Bilder wirken in Nanosekunden. Bilder bleiben im Gedächtnis. Bilder vermitteln Emotionen. Emotionen beeinflussen Kaufentscheidungen. Kaufentscheidungen zu deinen Gunsten beeinflussen deinen Kontostand.
Eine Webseite ohne Bilder wird es sehr schwer haben, zu verkaufen.
Stolpersteine umgehen
Mit der richtigen Bildauswahl kannst du deine Webseite noch emotionaler gestalten. Dabei gibt es allerdings einiges zu beachten. Ich zeige dir, wie du die Bilder auf deiner Webseite noch weiter verbessern kannst. Denn gerade bei begrenztem Budget muss ich als Webdesigner oft mit dem arbeiten, was vorhanden ist.
Not macht bekanntlich erfinderisch. Hier sind meine besten Tipps & Tricks:
Urheberrecht
Wenn du ganz sicher sein willst, dass deine Bilder niemand anderem gehören, dann mach sie selbst. Aber bitte nur, wenn du auch fotografieren kannst.
Alternative: Lass sie von einem guten Fotografen machen. Ich habe einen kompletten Blogartikel darüber geschrieben, wie du gute Fotos von dir für deine Homepage bekommst.
Das ist die teuerste, aber definitiv auch die beste Variante. So kannst du dich, deine Produkte, Räumlichkeiten und Mitarbeiter im besten Licht präsentieren.
Wenn du deine Fotos mit Stimmungsbildern ergänzen möchtest, dann kannst du auf Stockfotos zurück greifen. Bei Adobe Stock bekommst du für ein paar Euro die Lizenz für die Bilder und die Sicherheit, dass auch in Zukunft niemand mehr auf dich zukommt, weil du unwissentlich das Urheberrecht verletzt hast.
Bildauswahl – Mobile First
Achte darauf, dass deine Bilder in allen Formaten einsetzbar und anzeigbar sind.
Ich sehe immer wieder Webseite, die am großen Bildschirm erstellt sind und mobil niemals funktionieren können.
Damit du verstehst, was ich meine, zeige ich es dir am Beispiel.
Ich habe zwei Fotos aus einer Serie ausgesucht. Wir schauen uns mal eine Bäckerin an. Bildquelle ist Depositphotos.
Ein Motiv ist gut geeignet und das andere nicht.


Ich zeige zu jedem Motiv mal die Verwendungsmöglichkeiten, dann siehst du, was ich meine.
Die meisten meiner Kunden erstellen ihre Webseite am Laptop. Der hat meistens ein Format von 3:4. Da sehen alle Motive gut aus. Da findet man immer einen Ausschnitt, der irgendwie passt.


Schwierig wird es bei 16:9. Denn wenn der Monitor der Kunden Kinoformat hat, dann fällt auf einmal die Stirn weg oder eben der komplette Brotkorb. So kann man dann entweder sein Gesicht zeigen ODER die Ware. Beides geht nicht so gut.
Was immer unterschätzt wird ist der Abstand zum Kunden. Man springt nicht beim ersten Kennenlernen direkt bei den Kunden in den Tanzbereich. Man lässt Ihnen die Möglichkeit, erst mal mit etwas Abstand zu schauen, ob man Ihnen sympathisch ist. Das ist essenziell. Die Distanz schätzen wir im direkten Kontakt immer richtig ein. Digital unterschätzen wir aber schnell, dass es den Kunden unangenehm ist, wenn wir ihnen zu schnell sehr nah kommen.


Auf dem Handy wird es dann oft schon richtig schwer einen passenden Bildausschnitt zu finden.
Durch die Tiefenschärfe verschwimmen die Brote im Hintergrund und das Croissant im Brotkorb ist gar nicht als solches zu erkennen. Unsere Bäckerin ist außerdem so nah am Kunden, dass sie ihn umarmen könnte. Würde im echten Leben keiner am ersten Termin machen. Und das aus gutem Grund. Das ist viel zu nah.


Achte also schon beim Fotografienbriefing darauf, dass du Motive brauchst, die mit viel Abstand gemacht sind und die noch Platz nach oben, unten, links und rechts haben. Dann kannst du den Bildausschnitt so wählen, wie du ihn brauchst. Und lass die Motive im Zweifel mit und ohne Tiefenschärfe fotografieren.
Farbkonzept
Auch in der Bildauswahl hast du bei Adobe Stock im Vergleich zu kostenlosen Bilddatenbanken wie Unsplash viele Vorteile. Du kannst zum Beispiel nach deinen Hex-Farben suchen und so direkt Bilder in deiner Farbfamilie aussuchen. So findest du schnell sehr individuelle Bilder, mit denen du dich von deinen Wettbewerbern abheben kannst.
Das gilt für deine Webseite und auch für Social Media.
Im besten Fall erkennt dein Betrachter dein Unternehmen schon im Vorbeiscrollen nur anhand deiner Farben.

Deine Farben und Schriften sorgen für einen Wiedererkennungswert. Was wir nicht kennen, das beunruhigt uns. Bekanntes gibt uns Sicherheit, es entsteht Vertrautheit und Nähe. Du kannst sie ein mal festlegen und in deinem Style Sheet eintragen. Das kannst du dann immer wieder nutzen, um deine Bilder auszuwählen.

Bildausschnitt
Es gibt keine Regel, die besagt, dass man immer das komplette Bild einsetzen und zeigen muss. Du darfst dich bewusst für einen Bildausschnitt entscheiden, wenn du dadurch eine bestimmte Wirkung erzielen kannst. Mit ungewöhnlichen Ausschnitten und Anschnitten von Details kannst du Aufmerksamkeit und Interesse wecken.
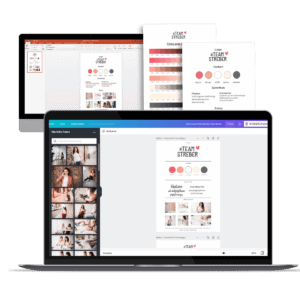
Ich zeige bewusst nicht den kompletten Mac und den ganzen Ordner.
Bildmontage
Kreativ, individuell. Und eine Möglichkeit, wenn die Bilder allein nicht genug wirken (oder die Qualität von Handyfotos nicht reicht, um die Bilder vollflächig zu zeigen). So kann man einen feinen Gesamteindruck erzeugen.
Farbfilter
Manchmal muss man mit dem arbeiten, was da ist: Wenn die Bilder nicht durchgehend in der Farbfamilie sind, kann es passieren, dass die Homepage schnell unruhig wirkt. In so einem Fall kann man mit einem Farbfilter arbeiten, um einen einheitlichen Look auf der Webseite zu erzeugen. Und Ruhe.

Schwarz-Weiß
Wenn du deine Markenfarben ultimativ unterstützen möchtest, kannst du in deinen Fotos auch gleich komplett die Farbe streichen. Fast alle Bilder gewinnen in schwarz-weiß an Aussagekraft und auch unaufgeräumte Hintergründe können so gerettet werden.
So habe ich diese Social Media Grafik erstellt.
Freistellen
Wenn der Hintergrund arg unruhig ist oder du dein Portrait auf deiner Markenfarbe präsentieren willst, kann sich hier der Aufwand lohnen.
Auch für Stockfotos lohnt sich manchmal das Freistellen. Denn nicht immer ist das komplette Bild für dich brauchbar. Auch wenn hier die Hintergründe meist passen. Vielleicht sind sie ja im falschen Kontext.
Weg vom Rechteck
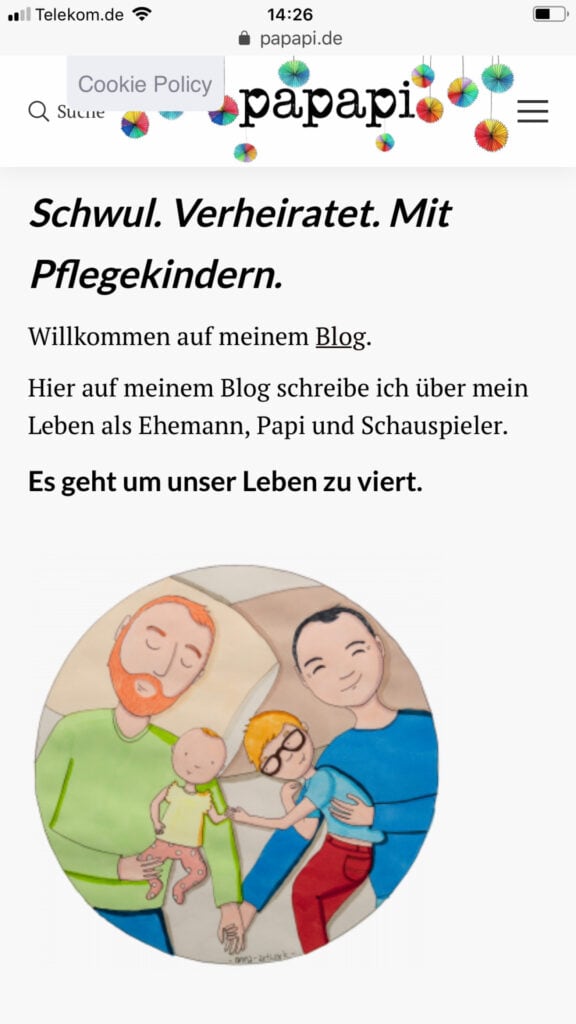
Weiche doch mal bewusst von Standards ab. Mit einem Sechseck oder einem Kreis kannst du Akzente setzen.
Illustrationen
Mit Illustrationen kannst du einen ganz eigenen, individuellen Stil umsetzen. Allerdings auch eher eine kostenintensive Lösung. Denn ein guter Illustrator arbeitet nicht umsonst.
Bleib am besten auch hier in deiner Farbfamilie.

Bildgröße
Damit du die Bilder im Zweifel auch drucken kannst (Flyer, Poster, Rollups, etc.) bekommst du sie fast immer in einer riesigen Auflösung. Das bedeutet allerdings auch, dass die Ladezeiten gigantisch lang werden. Für mobile Nutzer deiner Webseite ist das eine Zumutung. Mach dir also die Mühe, die Bilder auf die richtige Größe zu verkleinern, bevor du sie auf deine Webseite hoch lädst.
Deine Bilder für Blogartikel sollten zwischen 600 und 1400 px breit sein. Im Inhaltsbereich für eine Slider auch mal breiter, das muss aber immer eine individuelle und bewusste Entscheidung sein.
Dateigröße
Die Bildgröße ist eine Stellschraube, die andere ist die Dateigröße. Denn man kann Bilder speziell für das Web komprimieren. Keins deiner Bilder für deine Homepage sollte mehr als 500 kb haben.
Du kannst dafür das Plugin EWWW Image Optimizer verwenden.
Dateiformat
Wenn deine Bilder oder Grafiken transparente Bereiche haben: PNG.
Fotos können deutlich kleiner (und ohne Qualitätsverlust) im JPG Format abgespeichert werden.
Bilder benennen
Die Dateinamen sind eine Waffe. Nutze sie!
Gib deinen Bildern Namen, die sie gut beschrieben und auch etwas mit dir, deiner Firma oder dem Produkt zu tun haben. Sprechende Namen können von Google auch ausgelesen werden.
ALT-Tag
Für Blinde Homepage-Nutzer kannst du deine Fotos im ALT-Tag beschreiben. So kannst du deine Homepage barrierefrei gestalten.
Der ALT-Tag wird auch für Pinterest als Beschreibung genutzt.
Du solltest genau beschreiben, was auf dem Bild zu sehen ist. Hier kannst du außerdem bewusst Keywords platzieren.
Praxistipps: WordPress Mediathek aufräumen
Wenn ich auf den Webseiten meiner Kunden arbeite, dann merke ich, dass es gar nicht so einfach zu sein scheint, in der Mediathek Ordnung zu halten.
Das hat teilweise wirklich nichts damit zu tun, dass meine Kunden grundsätzlich unordentliche Menschen sind.
Das liegt eher daran, dass WordPress es uns nicht sooo einfach macht, da Ordnung zu halten 👩🏻💻
Ich verrate in der Podcast-Episode meine besten Tipps und Tricks.
Bilder auf deiner Homepage
Fazit: Viele Bilder sind für deine Homepage verwendbar, auch wenn sie nicht vom Profifotografen sind. Achte einfach immer auf gute Qualität und Wiedererkennbarkeit.



