Der Elementor Page Builder ist extrem nutzerfreundlich
Seit ich meinen Kunden den Elementor installiere, habe ich kaum noch Nachfragen. Die Pflege der eigenen Homepage ist auf einmal ein Kinderspiel und so sollte es ja auch sein.
Hier findest du alle Infos und auch Links zu meinen Elementor Tutorials auf YouTube.
Ich liebe den Elementor, denn als Webdesigner kann ich simple genauso wie hochkomplexe Seiten bauen, ohne dass ich PHP-Kenntnisse benötige. Vor allem kann ich die Seite aber später an meine Kunden bedenkenlos an meine Kunden übergeben. Auch ohne CSS- oder HTML-Kenntnisse können die alleine weiter an ihrer Seite arbeiten.
Der Support ist klasse. Also wenn man englisch kann. Denn einen deutschen Support gibt es leider nicht.
Der Elementor ist ein Freemium Plugin. Es gibt den Elementor sowohl in einer eingeschränkten kostenlosen Version und wer mehr Funktionen braucht, der kauft die Elementor Pro Version*.
In der Pro Version ist der Elementor kein reiner Pagebuilder mehr, sonder ein umfassender Theme Builder. Es ist möglich auch Header und Footer zu erstellen.
Elementor ist Marktführer:
über 5.000.000 Installationen in vier Jahren
Der Elementor ist schon lange im Markt etabliert und gehört inzwischen zu den Marktführern dieser Branche.
Elementor startete im Jahr 2016 als kostenlose Open-Source-Lizenz. Der Hersteller versprach damals, dass die Grundversion weiterhin kostenlos bleiben würde.
Die Entwicklung war gigantisch! Es gab wöchentlich neue Features.
Neue Features werden seitdem für die kostenfreie Version, wie auch für die kommerzielle Version entwickelt.
Theme-Entwickler können die kostenlose Version in ihre Angebote integrieren, während die Pro-Version nur vom Endkunden oder Webdesignern (oder Agenturen) erworben werden kann.
Das Preisgefüge war bis 2021 recht günstig, allerdings wurde der Preis für die Entwicklerlizenz in 2021 massiv erhöht!
Ich bin jetzt schon gespannt, wie es hier weiter geht.
Was ist ein Page Builder?
Pagebuilder ersetzen den vorhandenen WordPress-Editor. Zum Beispiel den Gutenberg.
Früher hatte WordPress gar keinen Page Builder. Da wurden noch HTML Schnipsel eingefügt, wenn man das Layout verändern wollte.
Mit einem PageBuilder ist es einfacher (und schneller) gut gestaltete Webseiten zu erstellen. Je besser die Gestaltung deinen Verkaufsprozess unterstützen kann, desto mehr wirst du verkaufen.
Pagebuilder gestalten genau genommen nicht die ganze Seite, sondern nur den Body auf der Seite (also den Inhaltsbereich), sind also eigentlich eine Art Content-Area-Builder.

Andere Layoutbereiche wie Header, Footer und Sidebar kommen in der kostenloses Basisversion vom Theme (außer du nutzt Elementor Pro*) und werden wie gewohnt bearbeitet und gestaltet.
Page Builder können Seiten gestalten aber auch Blogbeiträge deutlich aufmotzen.
Pagebuilder erstellen Layouts, die aus drei Komponenten bestehen:
- Zeilen (row).
- Spalten (column).
- Elemente innerhalb der Spalten.
Zeilen, Spalten und Elemente (Widgets): Diese dreistufige Hierarchie gilt für alle Page Builder, auch wenn die Komponenten manchmal anders genannt werden.
Die Arbeit mit einem Page Builder ähnelt dem Hinzufügen von Widgets im Footer. Es ist ein bisschen wie mit Power Point zu arbeiten.
Die Page Builder-Elemente im Elementor sind so sehr vielfältig. Es gibt Text, Überschriften, Buttons, Bilder, Tabs, Akkordeons, Listen mit Icons oder farbige Kästen, aber Page Builder sind durch das visuelle Arbeiten auch für komplexere Layoutstrukturen geeignet.
Ich kann den Elementor als WordPress Page Builder wirklich sehr empfehlen.
Ist Elementor eine Entscheidung für immer?
Page-Builder kannst du nicht ohne Weiteres deinstallieren. Meistens zerstörst du damit deine komplette Seite.
Warum ist das so?
Die meisten am Markt befindlichen Page-Builder arbeiten mit Shortcodes, die sie in die Inhalte einbetten. Deinstallierst du den Pagebuilder, dann bleiben die Shortcodes einfach im Text stehen.
Andere Plugins sind so fest mit den Inhalten verbunden, dass die gleich mit dem Plugin mit gelöscht werden.
Was passiert, wenn du den Elementor deinstallierst?
Elementor macht das komplett anders. Du verlierst dein Layout, kannst deine Inhalte aber als HTML behalten.
Das ist tatsächlich fast schon revolutionär.
Bearbeiten kannst du die Inhalte dann aber nicht mehr. Man spricht vom sogenannten Vendor-Lock-In.
Vendor-Lock-in bedeutet, dass du von einem Anbieter abhängig bist und dass es schwierig sein kann, von diesem Anbieter wegzukommen. Nutzt du Elementor, kann es schwierig sein, auf eine andere Seite-Builder-Plattform zu wechseln, ohne dass du viele deiner vorhandenen Designs und Layouts verlierst.
Der Elementor hat auch noch andere Nachteile. Kannst du hier alle im Video anschauen.
Einführung in den Elementor WordPress Page Builder
*
*
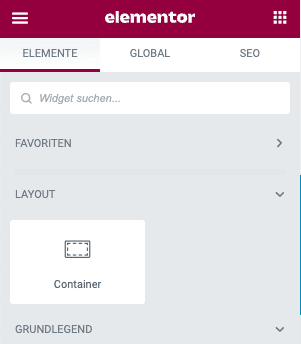
Ich erkläre dir mal die Elementor-Sidebar am linken Bildrand:
- Im pinken Balken ganz oben gibt es links ein Menü für allgemeine Einstellungen (drei Striche) und rechts einen Button mit neun Punkten, der dich immer wieder zurückbringt.
- Darunter ist das Suchfeld
- In der Mitte sind die Elemente. Überschriften, Texte, Bilder, Videos, Buttons und viele andere Dinge.
- Du kannst die Breite der Elementor Sidebar mit der Maus ändern oder die Sidebar komplett einklappen.
- Ganz unten: Einstellungen (Rädchen), Rückgängig (Pfeil mit der Uhr) Mobile Ansicht (Monitor), Vorschau (Auge) und Speichern.
Elementor arbeitet mit Flexbox Containern
In der Version 3.6 stellte das Entwickler Team vom Elementor die Flexbox Container vor. Das war ziemlich bahnbrechend, denn die Container lösen die Zeilen und Spalten ab.
Sorgen musst du dir deswegen aber keine machen: Deine Layouts bleiben alle erhalten und genießen bislang Bestandsschutz. Es wird lediglich die Art und Weise geändert, wie neue Inhalte erstellt werden.

Damit du dich darauf vorbereiten kannst, habe ich in diesem Artikel zu Elementor Flexbox-Container alles zusammengefasst, was es dazu aus meiner Sicht als Webdesigner zu wissen gibt.
Warum Elementor der beste WordPress Page Builder ist
WordPress Page Builder gibt es mehr als einen. Der Markt ist inzwischen absolut überfüllt. Es gibt viele kostenlose WordPress Page Builder und auch Themes, die einen eignen Page Builder installiert haben (wie zum Beispiel Divi Theme Page Builder oder den Enfold Page Builder).Mit den meisten habe ich als Webdesignerin schon gearbeitet und mich am Ende doch für den Elementor Page Builder entschieden.
Elementor Pro Version: Kaufen oder nicht kaufen?
Ich arbeite nur mit der Pro Version*. Weil die geil ist.
Ich kann den Theme-Builder nutzen, Popups erstellen, WooCommerce Shops individuell anpassen und überhaupt sind da so viele Features, ohne die ich nicht mehr arbeiten will.
Bonus-Info: Für mich als Webdesigner ist es auch kundenfreundlich und rechtssicher: Meine Kunden müssen sich um nichts kümmern. Die Lizenz erlaubt ausdrücklich die Erstellung von Websites für Kunden, das ist nicht bei jedem PageBuilder so. So kaufe ich den Pagebuilder und das Theme und installiere alles für den Kunden.
Außerdem bleiben die erstellten Inhalte sogar erhalten, wenn ich später auf die Basis-Version zurück gehe. Das finde ich klasse!
Welches WordPress Theme ich mit dem Elementor nutze
Theoretisch braucht der Elementor ja gar kein Theme. Denn in der Elementor Pro* Version gibt es einen Theme Builder, mit dem man Header und Footer unfassbar flexibel gestalten kann.
Aber was ich als Webdesigner gelernt habe: Nur weil man es theoretisch und technisch gesehen nicht braucht, heißt das noch lange nicht, dass das für meine Kunden auch funktioniert. Die sind nämlich Laien und keine Webdesigner.
Ich empfehle meinen Kunden Astra Theme*
Ich nutze Astra Theme auf allen meinen Webseiten. Und zwar vor allem aus einem Grund: Damit habe ich die wenigsten Rückfragen. Es ist also selbsterklärend (idiotensicher), auf Pagespeed optimiert und schon in der kostenlosen Version wirklich zu gebrauchen.
Es ist gut auf deutsch übersetzt, arbeitet hervorragend mit dem Elementor zusammen, hat eine gute und übersichtliche Menüführung und hat sich für mich vor allen Dingen in der Praxis bewährt.
Ich liebe vor allen Dingen auch das größere Paket mit den Ultimate Addons für Elementor.
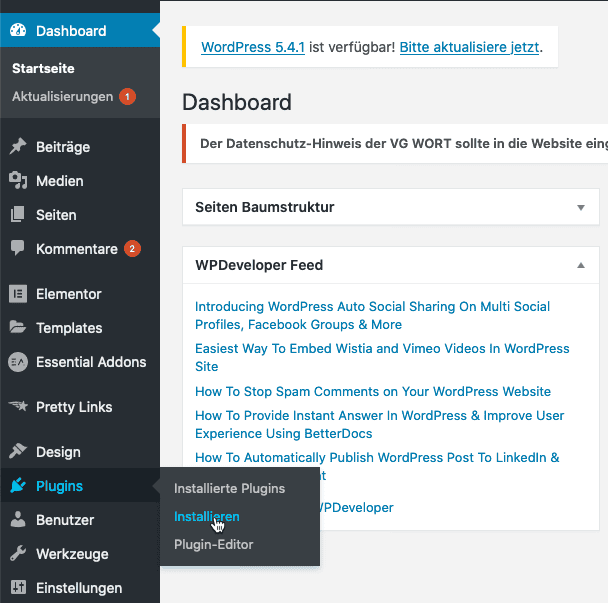
Elementor WordPress Plugin installieren
Über Plugins => Installieren kannst du den Elementor installieren.
Hier geht es nun um die Installation und die Anwendung des Elementor Page Builders*.

Suche Elementor und lade dir das Plugin herunter (bei mir ist der Elementor schon aktiv).

Du musst das Plugin downloaden und aktivieren.
Die Pro Version lohnt sich total! Die aktuellen Preise findest du hier*.
Das ist einfach ein zusätzliches Elementor Plugin.
Globale Einstellungen im Elementor

Ultimative Vorlage: Style Sheet
Deine Schriften und Farben kombinieren: Individuell festlegen und immer wieder nutzen.
Power Point / Canva Vorlage: Super einfach anzupassen
BONUS: Inklusive Anleitungsvideo, das genau erklärt, worauf du achten musst, wenn du dein Style Sheet erstellst.
Google Fonts mit dem Elementor Page Builder lokal einbetten
Sechs Jahre nach dem Inkrafttreten der DSGVO gibt es beim Elementor endlich die Möglichkeit, mit einem Klick die Google Schriften einzubetten. JUHU!!!

Schnell und effizient arbeiten mit dem Elementor
Seiten erstellen mit dem Elementor WordPress Page Builder
Erstelle deine Startseite mit dem Elementor
Am Beispiel der Starseite erkläre ich die wichtigsten Funktionen. Natürlich könnte ich hier episch viel Text mit Screenshots platzieren: Aber wofür gibt es denn bitte Video-Tutorials?
Wenn du dir noch mehr Tutorials zur Startseite anschauen willst, dann schau mal in meinen Blogartikel Startseite erstellen.
Erstelle deine Über Mich Seite mit Elementor
Was da inhaltlich drauf muss, habe ich hier noch mal für dich präsentiert.
Wie du das im Elementor umsetzt, zeige ich dir hier:
Erstelle eine Verkaufsseite mit Elementor
Für meine Kunden habe ich eine Salespage Vorlage erstellt, die gut konvertiert und die in ein paar Minuten erstellt ist.
Erstelle einen internen Bereich für deinen Online-Kurs
Das kostet 0,- Euro
LinkTree Alternative erstellen: mit dem Elementor kein Problem
Wenn du auf Instagram eine Blogposts vorstellst, dann willst du sicher auch, dass sie gelesen werden. Und da macht ein sogenannter Linktree Sinn.
Eine Landingpage, auf der mehr als ein Link anklickbar ist.
Weil das Video so oft angeschaut wurde, habe ich sogar noch eine zweite Variante erstellt und den Linktree von der NY Times nachgebaut.
Mobile Ansicht im Elementor WordPress Page Builder
Ich liebe den Elementor, weil er für Anwender einfach zu erlernen ist, sehr schnelle Webseiten erstellt und eine sehr gute Kontrolle über die mobile Ansicht erlaubt.
Header erstellen mit dem Elementor Page Builder
Wenn du ein paar Euro in die Hand nimmst und dir die Pro Version des Elementor* kaufst, dann kannst du den Elementor als Theme Builder nutzen. Das bedeutet, du kannst deinen Header und Footer mit dem Elementor erstellen.
Footer erstellen mit dem Elementor Page Builder
Um deinen Footer mit dem Elementor zu erstellen, brauchst du die Pro Version des Elementor*.
Wie du deinen Footer inhaltlich aufbaust, dass kannst du hier nachlesen.
Wie du den Footer mit dem Elementor erstellst, habe ich hier im Tutorial für dich gezeigt.
Eine gute Informationsarchitektur ist so wichtig! Ich empfehle immer, die wichtigsten Blogartikel im Footer zu zeigen.
Die Elementor Widgets
Ich zeige, wie ich die Elementor Widgets nutze.
Das Container Widget
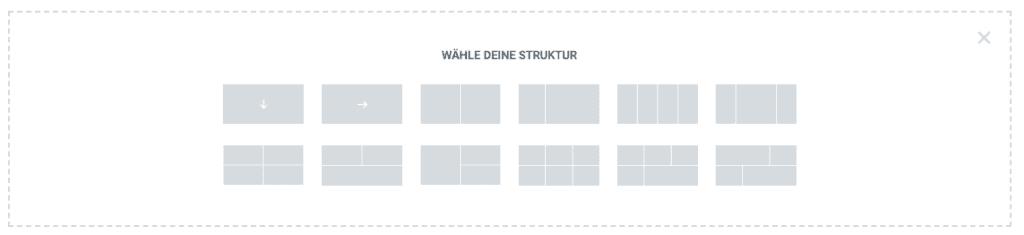
Container sind die Struktur deines Designs.
Flexbox Container sind die zarten blauen Rahmen, die sich um deine Inhalte spannen.
Bisher wurden in Elementor Webseiten so konzipiert: Jede Zeile hat mind. 1 Spalte. Angezeigt wird von oben nach unten, danach von links nach rechts. Für komplexere Designs konnte man innere Abschnitte nutzen, um weiter unterteilen zu können.
Container lösen Zeilen und Spalten ab. Sie sind deutlich flexibler einsetzbar.

Weil das Container Widget ziemlich umfangreich ist, habe ich einen eigenen Blogartikel zum Elementor Container Widget.
Das Überschriften Widget
Wird völlig unterschätzt. Deine Überschriften sorgen dafür, dass die Texte, die du darunter platzierst, gelesen werden (oder eben auch nicht).
Wenn deine Überschrift nichts taugt (oder nicht gut angezeigt wird), dann werden deine Texte nicht gelesen und deine Produkte nicht gekauft. Würde ich nicht riskieren!
Damit du hier keine unnötigen Fehler machst, habe ich dir ein Tutorial aufgenommen.
Du lernst
✔️ wie du Überschriften im Elementor erstellst
✔️ auf was du achten musst, damit du effizient mit deiner Seite arbeiten kannst
✔️ wie du deine Überschriften mobil optimieren kannst.
Das Text Widget
das ist eins der meistgenutzten Widgets und irgendwie werde ich das Gefühl nicht los, dass es total verkannt ist. man kann hier richtig cooles zeug anstellen… wenn man denn weiß wie 😉
Call to Actions mit dem Button Widget
Wenn du möchtest, dass deine Kunden etwas bestimmtes tun, dann hilft es, wenn du ihnen genau sagst, was sie tun sollen.
Ein Button hilft dabei, denn gelernt ist: Da geht es weiter. Hier wird gekauft.
Wenn du mehr darüber wissen willst, wie du deine Buttons so einstellst, dass sie auch richtig gut verkaufen, lies den Blogartikel zu Call to Actions.
Bilder einfügen auf deine Webseite mit dem Bilder Widget
Bilder wirken in Nanosekunden. Bilder bleiben im Gedächtnis. Bilder vermitteln Emotionen. Emotionen beeinflussen Kaufentscheidungen. Kaufentscheidungen zu deinen Gunsten beeinflussen deinen Kontostand.
Wie du die besten Bilder für deine Webseite aus wählst oder die vorhandenen Bilder verbesserst, kannst du im Blog nachlesen.
Füge ein Newsletter Formular in deine Webseite ein
Wenn du Mailchimp als Newsletter Anbieter nutzt, dann habe ich gute Neuigkeiten: Du kannst die Formulare mit dem Elementor erstellen.
Calendly als iFrame einfügen mit dem Elementor Page Builder
Du solltest deine Kunden immer bei dir auf der Homepage behalten.
Ich liebe ja externe Tools. Die erleichtern das Leben. Aber behalte die Kunden auf deiner Seite. Nur hier hast du die Kontrolle darüber, welche Cookies gesetzt werden. Und dafür bist du gem. der DSGVO verantwortlich.
Wenn du also Calendly, dein Newsletterformular einfügst oder auf einer externen Plattform (wie Elopage) etwas verkaufen willst: dann nutze einen iFrame und füge den Codeschnipsel bei dir ein.
Nutze die Calendly-Bestätigungsseite als Conversion Booster
Du kannst deine Bestätigungsseite individualisieren und dazu nutzen, deine Vorgespräche noch effektiver zu gestalten.
Das Geheimnis: Bereite deine Kunden darauf vor, das sie mit dir ihre Ziele erreichen können. Wie das geht, erkläre ich dir hier.
Wie erstellt man eine Kundenstimme im Elementor?
Dazu habe ich ein Video erstellt. Damit auch immer alles schick aussieht 😉
Preistabellen erstellen
Wenn du Paketpreise anbietest, hilft es, wenn du weißt, wie du die schick präsentieren kannst.
Blog Posts erstellen mit dem Elementor WordPress Page Builder
Wenn du bloggen willst, ist der Elementor genau richtig für dich!
Du kannst dein Blog individuell gestalten und deine Blogposts in Windeseile veröffentlichen.

Buch: Blogartikel, die verkaufen
Ein Blog ist viel Arbeit. Damit sich das lohnt, habe ich die Frage beantwortet, die sich so viele meiner Webdesign-Kunden gestellt haben: Warum verdiene ich kein Geld mit dem Blog?
Von der Strategie über Themenauswahl, Artikel-Formate, Werbung, bis zur kontinuierlichen Weiterentwicklung inkl. DSGVO und praktisches SEO – damit deine Artikel auch bei Google gefunden werden. Dieses Buch ist Workshop und Nachschlagewerk in einem
Bloposts mit Elementor oder Gutenberg erstellen?
Dazu hab ich ne Meinung 🙂
SEO mit dem Plugin Rank Math
Wenn du in Google gefunden werden willst, dann kümmer dich um Suchmaschinenoptimierung. Rank Math ist ein guter erster Schritt.
Es fügt sich wunderbar in Elementor ein.
Fehlermeldungen im Elementor
Weil ich immer wieder gefragt werde…. “Mareike…. dies oder jenes klappt nicht”, fasse ich mal die häufigsten Fehler zusammen.
Bilder laufen über den Header
Das passiert immer mal wieder, dass beim Scrollen. Bilder über den Header laufen. Das hat vor allen Dingen etwas mit dem Z-Index zu tun und kann leicht behoben werden. Im Video zeige ich, wie.
Fazit: Ich liebe den Elementor
Im Vergleich zu anderen Page-Builder ist Elementor einfach. Also einfach zu bedienen. Und zwar für mich und meine Kunden. Dabei kann ich so komplex arbeiten, wie ich will. Für meine Kunden bleibt es aber einfach.
Ich bin übrigens nicht die einzige, die das behauptet. Das Feedback im Netz ist durchweg positiv. Kritik am Elementor finde ich extrem selten.



