Wordpress Footer bearbeiten: lohnt sich wirklich!
Inhaltsverzeichnis
*Affiliate Link
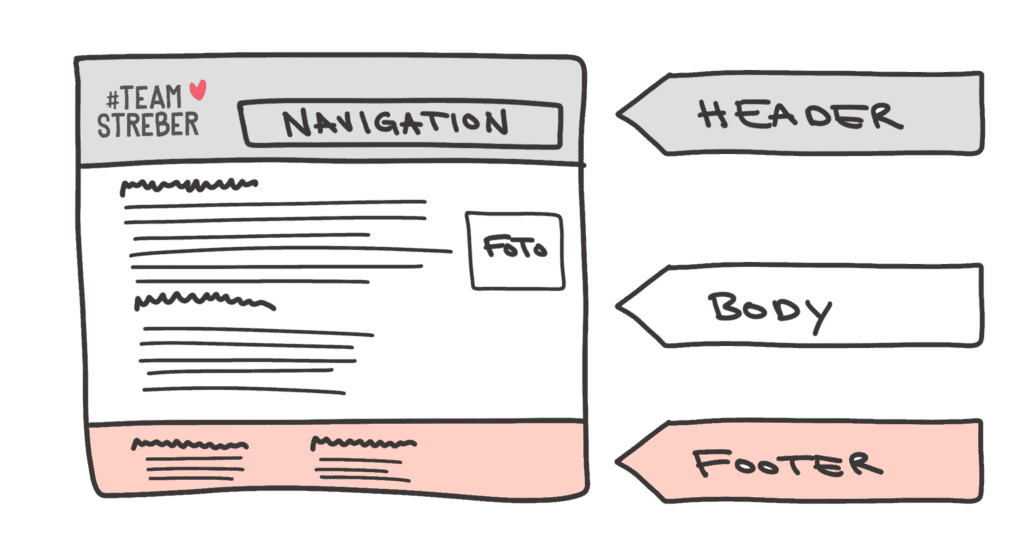
Definition Footer deutsch (Fußzeile):
Die Fußzeile einer Webseite bezeichnet man als Footer. Es gibt unterschiedliche Möglichkeiten, zur Nutzung des Footer.
Footer anders erklärt (Fußzeile):
“Bereich am unteren Ende jeder Webseite, die selten strategisch genutzt und viel zu oft stiefmütterlich behandelt wird.”
Mareike Schamberger

Der Footer wird je nach Branche und Unternehmen unterschiedlich genutzt
Oft findet man hier Informationen zu AGB’s, Datenschutz, Lieferzeiten oder Zahlungsbedingungen, Impressum eventuell sogar die Registrierung für den Newsletter oder ein Kontaktformular.
Andere Seiten zeigen im Footer eine abgespeckte Navigation und Links zu anderen eigenen und externen Seiten.
Der Footer funktioniert wie der letzte Satz in einem Buchkapitel: Es ist das letzte, was deine Kunden sehen, bevor sie das Buch (für diese Nacht) schließen. Damit kannst du bewusst steuern, welchen Eindruck deine Kunden haben, wenn sie gehen. Oder eben auch, was sie noch tun, bevor sie gehen.
Ich rate dringend dazu, diesen letzten Eindruck bewusst zu beeinflussen.
ToDo: Erstelle einen Footer in Wordpress, der dir zuarbeitet
Deinen Wordpress Footer zu bearbeiten lohnt sich wirklich.
Im Artikel findest du dazu gute Tipps und Tutorials, die dir helfen, deinen perfekten Wordpress Footer zu erstellen.
- Was willst du mit dem Footer erreichen?
- Welche Elemente dürfen nicht fehlen?
- Was kannst du deinen Besuchern noch vor dem Verlassen deiner Webseite mit auf den Weg geben?
Im Artikel habe ich Beispiele für dich zusammen getragen, die dir zeigen, wie dein Footer aussehen könnte.
Es gibt auch auch ein Tutorial.
Quickstart: Wordpress Footer 101
Was unterscheidet einen 0-8-15 Footer von einem richtig guten Footer (der dir hilft zu verkaufen)?
Vor allem die Strategie dahinter und eine solide Vorbereitung (nichts Neues im #TeamStreber).
Wann schauen sich deine Besucher deinen Footer an?
Deine Besucher kommen über
- Direkt
(Vielleicht tippen sie deine Webseiten-Adresse von der Visitenkarte ab)
Danach schauen sie sich deine Homepage an.
Deine Besucher kommen nie grundlos auf deine Webseite.
Sie haben immer ein Ziel. Sie wollen
- etwas im Shop kaufen
- sich darüber informieren, ob du der beste Maler im Umkreis bist
- deinen Online-Kurs buchen
- schauen, was das eigene Kind so macht
(das gilt für meine Mutter, ggf. auch für deine)
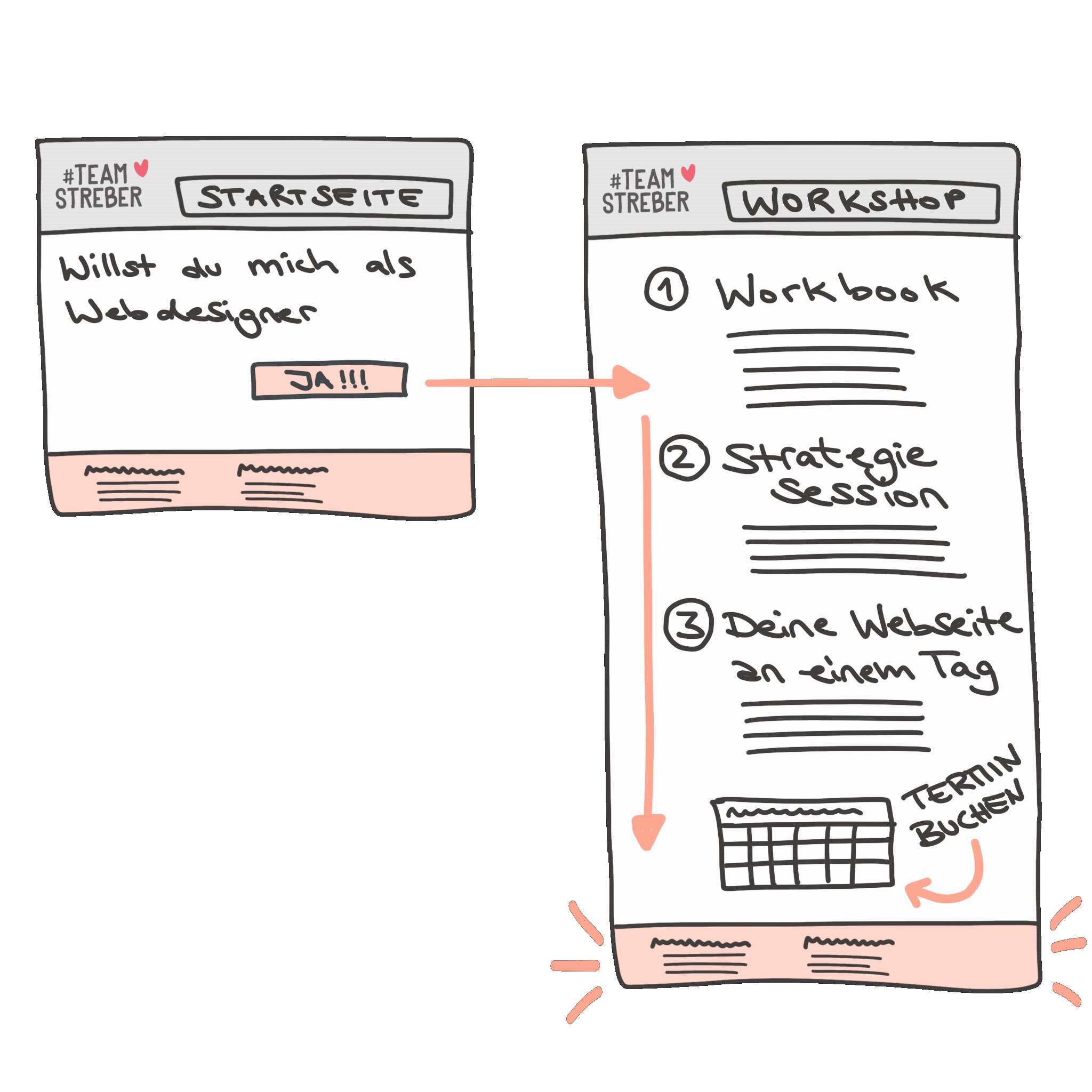
Wenn sie ein mal bis ganz unten durch gescrollt haben, sehen sie deinen Footer.
Aus meiner Praxis:
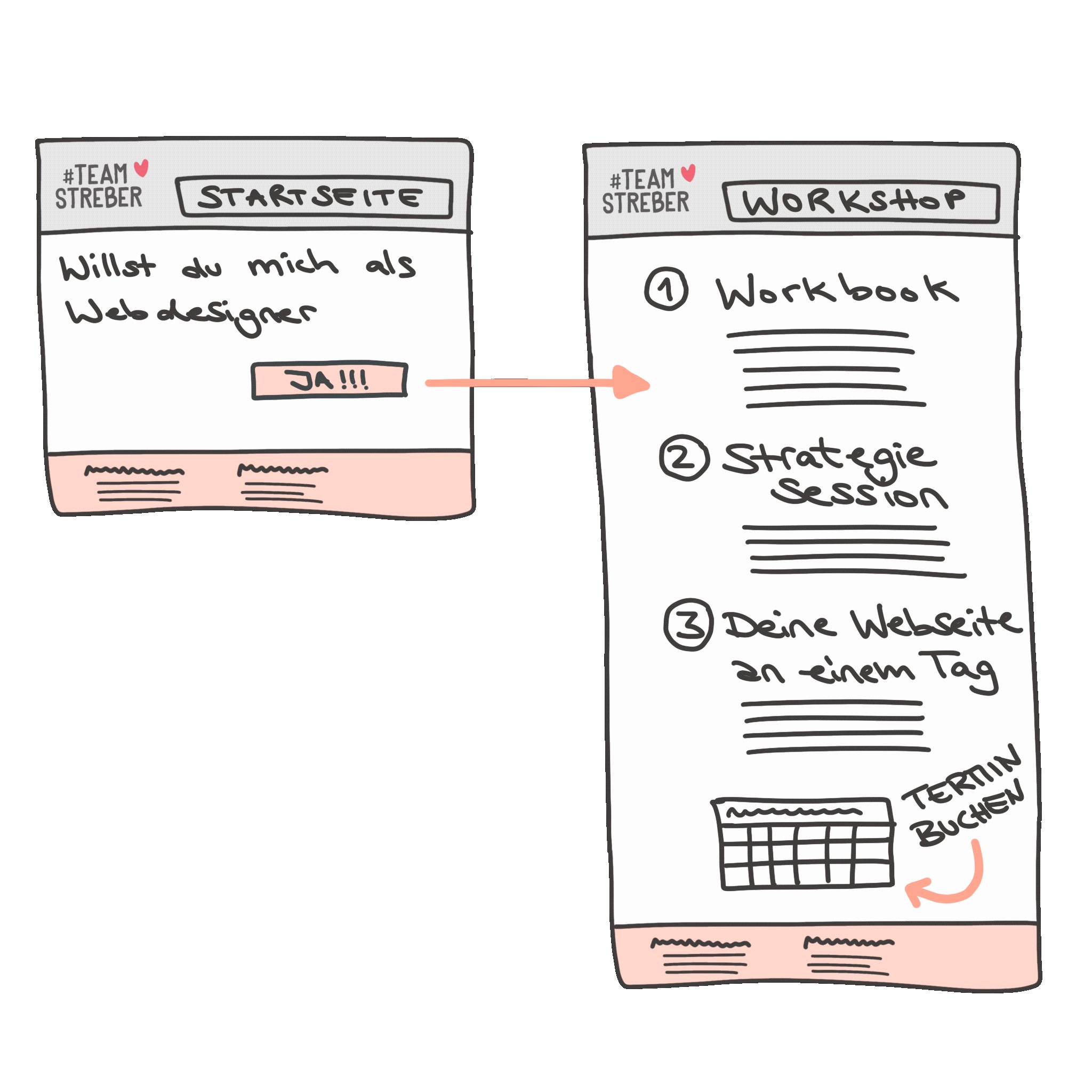
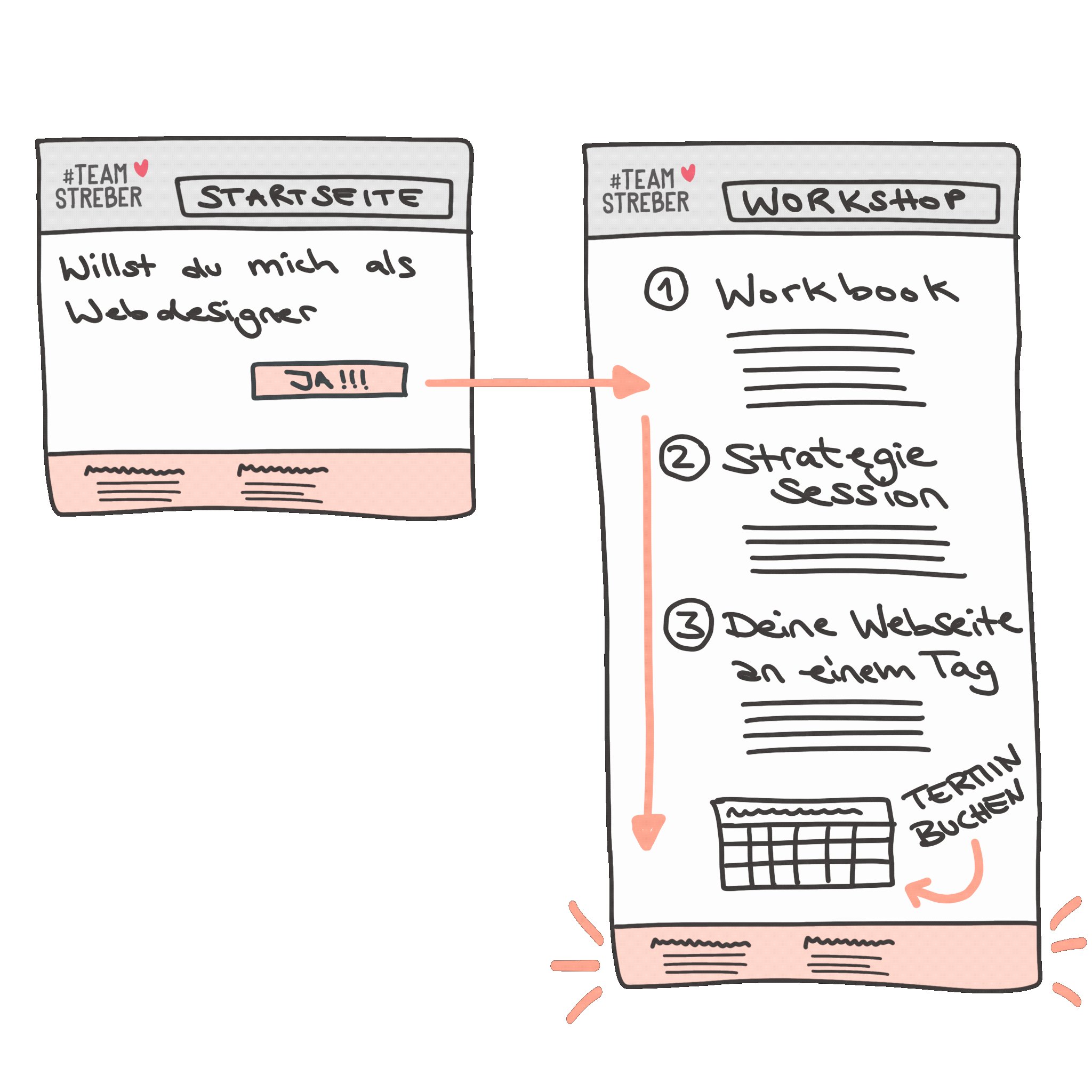
Bei mir würde sich ein potentieller Kunde also von der Startseite (willst du mich als Webdesigner => hier klicken) auf die Webdesign-Seite bewegen und dort mein Angebot sehen.
Er würde lesen, dass ich Wordpress Webseiten schnell und professionell erstelle.
Wenn ihn das Konzept zu 100% überzeugt hat, wird er buchen, bevor er den Footer gesehen hat.
Wenn ihn das Konzept noch nicht überzeugt hat, scrollt er weiter bis zum Footer.

Kenne das Ziel deiner Kunden
Was wollen deine Kunden, wenn sie sich einmal durch deine komplette Seite gescrollt haben und am Footer angekommen sind? Ich mache für dich Beispiele:
Dein Kunde kommen auf deine Webseite um……..
- dein neues Buch im Shop zu kaufen:
Das Buch ist gerade ausverkauft und erst in 2 Wochen wieder lieferbar.
Biete im Footer an, dass er den Newsletter abonnieren kann und so über Eintreffen neuer Ware informiert werden kann. - sich darüber informieren, ob du der richtige Fotograf für ihre Hochzeit bist:
Sie schaut sich dein Portfolio und Kundenstimmen an und holt sich Inspiration. Sie liebt deine Arbeit und würde ja auch gerne…..Ganz sicher ist sie aber nicht, immerhin kostet deine Hochzeitsreportage 1500 Euro.
Gib ihr im Footer die Möglichkeit mit Calendly, ein unverbindliches Vorgespräch zu buchen. So hast du ihre Telefonnummer und kannst sie zurück rufen und Einwände besprechen. - deinen Online-Kurs zu buchen:
Der Kunde scrollt auf dem Weg zur Arbeit über deine liebevoll gestaltete Salespage, das liest sich alles prima. Aber für die Ratenzahlung bräuchte er die Kreditkarte und die liegt zu Hause….
Biete im Footer an, sich zum Newsletter anzumelden. So kannst du ihn zu Hause am Rechner daran erinnern, den Kauf zu tätigen.
Der Footer ist dein Plan B
Deine Besucher scrollen nur dann bis ganz unten zum Footer, wenn
- Dein Blogartikel sensationell interessant war
(Schau dir die Besuchszeit in deinem Analyse Tool dazu an, z.B. Matomo). - Sie etwas ganz bestimmtes suchen, aber nicht gefunden haben.
- Der Call-to-Action auf dieser Seite sie nicht genug gereizt hat, um zu klicken.
- Die Artikelbeschreibung in deinem Shop sie nicht zum Kaufen überzeugen konnte.
- Du dein Impressum und den Datenschutz nicht im Haupt Menü hast.
Ich rate dir dazu, diese Lücke zu identifizieren und gezielt zu schließen.
Ich wiederhole: Der Footer ist dein Plan B.
Entscheide dich für eine Sache, die deine Kunden im Footer noch tun sollen, bevor sie gehen
Nicht verzetteln! Eine!
Wenn du dich auf diese eine Sache konzentrierst, dann ist die Wahrscheinlichkeit am höchsten, dass deine Kunden auch genau dieser Handlungsaufforderung im Footer nachkommen.
Mit deinem Footer kannst du ein “dann aber doch wenigstens….” erreichen.
Wordpress Footer bearbeiten:
Was du auf keinen Fall machen solltest
Ignoriere den Footer oder vergiss deinen Wordpress Footer komplett.
Hier sollten mindestens ein Kontakt und deine Copyright Infos stehen.
Den Footer als Ablage für alles nutzen, was sonst noch keinen Platz auf deiner Homepage gefunden hat.
Wenn du deinen Footer nicht strategisch nutzt, wird er dir ganz sicher auch nichts nutzen.
Anleitung Wordpress Footer: Wähle die richtigen Elemente
Dein Footer muss deinen Kunden Orientierung und Mehrwert bieten.
Ziel sollte ein “Easy Yes” sein.
Wie die Quengelzone an der Supermarktkasse mit Batterien und Schokoriegeln: “Das nehm ich noch mit” oder “Dann wenigstens aber noch…”.
Viel Mehrwert für deine Kunden mit wenig oder gar keinem eigenen Einsatz. Deshalb rate ich von hochpreisigen Kaufangeboten ab. Das sind keine Impulskäufe. Die nimmt man nicht “mal eben so” mit.
Auch wenn es eine Wiederholung ist: Kenne das Ziel deiner Kunden. Wenn du weißt, was sie bei dir wollen, kannst du deine Seite darauf hin ausrichten und es ihnen ermöglichen, mit wenigen Klicks an ihr Ziel zu gelangen (dann sind sie glücklich).
Es gibt ganz unterschiedliche Templates und Möglichkeiten, den Footer produktiv und strategisch für dich arbeiten zu lassen.
Footer: Vorstellung / Über mich
Nicht alle Menschen sehen als erstes deine Startseite.
Wenn du deine Blogartikel über Pinterest promotest oder du Facebook Werbung für ein bestimmtes Produkt schaltest, dann ist es sinnvoll, dich im Footer vorzustellen.
In deinem Wordpress Footer kannst du in zwei Sätzen erklären, wer du bist und was deine Firma zu bieten hat. Achtung: Kurz ist das neue Lang. Zwei Sätze sind hier wirklich völlig ausreichend.

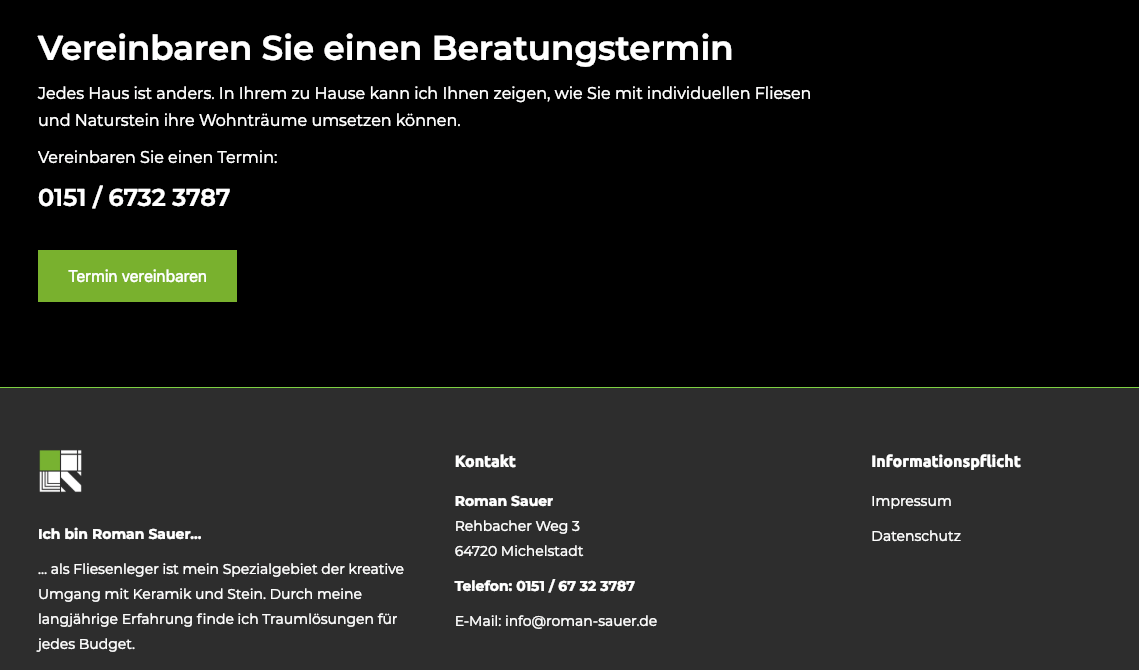
Footer: Kontakt
Wo ist dein Büro oder dein Firmenstandort? Gibt es Öffnungszeiten?
Wenn du angerufen werden möchtest: Wie ist deine Telefonnummer?
Oder möchstes du lieber Kontakt per E-Mail?
Mit einfachen Mitteln kannst du deine liebste Kontaktmöglichkeit im Wordpress Footer hervorheben. Willst du angerufen werden? Dazu einfach die Schriftgröße der Telefonnummer vergrößern und fetten.
Schon ist klar, was der nächste Schritt für Interessenten sein muss.

Newsletter Formular / Opt-In
Wenn du einen Newsletter hast, dann sammel E-Mailadressen ein
Zeige ein Opt-In Formular in deinem Wordpress Footer.
Am besten mit einem Feld, dass man ausfüllen kann. Menschen tendieren dazu, leere Felder als Aufgabe wahrzunehmen, die noch erledigt werden muss. Ein leeres Feld muss ausgefüllt werden. So kannst du deinen Besucher dazu bringen, dass er sich noch bei dir registriert, bevor er geht.

Footer Menü
(Impressum/Datenschutz oder meistgelesene Blogartikel)
In Deutschland gibt es Gesetze:
Das Impressum, Datenschutz, AGB und Haftungsausschluss müssen von jeder Seite mit einem Klick erreichbar sein.
Allerdings interessieren diese rechtsrelevanten Inhalte deine normalen Nutzer nur sehr selten. Deshalb ist es völlig legitim, sie am “Ar*** der Webseite” zu platzieren. Also im Footer. Da stören sie nicht. 😉

Footer: Social Media Links
Icons sind völlig ausreichend. Weniger ist hier mehr.
Die Textlinks musst du nicht ausschreiben. Die merkt sich auch selten jemand.
Gelernt ist: wenn man auf den Vogel klickt, kommt man zu Twitter. Das kannst du für deinen Wordpress Footer nutzen.
Setze Links, die deine Besucher von deiner Domain weg schicken allerdings selten und ganz bewusst ein.
Social Media ist ein großer Zeitfresser und ein riesiges schwarzes Loch. Wenn deine Besucher erst einmal dort sind, werden sie und verschwinden eventuell für immer.

Footer von Stefanie Möller, DIY Bloggerin auf www.cuchikind.de
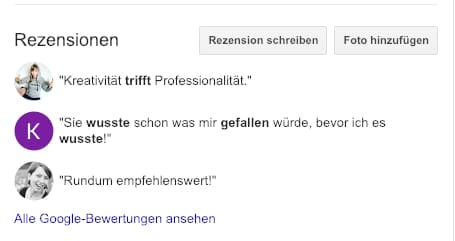
Footer: Vertrauensbildende Maßnahmen
Wenn du Bewertungsportale nutzt oder sehr gute Bewertungen auf deinem Google my Business Profil hast, dann zeig das hier. Oder ziehe in Betracht, das im Footer gezielt zu erwähnen. Das könnte sozusagen der Tropfen sein, der das Fass zum Überlaufen (und den Kunden zum Kaufen) bringt. Du kannst deine Kunden auch im Footer darum bitten, dir eine Rezension auf Google zu hinterlassen.

Footer: Termine und News
Wenn du Vorträge hast: Hier kannst du aktuelle Termine abbilden.
Wenn du ein Blog hast: Die beliebtesten oder neuesten Blogartikel können hier angepriesen werden. Je öfter ein Link angeklickt wird, desto besser ist es für dein SEO.
Footer im TeamStreber Newsletter
Wordpress Footer bearbeiten: Gestaltungs Tipps?
Wordpress Footer Gestalten: Wie viele Spalten?
Die Anzahl der Spalten richtet sich auch nach den Inhalten, die du vermitteln möchtest. Überlege dir zuerst, welche Elemente du hier präsentieren möchtest und lege dann die Anzahl der Spalten fest.
Im Prinzip reicht auch eine Spalte.
Wordpress Footer Design: Welche Farbe?
Um den Footer von den restlichen Inhalten abzuheben: gestalte die Hintergrundfarbe für deinen deinen Footer etwas dunkler, als den Hintergrund deiner Webseite. Das gibt Orientierung. Die Farbe kannst du unter Design => Customizer ändern.
Wenn deine Hintergrundfarbe schwarz ist: gestalte den Footer etwas heller. Zu jeder Regel gibt es eine Ausnahme 😉
Wenn deine Farbfamilie nicht sehr kontrastreich ist, kannst du auch mit einer Trennlinie arbeiten.

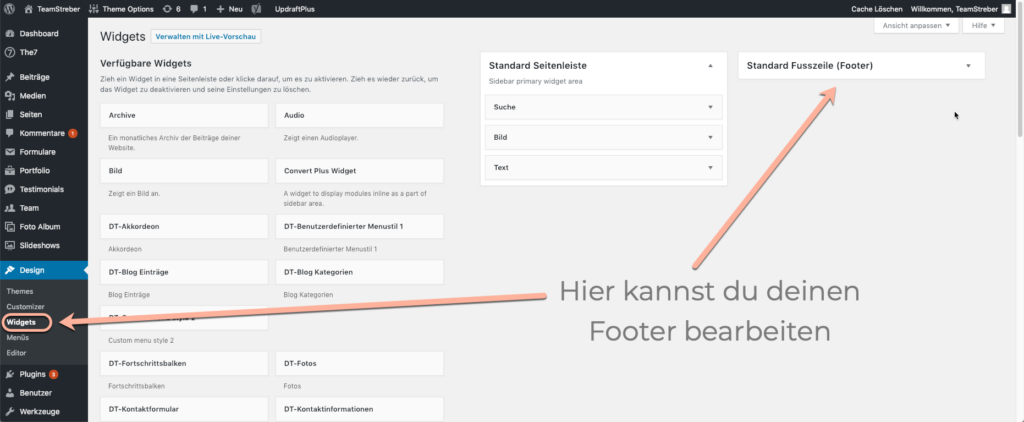
Footer Wordpress bearbeiten: Tutorial
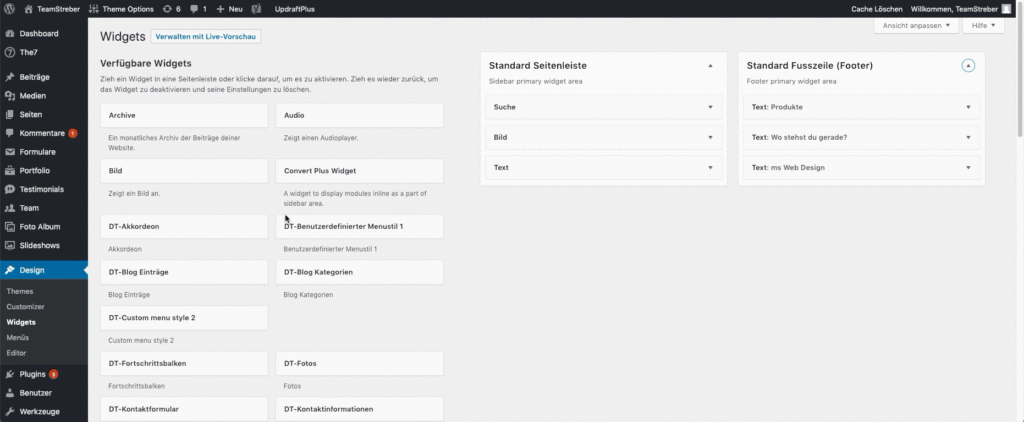
Du kannst deinen Footer unter Design => Widgets bearbeiten.
Ich habe mich für Astra Theme* entschieden, weil es so viele Möglichkeiten bietet. Das gilt auch für den Footer.
Du kannst diese Widgets noch durch Plugins ergänzen. Davon rate ich allerdings ab, denn das macht deine Seite unnötig langsam. Achte einfach bei der Themeauswahl darauf, dass dein Theme dir alles bietet, was du brauchst, um mit deiner Webseite auch zu verkaufen.

Wenn du weißt, wie dein Footer aussehen soll, kannst du deine Ideen umsetzen.
Wordpress Footer bearbeiten ist super easy: Ziehe einfach die Widgets, die du dafür brauchst in deinen Footer Bereich.

Wordpress Footer erstellen mit Elementor Pro
Ist noch komfortabler, als mit dem Customizer.
Man muss dafür allerdings die Pro Version von Elementor* kaufen.
Die wichtigsten Blogartikel gehören in den Footer
Tutorial mit Elementor Pro.
Hier gibt es die Pro Version von Elementor* .
Wordpress Footer: Fazit
Es lohnt sich wirklich, deinen Footer strategisch zu gestalten und die Inhalte mit Bedacht zu erstellen. Damit kannst du die Conversion auf deiner Seite deutlich erhöhen. Also die Anzahl der Menschen, die tatsächlich am Ende auch buchen.
Hast du deinen Footer schon optimiert oder steht “Worpress Footer bearbeiten” das noch auf deiner ToDo Liste?
Wordpress Footer für Fortgeschrittene
Footer individualisieren: Varianten
Wenn du alle diese Tipps schon umgesetzt hast, dann kannst du darüber nachdenken, mehr als einen Footer zu erstellen. Liste alle Unterseiten deiner Webseite auf und überlege strategisch, welche Seite, welches Ziel verfolgt und was der Plan B für genau diese Unterseite sein könnte.
Du kannst zum Beispiel den gleichen Footer für die Startseite und die Salespage nutzen und für “Über mich” und dein Blog einen separaten Footer zuweisen.
Mit dem Elementor Page Builder* ist das überhaupt kein Problem.

So kannst du zum Beispiel im Shop einen anderen Footer präsentieren, der gezielt auf den Warenkorb hinweist oder einen Gutscheincode promotet.
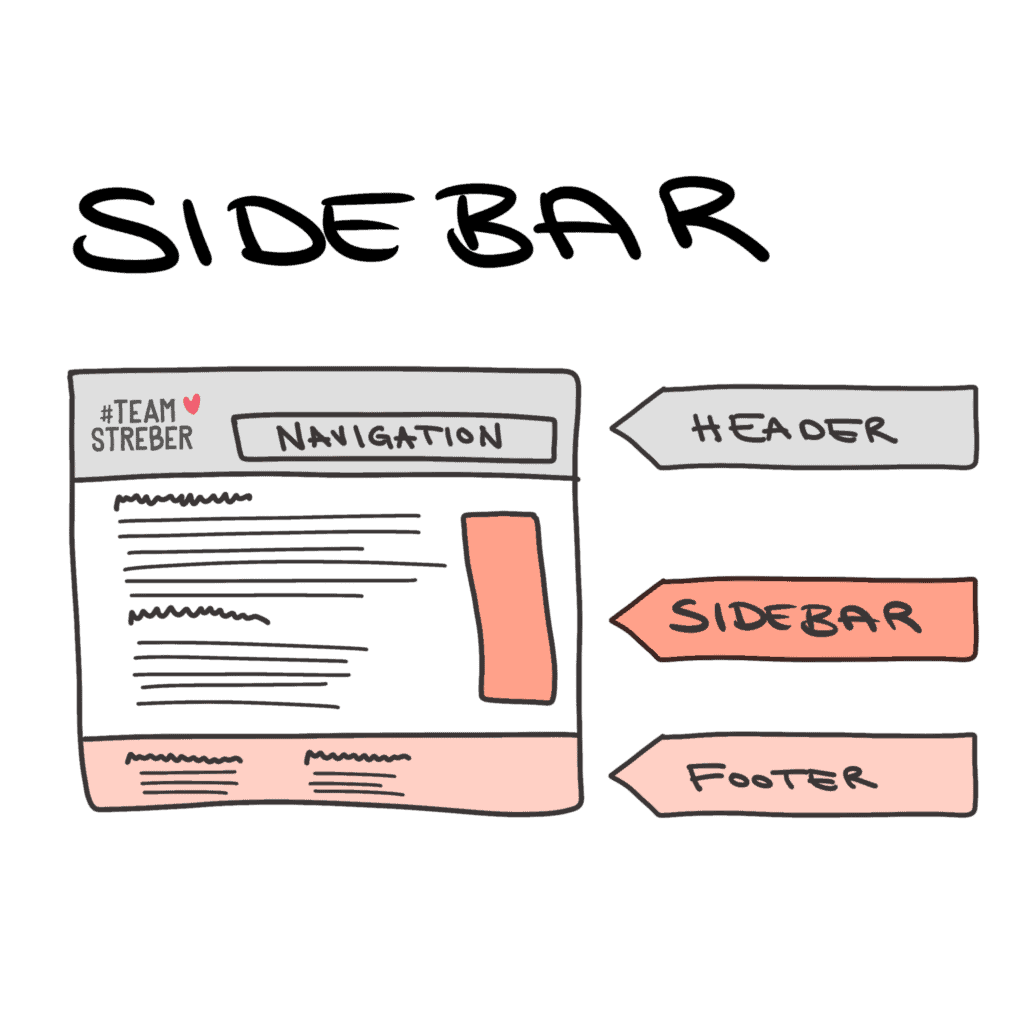
Footer statt Sidebar
Als Sidebar bezeichnet man die Seitenleiste auf deinem Blog. Für mich ist es nach wie vor ein liebgewonnenes Feature. Übrig geblieben aus einer Zeit, in der Blogs überwiegend am Laptop gelesen wurden.
Hier kannst du dich vorstellen, deine Suche oder passende Blogartikel unterbringen. Es gibt allerdings einen Trend weg von der Sidebar.
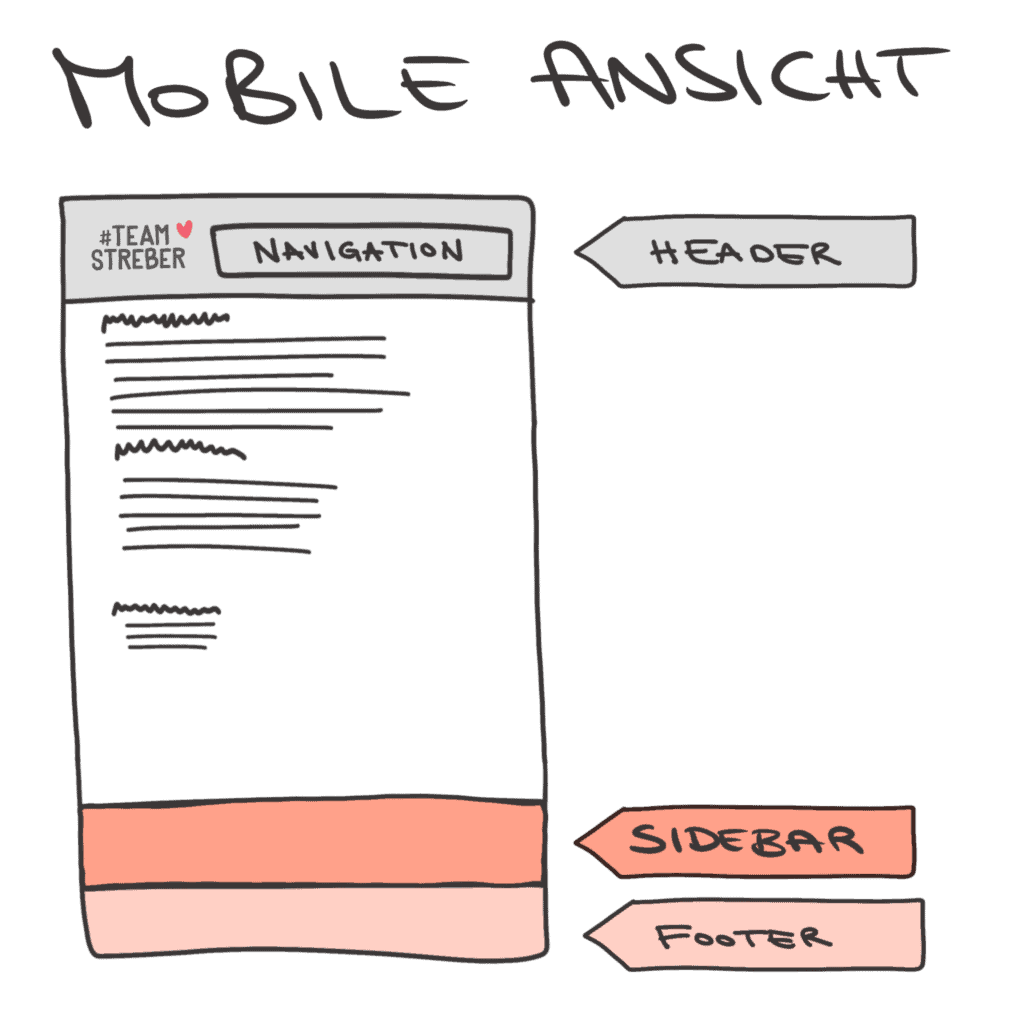
Die Inhalte können auch anders platziert werden und mobil wird deine Sidebar ohnehin nicht an der Seite angezeigt. Da erscheinen die Inhalte aus der Sidebar unter deinem Blogartikel.
Entscheide selbst, ob du eine brauchst (ich tendiere zu nein) oder ob du die Sidebar-Inhalte in den Footer integrierst. In dem Fall könntest du einen speziellen Footer für deine Blogartikel gestalten.


Das könnte dich auch interessieren...
- Alle
- Bloggen
- Buch
- Coaching
- DSGVO
- Elementor
- Newsletter
- Online Kurse
- Podcast erstellen
- Podcastfolge
- Praxisbeispiele
- SEO
- Strategie
- Terminbuchung
- Tools
- Verkaufen
- Verkaufsprozess
- WordPress
- Alle
- Bloggen
- Buch
- Coaching
- DSGVO
- Elementor
- Newsletter
- Online Kurse
- Podcast erstellen
- Podcastfolge
- Praxisbeispiele
- SEO
- Strategie
- Terminbuchung
- Tools
- Verkaufen
- Verkaufsprozess
- WordPress
Tierarzt Webseite
JETZT LESENeasyfeedback: DSGVO-konformes Umfragetool
JETZT LESENSchufa verdient Millionen durch clevere Besucherführung
JETZT LESENBorlabs Cookie: Ein sehr gutes WordPress Cookie Consent Plugin
JETZT LESENLearnDash auf deutsch nutzen: Ein Praxistest
JETZT LESENWie du eine Situationsanalyse nutzt, um besser auf deiner Webseite zu verkaufen
JETZT LESEN
Ich bin Mareike Schamberger: Die Frau hinter #TeamStreber.
Ich bin Webdesignerin, Autorin und Expertin für das strategische Verkaufen im Internet mit über 15 Jahren Berufserfahrung.
Wenn es darum geht, die DSGVO auf deiner Webseite alltagstauglich umzusetzen, bist du hier richtig! Statt aufzuzählen, was alles nicht geht, teste ich Tools und suche Lösungen, die in der Praxis funktionieren.
Ich liebe es, Webseiten zu erstellen, die verkaufen. Deshalb habe ich dazu auch ein Buch geschrieben.
Werbehinweis (Links mit Sternchen*)
Achtung: Affiliate-Link. Wenn du das verlinkte Produkt kaufst, bekomme ich eine Provision. Für dich ändert sich nichts am Preis. Nur für’s Protokoll: Ich stelle hier nur Produkte vor, die sich für mich in der Praxis bewährt haben.
Willst du eine Webseite, die verkauft?
Dazu brauchst du Kunden!
Abonniere meinen kostenlosen Newsletter mit exklusiven Tipps und Angeboten rund um “Webseiten, die verkaufen”, Kundengewinnung, Verkaufsprozesse und Online-Marketing.
Als Willkommens-Geschenk erhältst du mein E-Book “10 Gesetze für Webseiten die verkaufen”.
*Du kannst dich jederzeit mit einem Klick wieder abmelden.
Ich versende etwa 2-4 Mails im Monat. Ich analysiere meine Newsletter Kampagnen, um dir nur relevante Informationen zu senden, detaillierte Information in der Datenschutzerklärung.

