Als Webdesignerin arbeite ich immer wieder mit Kadence Theme*. Wenn du auf der Suche nach einem hervorragenden WordPress-Theme für deine Webseite bist, das eine solide kostenlose Version zum Starten bietet, könnte Kadence für dich infrage kommen.
- Kadence ist als Kostenloses WordPress Theme nutzbar
- Es läuft zuverlässig und schnell
- Perfekt auf den Elementor Pagebuilder abgestimmt
- Hat eigene Blöcke für den Gutenberg Editor
- Es erstellt seriöse WooCommerce Shops
- Der Support ist BOMBE (wenn du Englisch kannst)
In meinem Blogpost werde ich auch über die Vor- und Nachteile des Kadence Themes sprechen und meine ehrliche Meinung dazu geben.
Also lehn dich zurück und lies dir meine Erfahrungen mit Kadence Theme in Ruhe durch.
Was macht Kadence Theme aus? Vorteile und Nachteile Kadence Theme
Was macht Kadence Theme* aus? Hier sind die Vor- und Nachteile, die du kennen solltest:
Vorteile:
– Kadence ist ein modernes und schnelles WordPress-Theme von einem erfahrenen Entwicklerteam.
– Mit Kadence hast du volle Kontrolle über dein Design.
– Das Theme ist optisch neutral und kann für jede Nische und Website angepasst werden.
– Kadence WP, der Entwickler des Themes, bietet auch eine Reihe von kostenlosen und pro-Plugins an, die das Theme um weitere Funktionen erweitern.
– Preislich vor allem für Multisites und Webdesigner attraktiv, da es eine “Unlimited Site” Lizenz ist (unbegrenzte Nutzung auf vielen Blogs und Webseiten).
Nachteile:
– Kadence Theme ist in der kostenlosen Version sehr begrenzt.
– Der Preis der pro-Version ist auf der höheren Seite, lohnt sich aber für mehrere Installationen.
– Installation im Baukasten System: Kadence Theme ist ein Bundle aus vielen verschiedenen Plugins, die einzeln installiert und eingerichtet werden müssen. Das Kadence System erfordert es möglicherweise etwas Lernkurve, um die Plugins und Funktionen vollständig zu verstehen.
Insgesamt bietet Kadence Theme viele Vorteile und ist vor allem eine gute Wahl für Webdesigner und etwas fortgeschrittenere Website-Besitzer mit soliden englisch Kenntnissen, die eventuell mehr als eine Website haben und sich technisch schon etwas auskennen.
Preise und Mitgliedschaften bei Kadence Theme
Bei Kadence Theme gibt es verschiedene Pakete. Du kannst das Theme einzeln kaufen oder dich für das Kadence Essential* oder Kadence Full Bundle* entscheiden.

Es gibt sogar einen Lifetime-Zugriff, der sich nach drei Jahren rechnet.

Egal für welche Option du dich entscheidest, du darfst das Theme auf so vielen Blogs nutzen wie du möchtest. Für die zusätzlichen Plugins wie Kadence Blocks gibt es auch eine kostenlose Variante und eine Pro-Version.
Außerdem gehst du kein Risiko ein: Kadence WP bietet auch eine 30-Tage-Geld-Zurück-Garantie für alle Produkte.
Diese Garantie habe ich getestet: Die Rücküberweisung hat anstandslos geklappt.
Wie gut ist die kostenlose Version?
Wenn du dich fragst, wie gut die kostenlose Version des Kadence Themes ist, kann ich aus meinen Erfahrungen sagen, dass sie erstaunlich gut ist. Du hast Zugriff auf die Grundfunktionen, die deinem Design eine hohe Flexibilität geben. Zusätzlich bekommst du Kadence Blocks, dass aus dem Gutenberg Editor einen brauchbaren Block-Editor macht.
Außerdem ist das Theme schnell und optisch neutral, was es für jede Nische anpassbar macht. Von der Rechtsanwalts-Website bis zur Webseite für einen Coffee-Shop ist hier alles möglich und denkbar.
Die kostenlose Version enthält bereits viele Starter-Templates, so dass du schnell und einfach loslegen kannst. Gerade wenn du ein kleineres Budget hast, ist die kostenlose Version eine hervorragende Option.
Kadence Free vs Pro
| Funktion | Kadence Free | Kadence Pro |
|---|
Hinweise:
- ✅ = Verfügbar
- ❌ = Nicht verfügbar
- (Basic) = Grundfunktionen
- (Erweitert) = Zusätzliche Optionen
Die Pro Version lohnt sich besonders für:
- WooCommerce Shops
- Webdesigner mit mehreren Projekten
- Nutzer, die alle Starter Templates benötigen
- Websites mit komplexen Layout-Anforderungen
- Nutzer, die das Shop Kit nutzen möchten
- Websites, die Conversions und Popups benötigen
Die Free Version ist ausreichend für:
- Einfache Business Websites
- Kleine Projekte
- Websites ohne spezielle Shop-Anforderungen
- Nutzer, die hauptsächlich mit Grundfunktionen arbeiten
Newsletter abonnieren
Wenn dir der Artikel gefällt, dann abonniere doch meinen Newsletter.
Ich lese für dich den langweiligen DSGVO Mist und erzähle dir nur das, was du wirklich wissen musst.
Außerdem erfährst du immer, wenn ich neue Tools teste oder Anleitungen erstelle.
Kadence Features kurz erklärt
Header Builder: Erstelle den perfekten Header für deine Website mit einer einfachen Drag-and-Drop-Oberfläche.
- Transparenter Header: Erstelle schöne Hero-Bereiche mit einem transparenten Header, der sich über deinen Inhalt legt.
- Sticky Header: Definiere benutzerdefinierte Stile, damit dein Header oben kleben bleibt und für deine Besucher / Kunden immer sichtbar ist.
Footer Builder: Erstelle den perfekten responsiven Footer mit einer einfachen Drag-and-Drop-Oberfläche.
Benutzerdefinierte Layouts: Du kannst Sidebar, keine Sidebar, Vollbreite oder schmale Breite festlegen. Alles liegt bei dir.
Unterstützung für benutzerdefinierte Beitragstypen: Steuere die Layouts für benutzerdefinierte Beitragstypen direkt im WordPress Customizer. Das ist wirklich extrem vorteilhaft, wenn du einen Podcast hast. Schau dir dazu auch meinen Blogartikel zu den besten Podcast Plugins an.
Globale Farbpalette: Mit unserem fortschrittlichen Farbsystem wählst du deine Farben einmal aus und kannst sie site-weit mit nur wenigen Mausklicks ändern.
Farboptionen Von Hintergründen bis zu Textfarben kannst du alles innerhalb der Kadence-Einstellungen festlegen.
Globale Typografie: Wähle aus jeder Google-Schriftart oder einer eigenen Webfont und lege Größe, Stil und Texttransformation fest.
Globale Button-Einstellungen: Erstelle den perfekten Button-Stil, der auf alle Buttons deiner Website angewendet wird.
Scroll To Top: Aktiviere, gestalte und wähle einen Ort für einen Scroll-to-Top-Pfeil für deine Website.
Social Icons: Füge soziale Symbole zu deinem Header und Footer hinzu, damit du deine Website mit deiner Community verbinden kannst.
CSS-Vorladen: Eine Klick-Performance-Steigerung, die CSS im Header vorlädt und dann dieses CSS bei Bedarf aufruft.
Responsive Controls: Von kleinen Bildschirmen bis zu großen Monitoren kannst du den Stil steuern und für Desktop, Tablet und Mobilgerät unterschiedlich anpassen.
Breadcrumbs: Aktiviere Brotkrumennavigation mit der integrierten Breadcrum-Generator-Engine oder einer von deinen bevorzugten SEO-Plugins wie zum Beispiel Rankmath.
SEO-optimiert: Kadence ist mit den besten SEO-Features für Markup und Schema entwickelt, wo es benötigt wird.
Installation und Nutzung von Kadence Theme
Die Installation von Kadence Theme* ist denkbar einfach.
Als Erstes musst du die Theme-Dateien herunterladen. Danach gehst du auf WordPress und klickst auf “Design” => “Themes”. Dort kannst du das Kadence Theme hinzufügen.

Nun kannst du das Kadence Theme in den Theme-Einstellungen (Design => Customizer) anpassen. Du kannst Farben, Schriftarten und Layouts ändern.
Erweiterbarkeit durch zusätzliche Plugins und Features
Durch zusätzliche Plugins und Features bietet das Kadence Theme eine hohe Erweiterbarkeit. Es ist allerdings auch ein ganz schöner Komplexitätsgrad. Du musst dir erst mal einen Überblick verschaffen, welches Plugin für welche Funktion verantwortlich ist. Das kostet Zeit.
Wenn du dich in Kadence allerdings auskennst, hast du die volle Kontrolle über dein Design und kannst es deinen Bedürfnissen anpassen.
Kadence Starter Templates
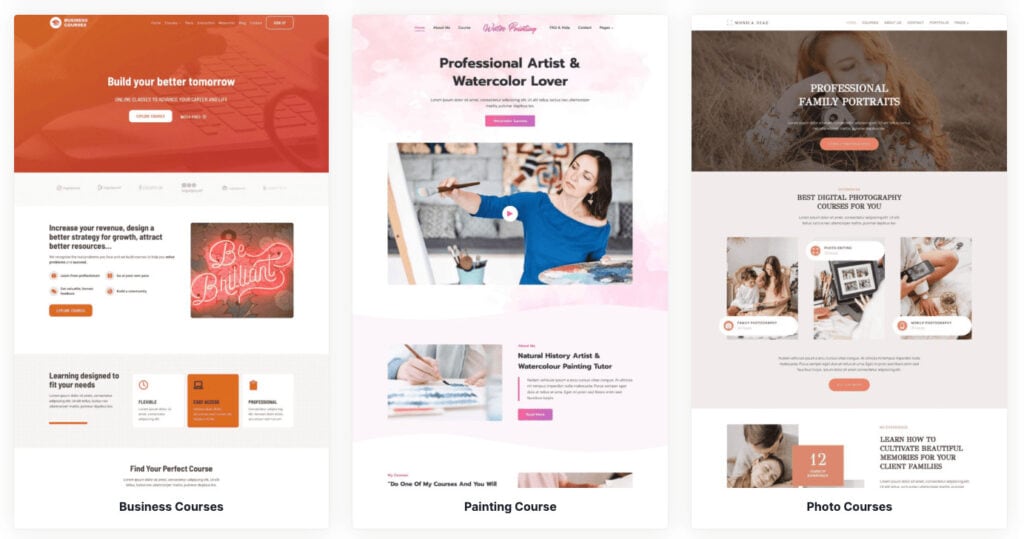
Die Starter Templates sind wirklich hervorragend!
Eine ähnliche Qualität habe ich bisher nur bei Astra Theme gesehen. Es gibt auch hervorragende Vorlagen auf Envato Elements oder von Elementor direkt, aber die meisten nutzen die globalen Farben und Schriften nicht.

Die Auswahl ist groß und man kann sich sehr gut zurechtfinden, da die einzelnen Vorlagen in Themenbereiche unterteilt sind.

Es gibt die Möglichkeit, sich schon im Starter Template für die Farben und Schriften zu entscheiden und so die Vorlage an das eigene Design anzupassen.

Damit kann man wirklich extrem schnell und sehr einfach die Grundlage für eine eigene Webseite erstellen.
Es bleibt dann “nur noch” die Texte und Bilder gegen die eigenen auszutauschen. Wenn du wissen willst, worauf du dabei achten musst, schau dir doch mein Buch “Webseiten erstellen, die verkaufen” an.

Webseiten erstellen, die verkaufen
In den letzten Jahren habe ich unzählige Webseiten gemeinsam mit Kunden erstellt.
Die Grundlage war immer dieses Buch.
Weil es der perfekte rote Faden für dein Webseiten-Projekt ist. Ausführlich genug, um deine Webseite zu erstellen, aber eben keine 1000-Seiten-Beschäftigungstherapie. Denn du willst ja nicht Webdesigner werden.
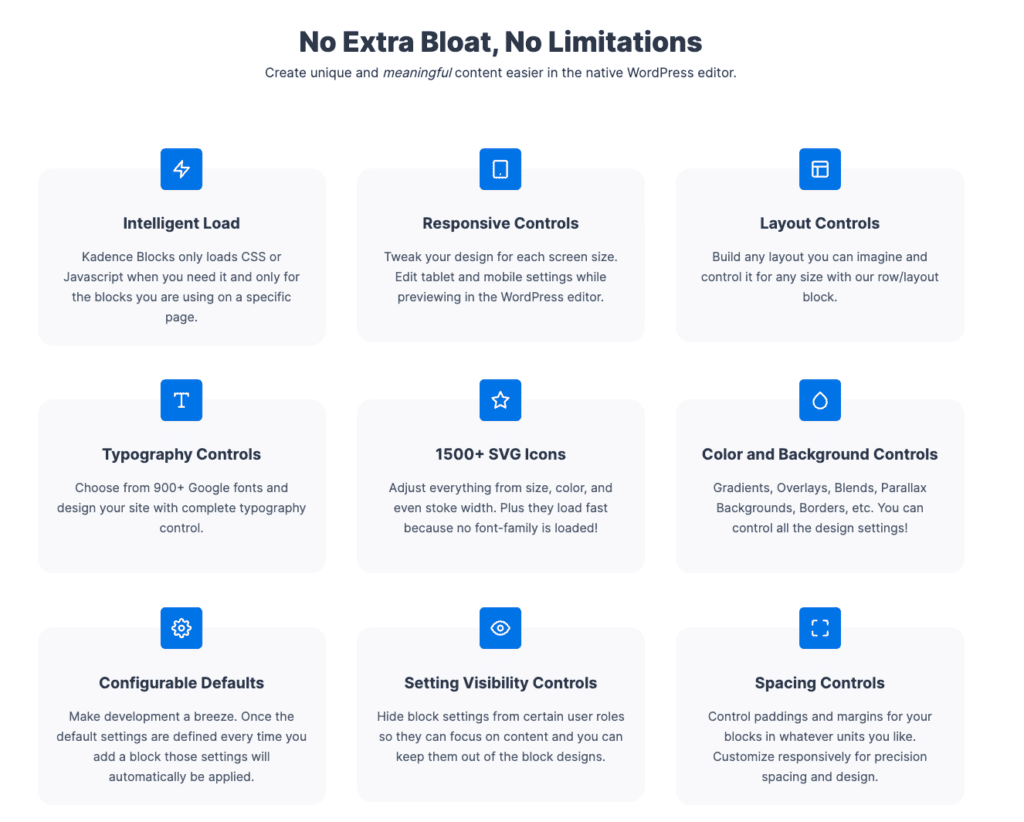
Kadence Blocks
Wenn du einen Blog erstellen willst, dann geht das mit Kadence Theme hervorragend geeignet.
Die Entwickler haben sich Gedanken darüber gemacht, dass der Gutenberg Editor noch nicht ganz das bietet, was modernere Pagebuilder wie der Elementor schon lange im Standard-Repertoire haben.
Ich habe einmal zusammen gefasst, warum ich es durchaus empfehle mit Gutenberg zu bloggen, auch wenn der Elementor so viel komfortabler ist:
Die Kadence Blocks gleichen die Schwächen schon in der kostenlosen Version hervorragend aus.

In der Pro Version (die ja ab dem Essential Bundle* enthalten ist) macht es dann richtig Spaß.

Aber Vorsicht: Sobald du die Gutenberg Plugin-Erweiterungen nutzt, begibst du dich natürlich auch in einen Vendor-Lock-In
Vendor-Lock-in bedeutet, dass du von einem Anbieter abhängig bist und dass es schwierig sein kann, von diesem Anbieter wegzukommen. Nutzt du Elementor, kann es schwierig sein, auf eine andere Seite-Builder-Plattform zu wechseln, ohne dass du viele deiner vorhandenen Designs und Layouts verlierst.
Alles in Allem, kann ich die Erweiterung aber wirklich weiter empfehlen.
Kadence Shop Kit
Kadence behauptet, dass beste Shop Kit auf dem Markt zu haben. Das ist tatsächlich eine Ansage.
Ich habe es getestet und kann bestätigen, dass es wirklich gut ist.
Die Features im Shop Kit kurz erklärt:
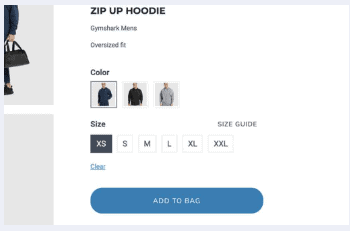
Passe dein Produktlayout an Nutze den WordPress Block-Editor mit dem Kadence Shop Kit und seinem individuellen Vorlagen-Builder, um dynamische und ansprechende Produktlayouts zu erstellen.
Advanced Gallery Style: Zeige Produktbilder, die Kunden überzeugen, indem du anpasst, wie deine Galerie auf Mobilgeräten, Tablets und Desktops funktioniert.

Varianten-Swatches und Variation Galleries: Entwickle innovative Möglichkeiten zur Darstellung von Produktvarianten, einschließlich Farbswatches, Bildswatches und Optionsfeldern. Gestalte die Anzeige für jede Variante einzeln optimiert.
Wenn du viele Varianten hast (also dein Shirt in verschiedenen Farben und Größen verkaufst) genau dein Ding!

Erweiterte Bewertungen: Social Proof Deluxe durch großartige Bewertungen und Testimonials,. Du hast sogar Abstimmungsmöglichkeiten und kannst Bewertungen nach den am höchsten bewerteten sortieren. Es gibt außerdem eine Übersichtstafel für deine Bewertungen.
Benutzerdefinierte globale Tabs: Dafür nutze ich momentan in meinem Shop (Astra Theme) eine externe Erweiterung. Ist also nicht selbstverständlich!
Erstelle dynamische Info-Tabs mit dem WordPress Block-Editor und dem Vorlagen-Builder des Shop Kits für jedes gewünschte globale Tab-Layout.

Größentabellen: Vereinfache Größenentscheidungen mit leicht zu erstellenden Größentabellen, die für ein einzelnes Produkt oder eine gesamte Produktkategorie angewendet werden können. Füge Größentabellen als Tab auf der Produktseite hinzu oder verwende einen Button, der ein Modalfenster mit deiner Größentabelle öffnet. Damit senkst du deine Kosten immens, weil es weniger Rückgaben und Retouren gibt!
Produkt-Marken: Nutze den Einfluss von Marken bei der Produktpräsentation, indem du auswählst, wo sie auf Archiv- und Einzelseiten angezeigt werden. Zeige bekannte Logos oder nur den Markennamen. Füge ein Filter-nach-Marken-Widget zu deiner Website hinzu.
ACHTUNG: Hole immer die Erlaubnis ein, wenn du Marken zeigst. Nur weil es ein Feature gibt, heißt das nicht, dass du es auch nutzen solltest, ohne die rechtlichen Rahmenbedingungen zu kennen und einzuhalten.
Affiliate-Produkt-Optionen: Steigere deine Umsatzmöglichkeiten, indem du Affiliate-Verkäufe mit den Shop Kit-Affiliate-Produktoptionen freischaltest.
Varianten-Preiskontrolle: Ändere optional die Preisangabe deiner variablen Produkte, indem du entweder den niedrigsten oder höchsten Preis im variablen Produkt anzeigst. Du kannst auch Text vor oder nach dem Preis hinzufügen, zum Beispiel “Grundpreis: 45 €.”
Benutzerdefinierte Beschriftungen: Erstelle einzigartige und kreative benutzerdefinierte Textbeschriftungen für ein persönlicheres Einkaufserlebnis. “In den Warenkorb” wird einfach zu “Schuhe kaufen”. Beseitige die Unklarheit bei variablen Produkten, indem du spezifische Archivnamen anstelle von “Optionen auswählen” festlegst.
Die Option haben andere Themes wie zum Beispiel Astra Theme übrigens auch.
Kompatibilität mit German Market / Germanizes Plugin
Das hört sich alles traumhaft an, aber einen Shop einzurichten dauert wirklich lange und man muss unfassbar viel testen.
ACHTUNG: Kadence Theme und das Kadence Shop-Kit ist ein US-Theme und für den amerikanischen Markt entwickelt.
Das bedeutet, dass die Funktionen, die Germanized und German Market als “Übersetzer” von WooCommerce auf den deutschen Markt mit den rechtlichen Rahmenbedingungen hier mitbringen nur bedingt kompatibel sind mit den Funktionen, die Kadence Shop Kit anbietet. Das muss man im Einzelfall durchtesten und auch das lohnt sich tatsächlich oft nur, wenn man mehr als einen Shop erstellt.
Kadence Conversions: Popups, Banners und Slide-Ins Galore
Das haben andere auch (zum Beispiel der Elementor Pro). ABER: Kadence wertet das auch standardmäßig aus.

Ist Kadence Conversions DSGVO konform?
Darauf gehe ich im Abschnitt zur DSGVO noch genauer ein. Es entstehen durch solche Auswertungen aber auf jeden Fall Daten. Diese Daten dürfen nach geltendem europäischem Recht nicht ohne Einverständnis erhoben oder gespeichert werden.
Kadence Cloud: Skalierung bis zum Ende durchdacht
Kadence hat bei der Entwicklung dieses Themes Skalierbarkeit direkt mit bis zum Ende durchgedacht. Die Cadence Cloud ist eine exzellente Möglichkeit, eigene Vorlagen zu entwickeln und über ein großes Netzwerk von Webseiten zu nutzen.

Diese Funktion gibt es in anderen Themes so nicht oft. Vergleichbar ist das tatsächlich am ehesten mit der Copy + Paste Funktion von Ultimate Addons for Elementor (Entwickler dafür ist Brainstorm Force / Astra Theme).
Security: Wie sicher ist Kadence Theme?
Es ist zumindest beruhigend zu wissen, dass es regelmäßige Updates gibt, die potenzielle Sicherheitslücken schließen. Ich empfehle aber, zur Sicherheit Plugins wie Fluent Auth zu installieren, um deine Webseite mit einem 2-Faktor Login zu schützen.
Kadence Support
Bevor ich auf den Support eingehe, muss ich die Dokumentation loben: die ist extrem übersichtlich und ausführlich.

Egal ob es um die Verwendung des Kadence Themes oder der Kadence Blocks geht, das Support-Team steht immer zur Verfügung und antwortet innerhalb von 24 Stunden auf jede Anfrage. Das ist nicht selbstverständlich!
Die MItarbeiter sind kompetent und hilfsbereit. Ich kann mich aus meiner Arbeit als Webdesignerin über den Kadence Support nicht beschweren. Der ist Bombe!

Ist Kadence Theme DSGVO konform?
Ich sag mal so: In der Dokumentation sind sie nicht separat auf die Datenschutzgrundverordnung eingegangen.

Google Fonts einbetten
Es gibt die Möglichkeit, Custom Fonts in das Theme einzubetten. Also Google Fonts hochzuladen.

Das geht inzwischen auch ziemlich einfach.

Kadence Shop
Sobald du als Shopbetreiber aktiv wirst, musst du auf ein paar Kleinigkeiten achten. Die haben an sich nichts mit Kadence Theme zu tun. Kadence weist aber auch nicht aktiv darauf hin. Es kann dir also passieren, dass du gegen die DSGVO verstößt.
Ich zähle mal ein paar Stolpersteine auf:
- Deine Kundendaten sollten auf einem deutschen Server gespeichert sein. Wähle deinen DSGVO konformen Hoster also auch nach Serverstandort aus.
- Deine Kundendaten dürfen nicht in fremde Hände gelangen. Sichere deinen Shop also mit einem 2-Faktor-Login. Du kannst dazu das Plugin Fluent Auth nutzen.
- Du solltest deine Backups zum Beispiel auf einem deutschen Server speichern, da sonst Kundendaten die EU verlassen. Das mache ich mit der Pro Version von WP VIVID. Außerdem sollte mit dem Betreiber des Servers ein AV-Vertrag geschlossen werden.
Kadence Conversions
Wo werden die Daten gespeichert? Gibt es eine Integration in RCB?
Fazit:
Nutze die Funktionen von Kadence Theme immer in Kombination mit deinem gesunden Menschenverstand.
Hintergrund-Informationen zu Kadence WP
Kadence gehört zu folgenden Partner-Brands:
- iThemes
- LearnDash
- The Events Calendar
- GiveWP
- Restrict Content Pro
Das dürfte gegebenenfalls interessant für dich sein, wenn du etwas davon nutzt.
Partnerschaft mit Learndash
Ganz ehrlich: davon hatte ich mir mehr erhofft. Ich hatte Learndash als DSGVO-konforme Kursplattform schon in der Benutzung, bevor ich Kadence Theme überhaupt kannte. Allerdings hat sich durch die Partnerschaft nichts in meiner Praxis als Webdesignerin geändert.
Praxistest: Wie nutze ich Kadence Theme als Webdesignerin
tatsächlich immer nur dann, wenn Kunden mit einer bestehenden Website zu mir kommen. Ich habe Kadence für mich getestet und ein Jahr auf meiner Seite genutzt.
Ende 2021 habe ich das hier im Newsletter sehr euphorisch geschrieben:
Umstieg auf Kadence Theme (Dez 2021)
Ganz ehrlich: Ich habe meine Webseite auf Kadence umgestellt. Denn Kadence und Learndash gehören zusammen und das sieht gerade so aus, las ob das richtig geil werden könnte, was da in Planung ist. In der Kombination wird es eine Plattform-Lösung für Online Coaches werden und das ist genau das, was ich brauche. Kadence hat für meine Kunden aber zu viele Rädchen, an denen man drehen kann. Das überfordert. Und das macht dann weder Sinn noch Spaß.
Ein Jahr später liest sich mein Newsletter dann so:
FLOP: Kadence Theme (Dez 2022)
Ich hatte meine Webseite mal ein Jahr auf Kadene Theme umgestellt . Kadence und Learndash gehören zusammen und es hat für mich Sinn gemacht, das 100% aufeinander abzustimmen.
Aber Kadence war mir viel zu übertrieben. Wenn ich es mit Astra vergleiche: Viel komplexer. Zig Plugins für alles eins extra und das bei ähnlichem Ergebnis. Nur eben viel aufwändiger.
Kadence hat mir zu viele Rädchen, an denen man drehen kann. Das überfordert. Und das macht dann weder Sinn noch Spaß. Also weg damit. Ich bleib bei Astra.
Das hat auch viel damit zu tun, dass ich Learndash nicht weiter nutze. Meinen Testbericht zu Learndash kannst du dir gern anschauen. Da gehe ich ausführlicher darauf ein.
Insgesamt ist Kadence für mich trotz der Lifetime Lizenz zu komplex. Meine Kunden wollen immer wieder selbst etwas an der Website verändern. Da ist Kadence zu komplex.
Fazit: Wann Kadence Theme eine gute Wahl ist
Wenn du skalieren willst und dein technisches Verständnis sehr gut ist, dann ist Kadence für dich hervorragend geeignet!
Die Anpassbarkeit durch Starter-Templates und Drag-and-Drop-Builder machen das Kadence Theme zu einer guten Wahl für alle Arten von Websites. Mit zusätzlichen Plugins, Blöcken und Features ergänzt Kadence Theme sogar den trägen WordPress Block-Editor Gutenberg.
Mit überschaubaren Kosten kannst du für eine kleine Gebühr als Webdesigner (oder Ersteller von mehreren eigenen Seiten) richtig Gas geben und schnell profitabel arbeiten.
Aber wenn du einfach nur eine Webseite haben willst… dann nutze Astra Theme. Gern mit Elementor oder Spectra.