Hast du dich schon mal gefragt, wie du eine Webseite erstellen kannst, die nicht nur gut aussieht, sondern auch fehlerfrei und benutzerfreundlich ist? Keine Sorge, ich hab da ein paar Tricks auf Lager, die dir helfen, deine Webseite vor der finalen Veröffentlichung auf das nächste Level zu bringen. Als Webdesignerin weiß ich ganz genau, wie du deine Seite optimieren kannst!
Inhaltliche Korrektheit – Faktencheck deluxe!
Bevor du deine Webseite der Öffentlichkeit präsentierst, solltest du sicherstellen, dass alle Informationen auf deiner Seite korrekt sind. Niemand mag Fake News oder falsche Versprechungen. Auch ein Zahlendreher in deiner Postleitzahl wird sicher nicht dazu führen, dass du besonders viele Kunden im Laden hast. Also, ab an den Schreibtisch und alles noch mal auf Herz und Nieren prüfen!
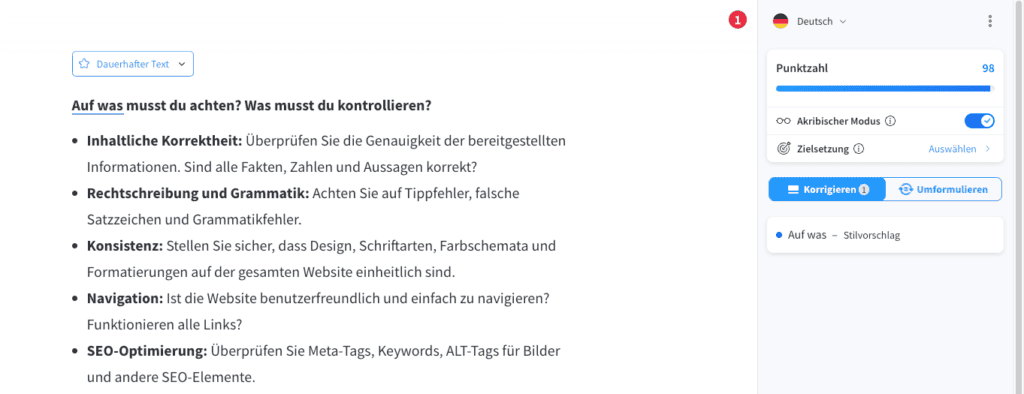
Rechtschreibung und Grammatik – Sag Nein zum Wort-Salat!
Tippfehler und Grammatikpatzer sind wie Stolperfallen auf deiner Webseite. Mach dich auf die Suche nach ihnen und sorg dafür, dass deine Texte so fehlerfrei sind wie frisch gefallener Schnee. Was ich absolut empfehle, wenn du viel im Browser schreibst, ist Language Tool*. Das ist sozusagen die Word-Rechtschreibprüfung auf Koks für WordPress. Zumindest solange du im Chrome Browser arbeitest.

Konsistenz – Uniformität ist nicht nur was für die Bundeswehr!
Einheitlichkeit ist das A und O. Egal ob Design, Schriftarten oder Farbschema – sorge dafür, dass deine Seite harmonisch wirkt. Deine Besucher sollen sich fühlen wie in ihrer Lieblingsecke zuhause – alles passt perfekt zusammen!
Dazu legst du am besten die Grundlage schon lange vor der Korrekturschleife.
Ich lege mir dazu immer das Style Sheet meiner Kunden auf den Schreibtisch, dann habe ich eine sehr solide Vorlage, an der ich alle Design-Elemente abgleichen kann.

Ultimative Vorlage: Style Sheet
Deine Schriften und Farben kombinieren: Individuell festlegen und immer wieder nutzen.
Power Point / Canva Vorlage: Super einfach anzupassen
BONUS: Inklusive Anleitungsvideo, das genau erklärt, worauf du achten musst, wenn du dein Style Sheet erstellst.
Was auch unfassbar hilft sind die globalen Farben und Schriften im Elementor.

Damit kannst du die Farben und Schriften einmal festlegen und deine Webseite designt sich sozusagen von alleine. Wenn dieses System beachtet wird, dann gibt es da eigentlich nur wenig nachzukontrollieren.
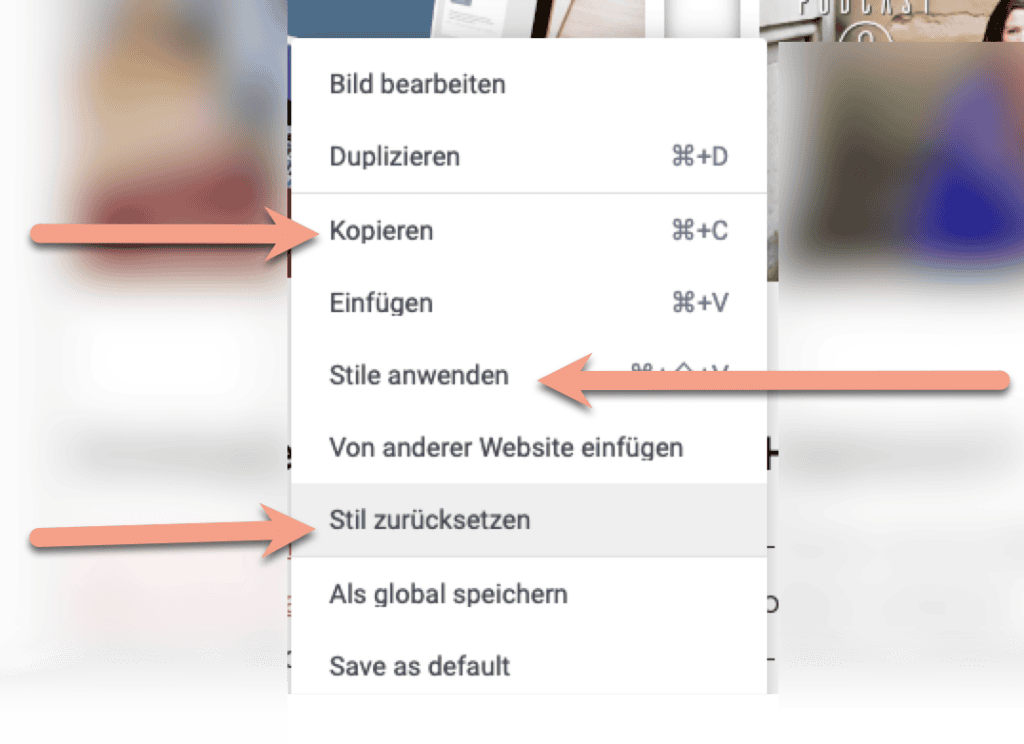
Im Zweifel nutze ich total gern diese Funktion im Elementor: Format zurücksetzen.
Kann man mit Rechtsklick auf alle Elemente öffnen.

So kann ich alles, was “aus der Reihe tanzt” erst mal wieder einnorden.
Navigation – Finde das Osterei!
Eine benutzerfreundliche Navigation ist das A und O für zufriedene Besucher.
Wenn du dir deine Webseite als Spielfeld vorstellst, dann ist die Navigation die Leitern, mit denen man schneller ans Ziel kommt (also den Warenkorb).

Dein Menü hilft deinen Gästen, sich auf deiner Seite zurechtzufinden und schnell das zu finden, wonach sie suchen. Eine gute Navigation sorgt dafür, dass deine Besucher nicht im digitalen Labyrinth verloren gehen und frustriert deine Seite verlassen. Stell sie dir wie die Abkürzungsgänge bei IKEA vor. Die kennt jeder und die werden auch oft genutzt (wenn man zum Beispiel eigentlich lange schlendern wollte und dann doch schnell auf Klo muss).
Deshalb ist es mega wichtig, bei der Korrekturschleife besonders auf die Navigation zu achten. Check am besten, ob alle Links funktionieren und ob deine Menüstruktur logisch und übersichtlich ist. Überprüfe auch, ob die Suche gut sichtbar und einfach zu bedienen ist. Denn nichts ist ärgerlicher als eine Webseite, auf der man sich verirrt wie im Maislabyrinth!
Stell sicher, dass deine Seite so einfach zu navigieren ist, dass selbst deine Oma den Weg zum Checkout findet. Dafür gibst du ihr einfach mal den Laptop in die Hand und schaust dabei zu, wie sie etwas bei dir auf der Seite kauft. Da hagelt es Erkenntnisse!
SEO-Optimierung – Sei der Google-Liebling!
Wenn du willst, dass Google dich mag, musst du ihm schon ein bisschen Honig ums Maul schmieren.
Meta-Tags, Keywords und andere SEO-Elemente müssen sitzen, damit du in den Suchergebnissen ganz oben mitspielst.
Allerdings muss ich hier noch mal ganz ehrlich sein: Richtig gut ranken kannst du mit deinen Seiten meistens nicht. Dazu musst du einfach bloggen.

Buch: Blogartikel, die verkaufen
Ein Blog ist viel Arbeit. Damit sich das lohnt, habe ich die Frage beantwortet, die sich so viele meiner Webdesign-Kunden gestellt haben: Warum verdiene ich kein Geld mit dem Blog?
Von der Strategie über Themenauswahl, Artikel-Formate, Werbung, bis zur kontinuierlichen Weiterentwicklung inkl. DSGVO und praktisches SEO – damit deine Artikel auch bei Google gefunden werden. Dieses Buch ist Workshop und Nachschlagewerk in einem
Ladezeit – Schneller als die Feuerwehr!
Niemand hat Lust auf eine lahme Ente im Internet. Stell sicher, dass deine Seite rennt, sonst sind deine Besucher schneller weg, als du “404 Error” sagen kannst. Schau dir deine Pagespeed genau an. Dafür gibt es die Google Page Speed Insights.
Teste deine Webseite in Umgebungen mit schlechter Internetverbindung, um die Zugänglichkeit unter verschiedenen Bedingungen zu gewährleisten. Es ist wirklich wichtig, mal selbst zu erleben, wie deine Webseite bei schlechtem Netz lädt.
Achte darauf, die richtigen Bildgrößen anzugeben, wenn du Bilder einfügst.
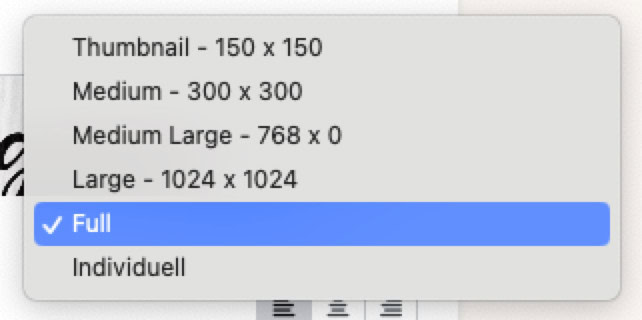
Ich zeig es dir am Beispiel: Für die kleinen Bilderboxen hier, brauchst du keine riesen Auflösung.

Du kannst ganz einfach ausrechnen, wie groß die Bilder sein müssen. Die Breite ist max 1920px breit. Weil es einfacher zu rechnen ist, nehmen wir mal 2000. Wir schauen mal, was zur Auswahl steht:

Ich rechne jetzt immer Pi mal Daumen, wie viele Kästen gehen auf meinen Bildschirm. In unserem Fall sind es ja drei. Also 2000/3. Das wären max 666px breit für das BIld. Wahrscheinlich weniger, weil noch etwas Weißraum links und rechts sein wird.
Medium mit 300px breit wäre also eventuell verpixelt (kann man auch ausprobieren). Da wäre Medium mit 768px breit jetzt wahrscheinlich die bessere Wahl.
Zusatz-Plugin EWWW Image Optimizer
Eine gute Sofortmaßnahme zum Verbessern der Pagespeed ist ein Caching Plugin und der EWWW Image Optimizer*.
Mit dem Massenoptimierer kannst du deine Bilder sogar als absoluter Laie noch mal deutlich verkleinern und das bringt richtig was!
Responsivität – Schau auf jeden Bildschirm!
Teste deine Seite auf verschiedenen Geräten und Bildschirmgrößen, um sicherzustellen, dass sie überall gut aussieht und funktioniert. Denn das sollte nicht von der Bildschirmgröße abhängen! Responsive Webdesign ist Pflicht.
Die absolute ober Herausforderung sind unsere Arbeitsbedingungen. Wir erstellen die Webseite ja am Laptop.

Und wenn wir irgendwas auf der Webseite nachschauen, dann machen wir das in unserer Arbeitszeit. Ganz in Ruhe, am Schreibtisch. Wieder am Laptop. Im Normalfall sehen wir die eigene mobile Webseite eigentlich sehr selten.
Mit den Flexbox Containern hat der Elementor noch mal ein Feature erstellt, dass die mobile Optimierung auf ein neues Level hebt!
Falls du da tiefer einsteigen willst, kannst du dir in dem Video ein paar Profi-Tipps zur mobilen Optimierung abholen.
Unter uns: Ich optimiere einfach komplett fast nie für Tablets.
Meine Erfahrung zeigt, dass sich das nicht durchgesetzt hat, damit im Netz zu surfen. Wenn deine Analytics dir da was anderes sagen: sehr gut, dann kannst du das ja machen. Meine Kunden haben durch die Bank irgendwie 5% Nutzung über Tablets.
Cashflow is Queen! Geh erst mal Geld verdienen. Wenn deine Zielgruppe nicht mindestens zu 30% aus Tablet-Nutzern besteht, dann kommt das einfach später (oder wir pfeifen drauf). Da muss man einfach mal stumpf den Return on Invest gegen rechnen. Das lohnt sich nicht!
Bilder und Grafiken – Ein Bild sagt mehr als tausend Worte!
Sind alle Bilder und Grafiken von hoher Qualität und richtig platziert? Denn nichts lässt eine Seite unprofessioneller wirken als unscharfe oder überladene Bilder.
Professionelle Bilder vom Fotografen sind immer die erste Wahl. Wenn dazu aber weder Zeit, noch Geld vorhanden sind, können Stockfotos eine gute Alternative sein.
Bilder transportieren Emotionen und können damit Kaufentscheidungen maßgeblich beeinflussen.
Ich empfehle Bilder bei einer Agentur zu kaufen. Mit der Rechnung und den genauen Nutzungsrechten auf der Festplatte kann man späteren Urheberrechtsverletzungen bzw. Beschuldigungen komplett ausschließen. Selbst wenn es ungerechtfertigt sein sollte: der Rechtsweg ist umständlich und oft teuer. Ich nutze super gern die Bilder von Depositphotos.
Warum ich Bilder von der KI (noch)nicht empfehle
kannst du hier im Video nachhören (ab 14:12)
Kontaktinformationen – Der direkte Draht zu dir!
Sind alle Kontaktinformationen korrekt und leicht zu finden? Denn wenn deine Besucher dich nicht erreichen können, ist die beste Webseite nichts wert.
Dabei darfst du gerade in Anbetracht auf lokales SEO hier deinen inneren Beamten channeln und mal o richtig schön akribisch drauf achten, dass alle Telefonnummern immer im gleichen Format sind (+49 … oder 0…..) und Straße immer ausgeschrieben oder mit Str. abgekürzt ist. Das ist wichtig für dein Ranking.
404-Seiten und Fehlerbehandlung – Verlaufen verboten!
Gestalte eine individuelle 404-Fehlerseite und überprüfe die Benutzerführung bei Fehlern. Denn auch Fehler können charmant sein!
Rankmath hat einen sehr guten 404 Monitor.
Rechtliche Aspekte – Sicher ist sicher!
Stell sicher, dass alle rechtlichen Anforderungen erfüllt sind, einschließlich Datenschutz-Text, Cookie Banner, Impressum usw. Denn Vorsicht ist besser als Nachsicht – vor allem in rechtlichen Dingen!
Achtung: Ich bin keine Anwältin und will auch keine werden. Dieser Blogartikel ist keine Rechtsberatung.
Ich übernehme keine Haftung für die Richtigkeit, Vollständigkeit und Aktualität dieses Artikels.
Wenn du zu 100% sicher sein willst, lass deine Webseite und deinen Datenschutz von einem Anwalt prüfen.
Aber ein bisschen was weiß ich halt als Webdesignerin inzwischen auch. Vor allem die Fallstricke in der Praxis.
Du musst ganz besonders auf die Schnittstellen schauen. Wenn du ein Tool einbindest, dann ist nicht nur das Tool wichtig, sondern immer die ganze Kette. Lauf deinen ganzen Verkaufsprozess noch mal ab und frag dich: Ist jeder einzelne Schritt DSGVO-konform?
Am Beispiel: Ich werde so unfassbar oft nach DSGVO konformen Kalender-Tools gefragt. Nur um am Ende dann einen Google Kalender dran zu schrauben. Oder Apple. Die haben noch nicht mal nen AV-Vertrag. EIGENTLICH müsste man da eine eigene Nextcloud haben. Hat aber keiner. Ich schweife hier ab. Schau dir also deine Tools an und auch alles, was du da verknüpft hast.
Cross-Browser-Kompatibilität – Safari, Firefox & Co.
Überprüfe deine Webseite auf unterschiedlichen Browsern, um sicherzustellen, dass sie überall korrekt dargestellt wird. Denn auch Firefox-Fans wollen deine Seite voll funktionsfähig nutzen können!
Lesbarkeit für Screenreader – Nicht nur Sehende surfen im Netz
Teste deine Webseite auf Zugänglichkeit, um auch Nutzern mit Sehbehinderungen ein gutes Erlebnis zu bieten. Denn das Internet sollte für alle offen sein!
Unter uns: Das ist ein Punkt, bei dem man als kleines Unternehmen einfach mal die Kirch im Dorf lassen muss. Cashflow is Queen! Geh erst mal Geld verdienen. Wenn deine Zielgruppe nicht nur aus blinden Menschen besteht, dann kommt das gegebenenfalls einfach später. Bei aller Inklusivität: das muss man sich eben auch einfach mal leisten können. Und wenn bei dir im Schnitt einmal in 10 Jahren ein blinder Mensch was bucht…. dann müssen wir den Tatsachen mal fest ins Auge schauen: das rechnet sich für dein Unternehmen dann wahrscheinlich nicht.
Sicherheitsaspekte – Die Tore zur digitalen Welt
Kontrolliere potenzielle Sicherheitslücken und überprüfe, dass du ein HTTPS Zertifikat hast. Denn Sicherheit geht vor – auch im Internet!
Nutze ein Plugin zur Zwei Faktor Authentifizierung und achte auf ein solides Backup-Plugin.
Außerdem sollte deine PHP-Version immer schön aktuell sein.
Probleme
Ich sage es mal so wie es ist: Gerade die Korrekturschleife kostet einfach Nerven.
Zeitmanagement: Solo-Unternehmer haben oft begrenzte Zeitressourcen, um sich intensiv mit Korrekturschleifen zu befassen. Du willst ja los, musst vielleicht auch schon Geld verdienen, weil die Rücklagen am Anfang einfach noch fehlen.
Fehlendes Fachwissen: Die Komplexität von Webdesign und User Experience kann für Solo-Unternehmer ohne entsprechenden Hintergrund überwältigend sein. Du siehst dann vielleicht, dass da was klemmt, aber du hast absolut keine Idee, wie man das fixen kann.
Technische Herausforderungen: Sobald du das eine Problem gefixt hast, ploppt auf der anderen Seite was Neues auf. NERVT! Gerade für solche Zusammenhänge braucht man Erfahrung. Die kannst du als Gründer ja gar nicht haben.
Problematisches Feedback: Gerade bei den kleinen Unternehmen und wenn du die Webseite selbst machst, wird im Freundes- und Bekanntenkreis nach einer zweiten Meinung gefragt. ACHTUNG: Das sind keine professionellen Designer. Das sind liebe Menschen. Denen fehlt aber oft der Weitblick, sich in deine Zielgruppe hineinzuersetzen und die bewerten deine Webseite aus ihrem persönlichen Geschmack heraus.
Multitasking: Gerade in der Gründungsphase hast du die ToDo-Liste des Todes, was die Fokussierung auf Korrekturschleifen erschwert.
Budgetbeschränkungen: Die finanziellen Mittel für professionelle Tools oder externe Dienstleister für Webseitenprüfungen sind oft limitiert.
Priorisierung: Die Wichtigkeit von Korrekturschleifen wird möglicherweise unterschätzt, da sind wir wieder zurück bei der langen ToDo Liste.
SEO-Anforderungen: Das Verständnis und die Umsetzung von SEO-Optimierungen innerhalb der Korrekturschleife können eine Herausforderung darstellen. Du weißt ja in den meisten Fällen gar nicht, was du da überhaupt machen sollst.
Wichtige Fragen: Korrekturschleife-Edition
Wie viele Korrekturschleifen sollte ich für meine Webseite durchführen?
Liegt aber vor allem daran, dass ich mit meinen Kunden die Webseite in einem Design-Sprint erstelle und mir schon im Erstellungsprozess ganz viel Feedback hole. Da ist am Ende wirklich nur noch “einmal in Ruhe drüber schauen” angesagt. Da gibt es keine größeren Änderungen mehr.
Was sind die häufigsten Fehler auf Webseiten, die ich in meiner Korrekturschleife identifizieren sollte?
Oft fehlen so banale Dinge wie ein Kaufen Button.
Wie kann ich effizient Feedback für meine Webseite sammeln?
DA IST DER FEHLER!!! Bitte beheben.
Die kann man dann mit Sternchen (geniale WhatsApp Funktion) versehen und das Sternchen entfernen, wenn es abgearbeitet ist. Einfacher geht das kaum. Ist komplett kostenlos. Es gibt auch professionelle Tools dafür.Lies mal weiter im FAQ.
Gibt es kostengünstige oder kostenlose Tools, die mir bei der Durchführung von Korrekturschleifen helfen können?
Wie kann ich sicherstellen, dass meine Webseite auf allen Geräten gut funktioniert?
Inwiefern beeinflusst die Korrekturschleife das Ranking meiner Webseite in Suchmaschinen?
Wenn du eine laufende Webseite hast und dafür eine Korrekturschleife erstellen willst, kannst du mit einem Staging Tool arbeiten. Dabei klonst du deine Webseite heimlich, still und leise im Hintergrund und änderst vor dich hin. Wenn du fertig bist, überspielst du die alte Version mit der neuen. Das ist wirklich sehr einfach!
Wie gehe ich mit den Änderungen um, die aus einer Korrekturschleife resultieren – vor allem, wenn umfangreiche Anpassungen notwendig sind?
Schau dir an, was ich zum Thema Relaunch geschrieben habe. Das bringt dich hier wohl am meisten weiter. Da habe ich einen Stufen Plan erstellt.
Dabei kannst du mit einem Staging Tool arbeiten. Dabei klonst du deine Webseite heimlich, still und leise im Hintergrund und änderst vor dich hin. Wenn du fertig bist, überspielst du die alte Version mit der neuen.
Wie finde ich das richtige Gleichgewicht zwischen Perfektionismus und pragmatischer Umsetzung?
Welche Maßnahmen sollte ich ergreifen, wenn ich trotz mehrerer Korrekturschleifen nicht die gewünschten Ergebnisse erziele?
Inwiefern können Kommentarsysteme direkt auf der Webseite zur effizienteren Korrektur beitragen?
Ich empfehle Bezahl-Tools wie SureFeedback* von den Entwicklern von Astra Theme. Da kann es sich im Zweifel lohnen, eine Lizenz für das Erstellungsjahr zu kaufen, denn du kannst direkt auf der Webseite kommentieren, was wirklich sehr geil ist!



