswahl solltest du dich in deiner Farbfamilie bewegen. Am besten legst du die Farbe für Links und Buttons ein mal in deinem Style Sheet fest und nutzt sie immer wieder.
Ob die Ecken abgerundet sind oder kantig, kannst du an deiner Zielgruppe fest machen. Sind deine Kundinnen weiblich, tendiere ich zu fließenden Formen. Für technische Produkte eignen sich harte Kanten.
Du kannst deine Buttons auch mit Bildern kombinieren. Menschen haben eine immense Wirkung auf uns. Lass doch einen Menschen auf deinen Button zeigen.

Call-to-Action: Link oder Button?
Diese Frage können nur diene Kunden beantworten. Das darfst du also gern testen. Studien zeigen, dass in Newslettern im oberen Bereich Links sehr gut geklickt werden am unteren Ende Buttons allerdings erfolgreicher sind.
Buttons sind vor allen Dingen sehr deutlich als anklickbares Element erkennbar. Gerade auf dem Smartphone werden Fließtexte oft nicht gelesen und nur überflogen (und weggescrollt). Dabei gehen Textlinks unter. Buttons hingegen fallen auf und werden im Unterbewusstsein oft als “offenes ToDo” eingeordnet und funktionieren deshalb sehr gut.
Teste einfach aus, auf welche CTAs deine Kunden besser reagieren.
In deinem Analyse Tool kannst du das mit einer Heatmap sehen. Diese Auswertung mache ich regelmäßig.
Call-to-Action: Platzierung
Dein Kunde muss den Call-To-Action auf den ersten Blick sehen. Was er nicht sieht, kann er nicht klicken.
Du kannst dein Menü als Abkürzung nutzen. Platziere deine Telefonnummer und E-Mailadresse schon über dem Menü oder platziere einen Kontakt Button im Menü, um deine Kunden zur Kontaktaufnahme zu ermutigen.
Beim Kauf gehört der CTA ans Ende. Nach alle Infos und bevor er die Seite Schließt. Nachdem alle Infos vorliegen darf der Kunde kaufen. Da will ja keiner mehr ganz nach oben scrollen.
Im Zweifel kannst du den CTA an den Anfang stellen und am Ende deiner Produktbeschreibung oder deines Newsletters noch einmal wiederholen. So können Kunden, die schon einmal für den ersten Überblick auf deiner Seite waren eine Abkürzung nehmen und direkt buchen.
Gib deinem Call-to-Action Freiraum
Gib deinem Call-To-Action den Freiraum, den er braucht, um zu wirken. So wird er von deinen Besuchern als deutlich wichtiger wahr genommen.
Lass Platz zu den Elementen vor und nach dem Button. Nicht direkt von Schrift einrahmen und auch auf Bilder darf der Button auffallen und sich nicht als dezenter weißer Rahmen im Motiv verstecken.
Größe des Call-to-Action
Passe den Button an seine Umgebung an. Er sollte farblich auffallen und groß genug sein, dass er auffällt. Allerdings nicht aufdringlich wirken.
Der Button sollte gerade für mobile Seiten groß genug sein, dass man ihn auch auf dem Handy gut antippen kann. Auch dafür braucht er ein wenig Platz.

Call-to-Action Beispiele
Richtig viele CTA Beispiele haben die Kollegen von Hubspot hier zusammen getragen. Da kannst du dich inspirieren lassen.
Text für deinen Call-to-Action
Finde die richtige Ansprache für deine Kunden. Kein Mensch möchte Befehle annehmen oder bevormundet werden.
Kurz ist das neue lang. Knackig formulierte Button Texte funktionieren oft hervorragend.
Wenn dein Kontext es zulässt auch kreativ und mit einem Augenzwinkern formulieren.
Um den richtigen Text für deinen Call-To-Action zu finden, gebe ich dir ein paar Regeln mit auf den Weg.
- Easy Yes
Mach es deinen Kunden leicht, „JA!“ zu dir zu sagen. Mit sogenannten Micro Conversions (vielen kleinen ja‘s) erhöhst du die Chance, dass der Kunde bei dir kauft. - Lebenssituation berücksichtigen
In welcher Situation befindet sich dein Kunde gerade?
Wenn er dein Produkt noch nicht gesehen hat, ist „jetzt kaufen“ deutlich zu viel verlangt. Vielleicht lieber „entdecken“ oder „informieren“. - Je konkreter desto besser
Im Vergleich zu „hier klicken“ ist ein „Jetzt bestellen“ oder „Produkte vergleichen“ deutlich konkreter formuliert. - Dringlichkeit und Verknappung nutzen
“Heute versandkostenfrei bestellen“ oder „Rabatt für die ersten 20 Anmeldungen“ - Social Proof
Kunden gehen hin, wo Kunden sind. Gib deinem Button eine Subline, die zeigt, dass hier schon viele andere zufriedene Kunden gekauft haben. - Kurz ist das neue Lang
In der Kürze liegt die Würze. Kürze deinen Text, wenn es geht. Manchmal reicht auch ein Symbol. - Anbieten, nicht befehlen
Mach ein unwiderstehliches Angebot. Unverbindlich ist gut zum kennenlernen und testen. So kannst du Vertrauen aufbauen.
“Im ersten Monat 1 Euro”
Biete zwei Buttons an: für entschlossene „jetzt kaufen“ und für interessierte „jetzt informieren“.
CTA inklusive Keyword-Optimierung
Deine Call To Actions (also Links und Buttons) sind wirklich wichtig. das versteht auch Google. Deshalb hat die Suchmaschine ein Auge darauf geworfen.
Die richtigen Keywords helfen deinen Besuchern und Google dabei, zu verstehen, worum es bei deinen Angeboten geht.
Wenn du im kompletten Verkaufsprozess deine Besucher also mit den immer gleichen Keywords führst, dann flutschen die gerade so durch deinen Verkaufsprozess und sind am Ende sehr glückliche und zufriedene Kunden.
Mit dem kleinen aber feinen Kollateralschaden, dass das hervorragend für dein SEO ist.
Buttons und Call-to-Action testen
Gute und vor allem wirksame CTAs zu erstellen ist kein Hexenwerk.
Halte dich einfach an meine Tipps und teste, was deine Kunden gut annehmen und klicken.
A/B Tests helfen bei der CTA Auswahl
Von einem A/B Test spricht man immer dann, wenn man zwei Versionen im direkten Vergleich unter ähnlichen Bedingungen testet.
Du kannst zum Beispiel deine Newsletter Liste in zwei Gruppen teilen und einen Newsletter mit Textlink versenden, den anderen mit Button. So siehst du direkt, welcher CTA wirkungsvoller war und kannst in die Richtung weiter arbeiten.
Auch für deine Verkaufsseiten gibt es Tools, mit denen du so einen A/B Test durchführen kannst. Sprich mich gern an. Wir finden das richtige Tool für dich.



