In der Version 3.6 stellte das Entwickler Team vom Elementor die Flexbox Container vor. Das war ziemlich bahnbrechend, denn die Container lösen die Zeilen und Spalten ab.
Sorgen musst du dir deswegen aber keine machen: Deine Layouts bleiben alle erhalten und genießen bislang Bestandsschutz. Es wird lediglich die Art und Weise geändert, wie neue Inhalte erstellt werden.
Damit du dich darauf vorbereiten kannst, habe ich in diesem Artikel alles zusammengefasst, was es dazu aus meiner Sicht als Webdesigner zu wissen gibt.
Egal ob du Elementor in der Free oder Pro-Version* und egal welches Theme du nutzt:
Diese Änderung hat demnächst massive Auswirkungen auf deine Webseite!
Definition Flexbox Container
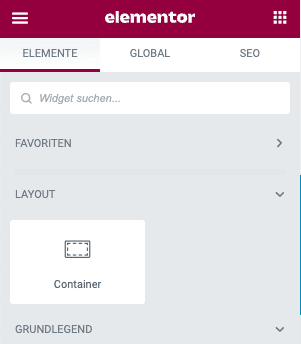
Container sind die Struktur deines Designs.
Flexbox Container sind die zarten blauen Rahmen, die sich um deine Inhalte spannen.
Bisher wurden in Elementor Webseiten so konzipiert: Jede Zeile hat mind. 1 Spalte. Angezeigt wird von oben nach unten, danach von links nach rechts. Für komplexere Designs konnte man innere Abschnitte nutzen, um weiter unterteilen zu können.
Container lösen Zeilen und Spalten ab. Sie sind deutlich flexibler einsetzbar.

Ein Container kann eine Zeile oder eine Spalte sein. Container kann man beliebig verschachteln (ich empfehle es nicht, es ist aber möglich).
Du kannst deine Elementor Widgets im Container untereinander oder nebeneinander anordnen.

Vorteil Container
Mobile Optimierung
Du kannst die Ausrichtung & Reihenfolge der Widgets in der mobilen Version deutlich einfacher anpassen.
Komplexe Layouts => einfache Umsetzung
Sogar recht komplizierte Layourts lassen sich mit Containern sehr einfach umsetzen.
Du kannst beliebig viele Container verschachteln. Das macht nicht immer Sinn, ist aber in der Theorie möglich und ermöglicht es dir, deine Layouts ganz neu zu denken. Gerade im Vergleich zu dem früheren System mit: Reihe, Spalte, Innerer Abschnitt.
Copy & Paste Festival
Es gibt keine Hierarchier mehr. Ein Container ist ein Container. Den kannst du überall hin kopieren.
Das war vorher nicht möglich. Da konntest du nur eine Spalte neben eine spalte kopieren und auch nur einen inneren Abschnitt nutzen.
Das ist bahnbrechend!
Schnellere Ladezeiten
Kurze Ladezeiten sind ein wichtiger Faktor, wenn es darum geht, eine professionelle Webseite zu erstellen, die auch verkauft.
Wenn deine Webseite zu lange lädt, suchen deine potentiellen Kunden sich vielleicht schon einen anderen Anbieter.
Durch die Vorgabe der Richtung müssen insgesamt weniger Elemente geladen werden. Man braucht also nur einen Container und zwei Bilder mit dem Hinweis “nebeneinander” und da weniger geladen werden muss, wird die Seite schneller.
Schnellere Ladezeiten können einen Einfluss auf ein Google Ranking haben. Es lohnt sich also, sich mit den Containern zu beschäftigen.
Die Elementor Container sind Bestandteil der kostenlosen Version von Elementor. Damit kann man schon ordentliche Websites erstellen. Wenn du allerdings noch mehr Freiheiten und Designmöglichkeiten nutzen willst, solltest du dir unbedingt die Elementor Pro* Version gönnen. Ab 49 $ pro Jahr kannst du damit auch Header und Footer gestalten und deine globalen Farben und Schriften einstellen.
Flexbox Container auf deiner Webseite nutzen
ACHTUNG: Die Elementor Container sind noch nicht Standard im Elementor Page Builder.
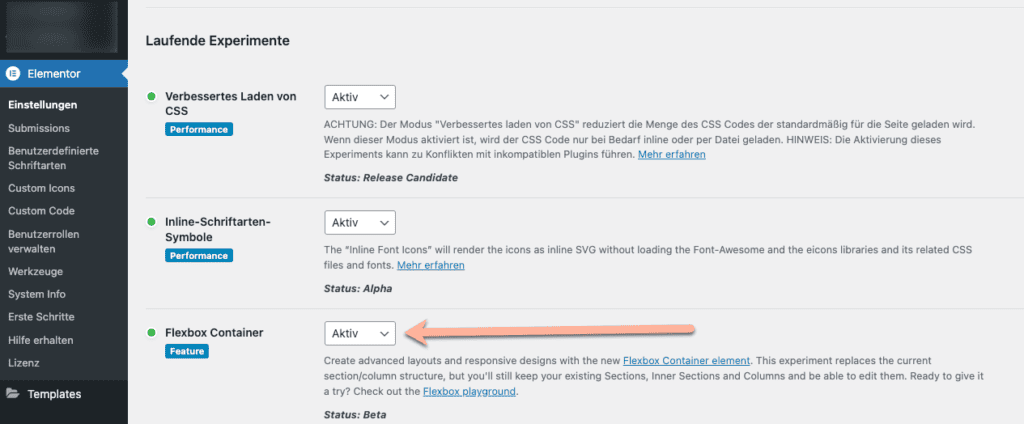
Du musst die Container über Einstellungen => Experimente => Flex Container aktivieren, um sie zu testen.
Flexbox Container einschalten
Du kannst die Container unter Elementor => Einstellungen => Experimente aktivieren.

Wenn du die Container aktivierst, änderst du nichts an bestehenden Inhalten. Die genießen (vorerst?) Bestandsschutz.
Neue Inhalte kannst du allerdings nicht mehr mit Zeilen und Spalten erstellen.

Bestehende Layouts in Container umwandeln
Wenn du die Container ausgiebig getestet hast und von der neuen Funktion überzeugt bist, kannst du deine Zeilen umwandeln lassen. Das geht recht simpel mit einem Klick.

Deine Inhalte werden dann dupliziert, so dass du in Ruhe den Container feinjustieren kannst.
Bei allen meinen Tests musste ich nichts nachjustieren.
WARNUNG: Wenn du die Container Funktion wieder ausschaltest, verlierst du alle neu erstellten Inhalte.
Die Container sind dann unsichtbar, bis du die Container Funktion wieder aktivierst.
Einfache Designs und Container Grundfunktionen
Unter uns: Wahrscheinlich brauchst du niemals im Leben alle Einstellungen. Schon gar nicht, wenn du nur deine eigene Webseite bearbeitest.
Richtig interessant wird es erst, wenn du als Webdesigner (wie ich) Webseiten am laufenden Band erstellst und nicht alle gleich aussehen sollen.
Mit den Grundfunktionen kommst du schon recht weit, wenn du also verstanden hast, brauchst du den verschachtelten Teil nur zu lesen, wenn du etwa damit nicht erstellen kannst.
Das kannst du alles einstellen:
PX: Pixel.
% oder VH: Prozentualer Anteil. Gilt für alle Bildschirmgrößen oder Endgeräte.
Containergröße
Breite
Width: Als PX, % und VW.
Legt einfach die Breite fest. Wenn du nichts einstellst, dann übernimmt Elementor die Einstellungen des Themes oder des Theme Builders.
Minimale Höhe
Min Height: Als PX und VH.
Wie hoch soll dein Design mindestens sein? Vor allem spannend, um Weißraum in Elementen zu definieren.
Weggefallen ist die Option “an Bildschirm anpassen”.
Anordnung
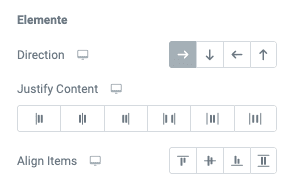
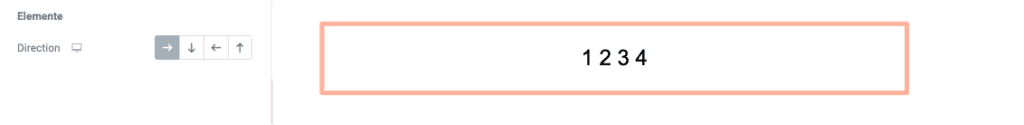
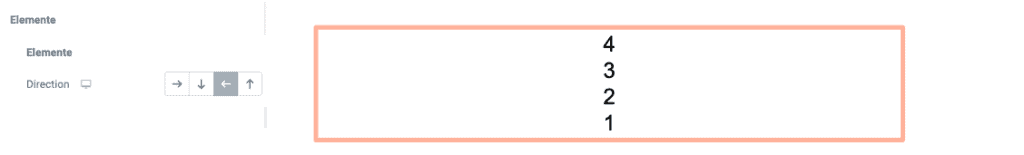
Richtung
Direction: Vorgabe, Reihe horizontal, Spalte Vertikal, Umgekehrte Reihe (Reihe Reversed) und Umgekehrte Spalte (Spalte Reversed).




Bedeutet konkret: Hast du die Widgets einmal eingegeben, stehen sie felsenfest. Die Spalten konnten früher einfach mit Drag und Drop verschoben werden. Das musst du jetzt über die Richtungsauswahl “Umgekehrte Reihe” (oder Spalte) von hinten durch die Brust ins Auge einstellen.
Ich freue mich jetzt schon darauf, solche Einstellungen irgendwann zu übernehmen. Wenn man die nicht selbst erstellt hat, muss man sich erst eindenken.
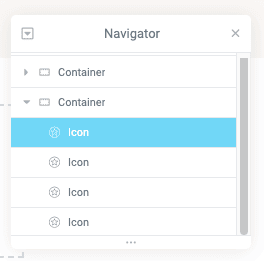
WORKAROUND: Im Navigator kann man die einzelnen Elemente noch verschieben.

Ausrichtung
Align Items: Flex Start (oben oder links), Center (also zentriert), Flex End (rechts oder unten) oder Stretch (über die volle Breite bzw. Höhe).
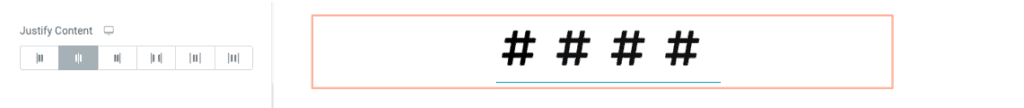
Verteilung
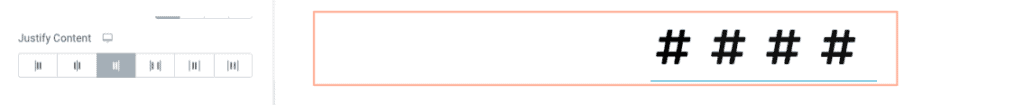
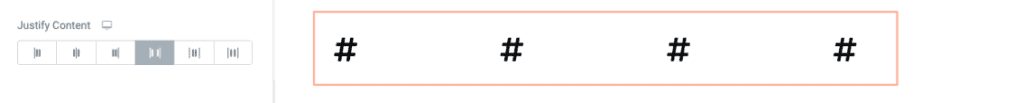
Justify Content: Flex Start, Center und Flex End .
Verteilungsvarianten: Zwischenraum (Space Between), Abstand im Umkreis (Space Around) und Gleichmässiger Abstand (Space Evenly).
Damit gibst du an, wie der Platz zwischen den Widgets verteilt werden soll.






Abstand
Spacing: Oder auch Widgetabstand. PX, % und VW. Bei 0 reihen sich die Widgets nahtlos aneinander.

So kann man auch ohne Spalten schnell einzelne Elemente gleichmäßig verteilen.
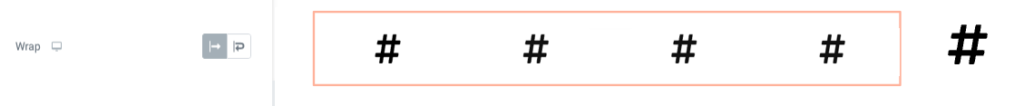
Umbruch (Wrap): Du legst fest, ob deine Widgets wie beim Text umbrechen sollen oder nicht.
Die Funktion erinnert mich sehr an Excel.

Overflow: Was soll passieren, wenn dein Inhalt größer als der Container ist? Soll Elementor den Container vergrößern (default) oder den überlaufende Inhalt verstecken (hidden)?
HTML-Tag
Du kannst einen HTML Tag einstellen. Voreingestellt ist DIV.
Komplexe Designs und verschachtelte Container
Sind definitiv machbar und möglich.
Ich habe schon mit den Zeilen und Spalten gern die inneren Abschnitte genutzt, um die Inhalte besser zu strukturieren. Vor allem mobil.
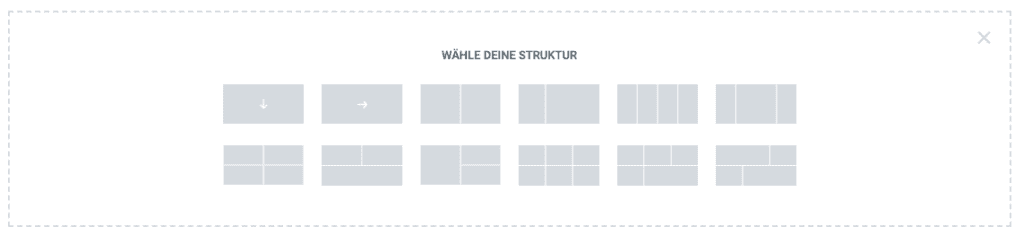
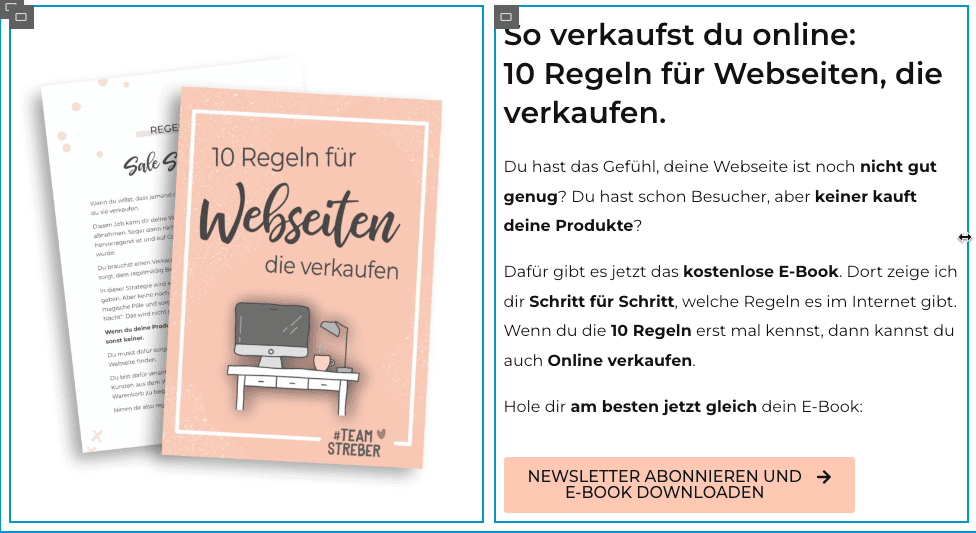
Einen Block, den ich immer wieder sehe:

Sieht hervorragend aus am Desktop, wird mobil aber zur Katastrophe. Denn das Bild ist vor der Überschrift.
In dem Fall würde ich immer mit einer verschachtelten Struktur arbeiten.

So kann das Bild nach der Überschrift angezeigt werden.

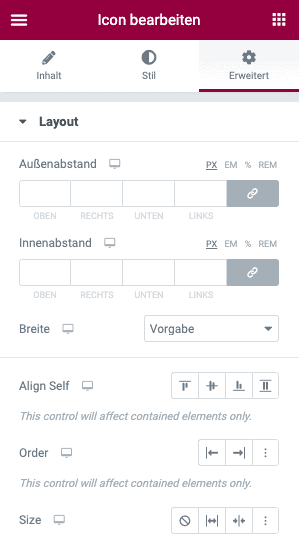
Einstellungsmöglichkeiten für einzelne Widgets
Jede EInstellung, die du im Container machst, betrifft alle Elemente im Container.
Du hast die Möglichkeit, einzelne Widgets innerhalb des Containers anders zu positionieren.
Bei jedem Widget ist im Tab Erweitert: Align Self, Order und Size.

Damit kann man einzelne Elemente aus der Reihe tanzen lassen.
Was ich damit in der Praxis anstelle, weiß ich noch nicht, aber es wird sehr sicher bald ein Praxisbeispiel dazu geben.
Fazit: Flexbox Container nutzen oder noch warten?
Meine persönliche Meinung: Ich bin dabei!
Für mich gibt es keine Alternative zum Flexbox System. Astra Theme erstellt zum Beispiel gerade Container für den Gutenberg. Auch Webflow nutzt Container. Die Flexibilität ist unfassbar genial! Im alten System musste ich mich entscheiden und Workarounds nutzen, um innere Abschnitte an anderen Stellen zu nutzen. Das entfällt jetzt komplett. Ich kann komplette Abschnitte als Vorlage anpassen und so unfassbar schnell neue Designs erstellen oder auf anderen Unterseiten abwandeln.
Empfehle ich es meinen Kunden: Jein. Es gibt zwar endlich eine brauchbare Dokumentation. Aber deswegen würde ich ohne Zwang noch lange keine Webseite umstellen, die bisher sauber läuft. Die Arbeitsweise ist eine komplett andere. Die Umstellung braucht Zeit und einen freien Kopf. Das im Alltag “noch mal eben so” mit zu machen… ist eigentlich nie eine gute Idee.
Für alle, die eine komplett neue Webseite erstellen, rate ich dazu, mit den Containern zu starten.
So entfällt genau diese Umstellung.


