WordPress Maintenance Mode Plugin
Inhaltsverzeichnis
Möchtest du deine Webseite aktualisieren oder eine neue Webseite erstellen? Dafür kann ein Wartungsmodus-Plugin eine große Hilfe sein.
Du kannst ein Wartungsmodus-Plugin installieren, das verhindert, dass Besucher den Inhalt deiner Webseite sehen, während du noch daran arbeitest. Anstelle deiner Startseite sehen die Besucher nur eine von dir eingerichtete Info-Seite.
Ich bin inzwischen so weit, dass ich ein Maintenenance Plugin nur noch nach Datenschutz-Gesichtspunkten auswählen würde und da ist WP Maintenance perfekt geeignet, wenn man sich an alle Regeln hält und nichts „Dummes“ macht 😉
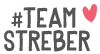
Ich nutze entweder das WordPress Plugin Maintenance von WebFactory Ltd oder den Wartungsmodus im Elementor Pro.

Definition
Wartungsmodus / Maintenance Mode / WordPress Under Construction
Im Wartungsmodus kann ein Besucher statt der Startseite nur eine speziell dafür eingerichtete Info-Seite sehen. Der Webseiten-Betreiber kann die Webseite im Hintergrund bearbeiten.
Alle Unterseiten sind für Besucher im Wartungsmodus nicht sichtbar und auch mit Verlinkung nicht klickbar. Die meisten Plugins erzeugen in dem Fall einen 404 Fehler.
- Möglichkeit, Farben, Text und Hintergründe zu ändern
- Anmeldeformular, Kontaktformular und Timer
- Enthaltene Landing Page Templates
- Funktioniert mit jedem WordPress Theme
- SEO-Optionen für 503 HTTP-Header-Antwort
- Du kannst URLs von der Wartung ausschließen, dies ist besonders praktisch, wenn du deine WordPress Login URL geändert hast
Vorteile / Nachteile
Du kannst deine Webseite in Ruhe erstellen / bearbeiten
Farben, Text und Hintergründe (auch Fotos) frei wählbar
kompatibel zu jedem WordPress Theme (zum Beispiel Astra-Theme)
Extrem einfach in der Handhabung.
Möglichkeit, URLs auszuschließen (für Login-Seite oder Impressum und Datenschutz)
jedes zusätzliche Plugin muss mit geladen werden und verlangsamt deine Seite
Es gibt etliche Einstellungsmöglichkeiten, die nicht DSGVO-konform sind (ohne Hinweis)
Sehr penetrante Werbung ohne X rechts oben. Erweckt den Eindruck, dass es ohne Kauf nicht weitergeht.
Preis
Bei dem Plugin handelt es sich um ein sogenanntes Freemium-Modell. Du kannst also mit der kostenlosen Version starten und dich für eine Pro Version entscheiden, wenn du die Funktionen brauchst.

Kostenlos
Du kannst Maintenance über Plugins => installieren kostenlos herunterladen.

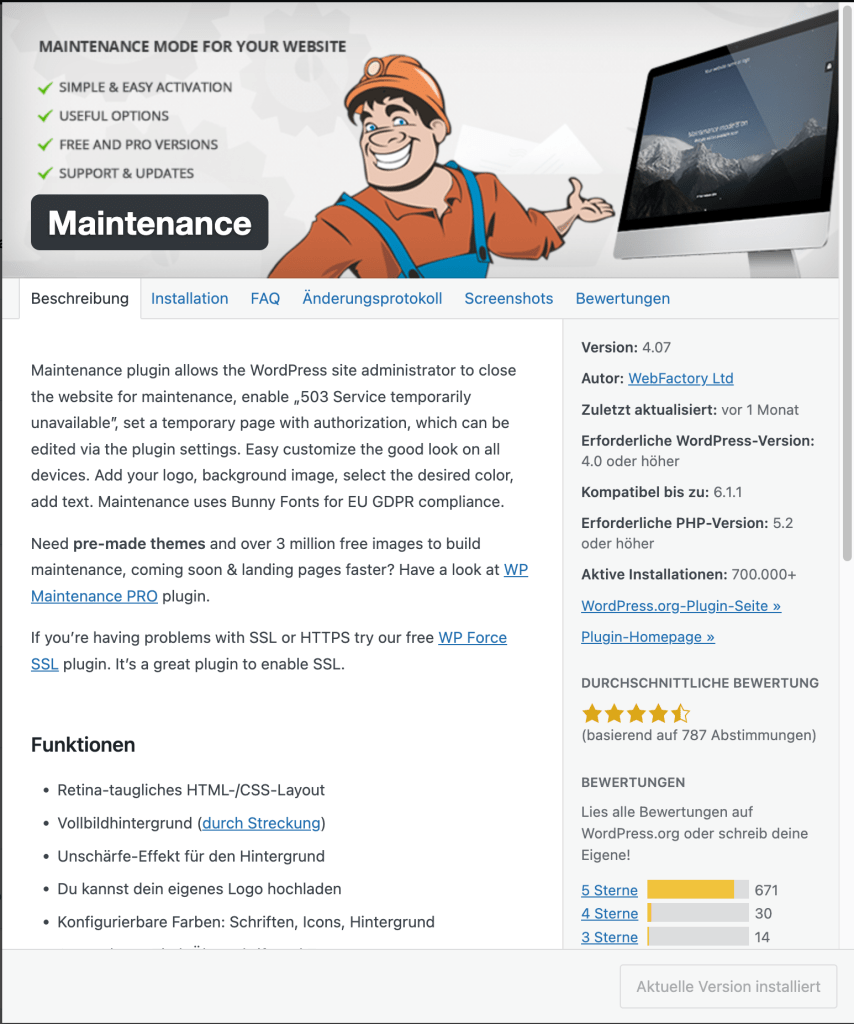
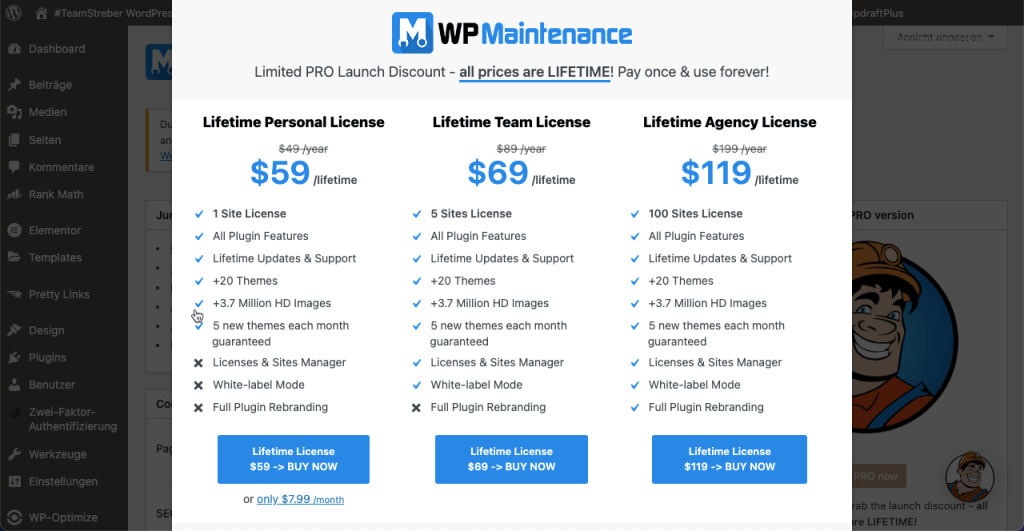
Personal Lifetime
In der Pro Version kostet Maintenance 59$ für 1 Webseite.
Team Lifetime
In der Pro Version kostet Maintenance 69$ für 5 Webseiten.
White Label ist möglich.
Agency Lifetime
In der Pro Version kostet Maintenance 119$ für 100 Webseiten.
White Label und Rebranding ist möglich.
Newsletter abonnieren
Wenn dir der Artikel gefällt, dann abonniere doch meinen Newsletter.
Ich lese für dich den langweiligen DSGVO Mist und erzähle dir nur das, was du wirklich wissen musst.
Außerdem erfährst du immer, wenn ich neue Tools teste oder Anleitungen erstelle.
Einrichtung: WordPress Under Construction Einstellen
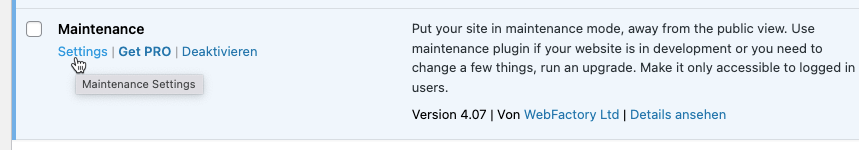
Unter Plugins => Installieren findest du das Plugin, wenn du nach Maintenance suchst.



Nach der Installation kommst du über das Pluginverzeichnis ins Menü von WP Maintenance.

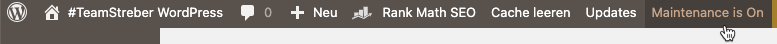
Du kannst natürlich auch über die obere Werkzeugleiste gehen.

Dann kommt allerdings erst mal Werbung. Bzw. die Möglichkeit, die Pro Version zu kaufen.

Der Screen hat weder einen Hinweis auf die kostenlose Version, noch ein X rechts oben, um den Bildschirm zu schließen. So kann an als ungeübter User schnell den Eindruck haben, dass es hier ohne den Kauf einer Lizenz nicht weitergeht. Einfach ESC drücken.
Wir gehen die Einstellungen mal nacheinander zusammen durch.
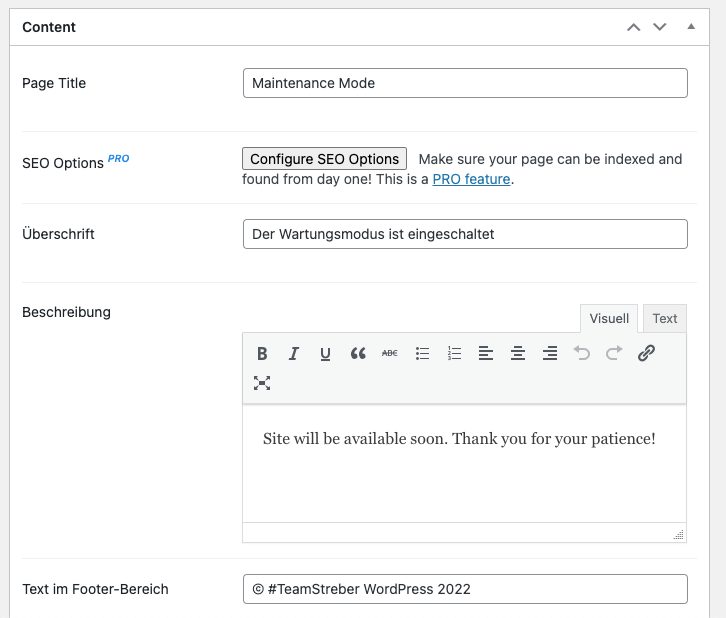
Content
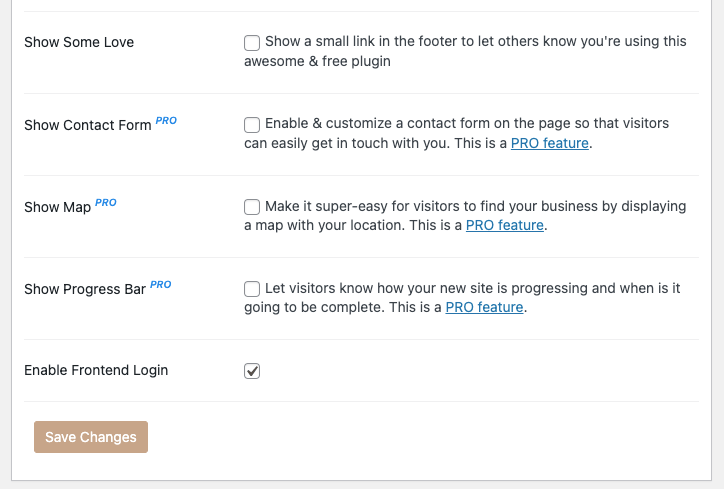
In den Content-Einstellungen kannst du die Texte deiner Maintenance-Seit eingeben.

In der Pro-Version hast du zusätzlich die Möglichkeit, SEO Optionen individuell zu konfigurieren.
Du kannst (ähnlich wie bei Rank Math oder Yoast) deine Meta Description individuell einstellen. Ob man das wirklich für eine Maintenance Page braucht, muss man aber individuell beurteilen. Mit den meisten neuen Seiten im Coming Soon Modus wirst du eher nicht ranken. Das wäre tatsächlich herrlich. Das schaffen ja viele mit der fertigen Seite nicht.

In der Pro Version kannst du außerdem ein Kontaktformular, eine Karte oder eine Progress Bar zeigen.
ACHTUNG: Sowohl das Formular, als auch die Karte können DSGVO relevant sein und dafür sorgen, dass du abgemahnt wirst. Lies dazu im DSGVO-Teil nach.
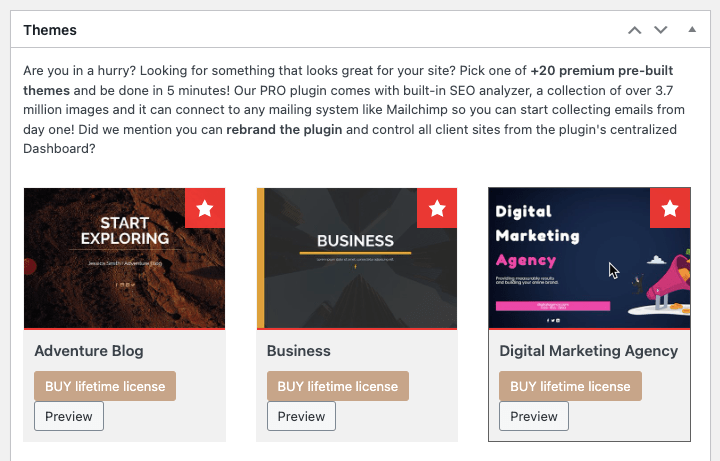
Themes
Die Themes gibt es nur in der Pro Version. Das sind eigentlich Vorlagen, die schon fix und fertig sind. Damit bist du natürlich viel schneller fertig.

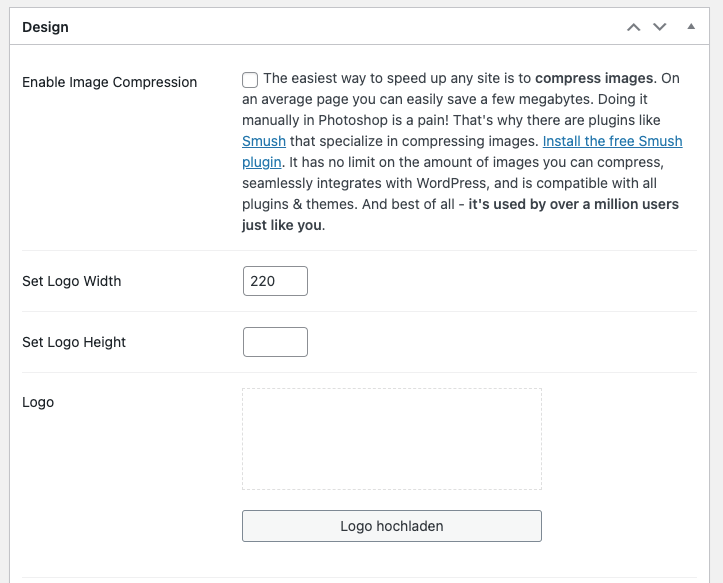
Design
Du kannst das Design deiner Wartungsmodus-Seite bis ins kleinste Detail bestimmen.

Du kannst dein Logo hochladen und die Größe genau einstellen.

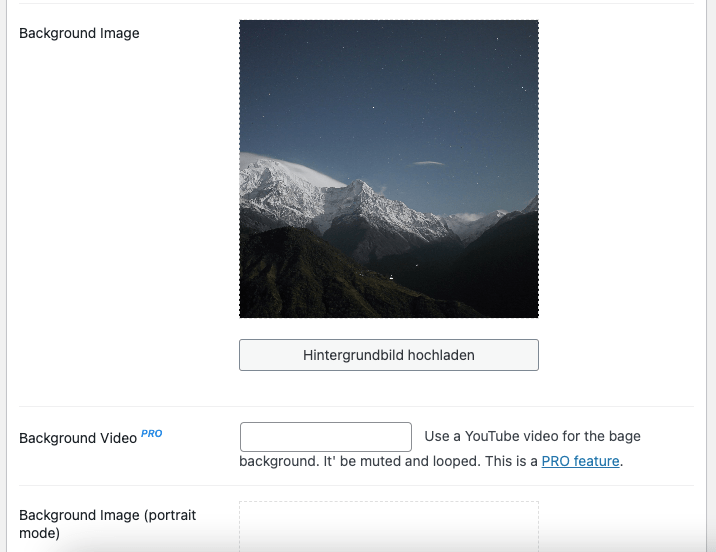
Du kannst ein Hintergrundbild hochladen. In der Standardversion ist eine wundervolle Gebirgslandschaft. Sieht ein bisschen so aus, als ob die Webseite schläft.
Was mir als Webdesignerin besonders gefällt: Du kannst für die mobile Website dein Hintergrundbild noch mal in Hochformat hoch laden.
Gerade, wenn du Menschen mit auf dem Bild hast, macht es Sinn, den Bildausschnitt bewusst auszuwählen.


Auf dem zweiten Bild ist es gar nicht so leicht, herauszufinden, dass es sich um eine Bäckerin handelt.
Du kannst deine Maintenance Mode WordPress Seite auch ganz einfach gestalten und nur eine Hintergrundfarbe einstellen.

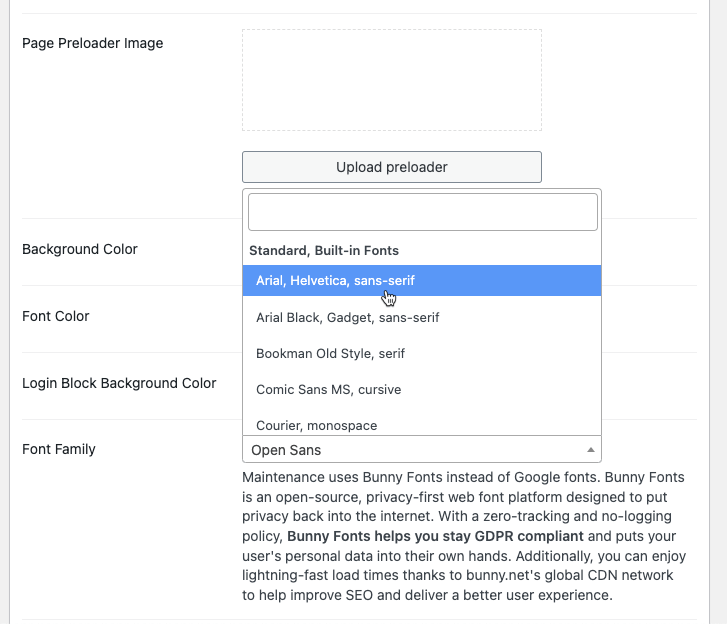
Auch die Schriften können eingestellt werden. Am sichersten bist du, wenn du eine Standard-Schrift wählst. Dabei handelt es sich nämlich um Schriften, die nicht von Google geladen werden. Die sind 100% DSGVO konform und damit kannst du nicht abgemahnt werden.

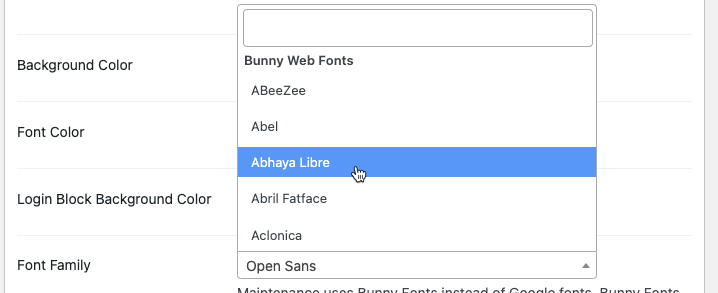
Wenn du „deine“ Schrift wählen willst, dann wird die in dem Fall von Bunny Web Fonts geladen. Zu den Bunny Fonts schreibe ich noch etwas im DSGVO Teil.

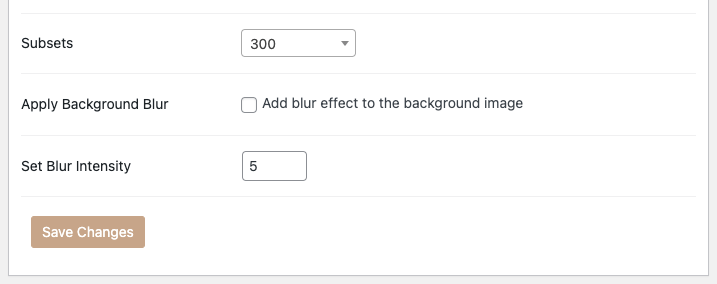
Am Ende kannst du noch entscheiden, ob dein Hintergrund unscharf sein soll (Blur).

Webseiten erstellen, die verkaufen
In den letzten Jahren habe ich unzählige Webseiten gemeinsam mit Kunden erstellt.
Die Grundlage war immer dieses Buch.
Weil es der perfekte rote Faden für dein Webseiten-Projekt ist. Ausführlich genug, um deine Webseite zu erstellen, aber eben keine 1000-Seiten-Beschäftigungstherapie. Denn du willst ja nicht Webdesigner werden.
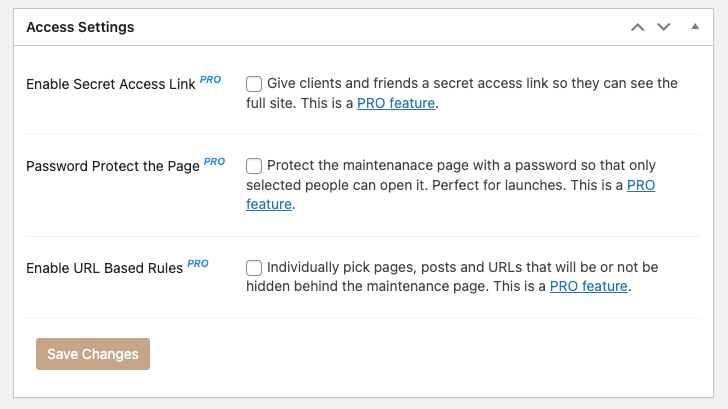
Access Settings
Die Access Settings kannst du nurnutzen, wenn du dich für die Pro Variante entschieden hast.
Der Secret Acces Link ist perfekt, wenn du als Webdesigner für Kunden eine Webseite erstellst und die so überhaupt nicht bereit sind, sich selbst einzuloggen.

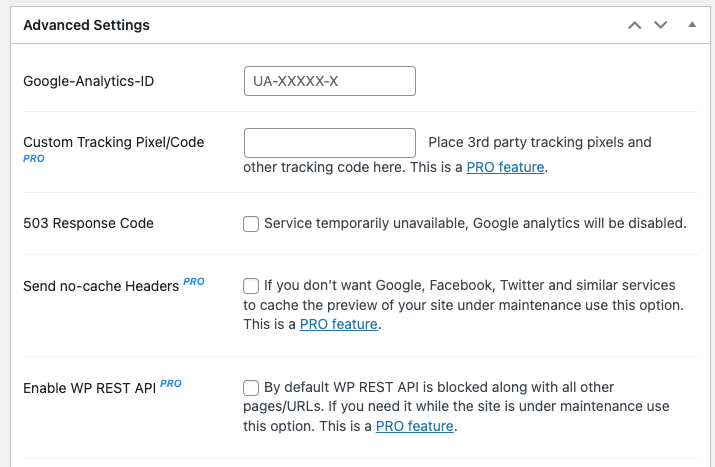
Advanced Settings
Hier kannst du deine Google Analytics ID eingeben. Damit kommst du direkt in die DSGVO Hölle (Details dazu im DSGVO Kapitel).

Du kannst den Statuscode 503 (Service Unavailable) aktivieren, um die Crawler der Suchmaschinen (also von Google) vorübergehend davon abzuhalten, deine Seite zu crawlen. Vor allem, wenn deine Webseite schon rankt, ist der 503 Code perfekt. Der Code sagt aus, dass deine Seite gerade gewartet wird und verschafft dir etwas Zeit, bevor du deine Rankings verlierst, weil deine Seite nicht perfekt ist.
Bei Yoast findest du einen Blogartikel über die Wichtigkeit der 503 Mitteilung vor allem unter SEO GEsichtspunkten.
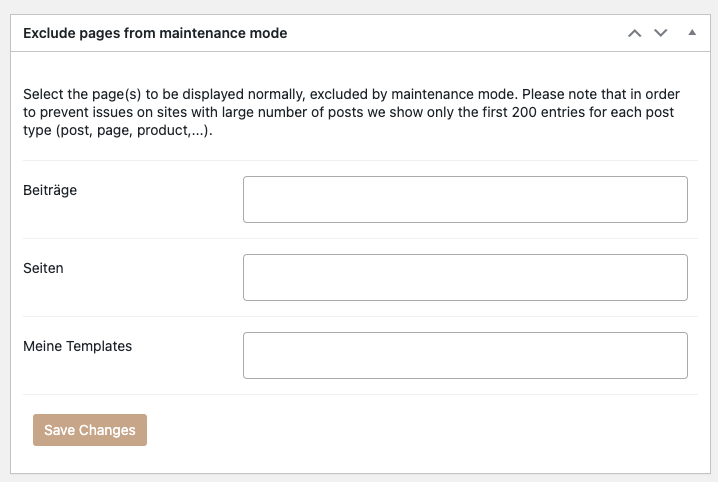
Exlcuded Pages
Das ist definitiv eine meiner Lieblings-Funktionen.
Gerade, wenn du das Plugin wirklich nutzt, um deine Seite zu überarbeiten und du aktive Social Media Kanäle hast, für die du auch während der Webseiten-Bearbeitung ein Impressum und einen Datenschutz-Text brauchst.
In dem Fall kannst du die Seiten „Impressum“ und „Datenschutz“ ausschließen und auch auf deiner Maintenance Vorlage verlinken.

WordPress Seite offline stellen
Deinen WordPress Maintenance Mode zu aktivieren ist mit WP Maintenance wirklich einfach. Wenn du alle Einstellungen vorgenommen und das Plugin eingerichtet hast, gibt es dafür nur einen Schalter.
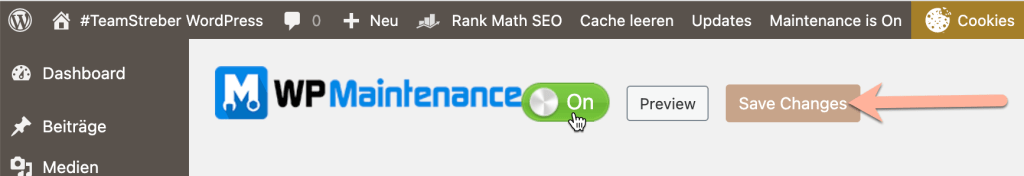
Dazu kannst du in der oberen Menüleiste einfach Maintenance auswählen.

Und danach den WP Maintenance Mode einschalten, um deine WordPress seite offline zu nehmen.

Speichern bitte nicht vergessen.
Am Ende unbedingt prüfen, ob deine WordPress Maintenance Mode Website Google Fonts nutzt*, oder nicht.
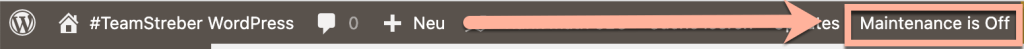
WordPress Maintenance Mode deaktivieren
Dazu kannst du in der oberen Menüleiste einfach Maintenance auswählen.

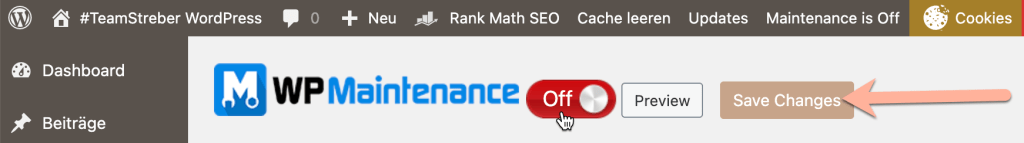
Und danach den WP Maintenance Mode ausschalten.

Speichern bitte nicht vergessen.
Support
Den Support des Plugins habe ich tatsächlich noch nie angeschrieben. Dazu kann ich leider nichts sagen.
Integrationen
Smush Plugin
Unter Design gibt es die Möglichkeit, die Bildgrößen mit dem Smush Plugin zu verringern.
Google Analytics
In den Advanced Settings kannst du deinen Analytics Code eingeben (ich empfehle es nicht, bitte lies dazu den DSGVO Teil).
DSGVO
Wie datenschutzkonform ist das WordPress Maintenance Plugin?
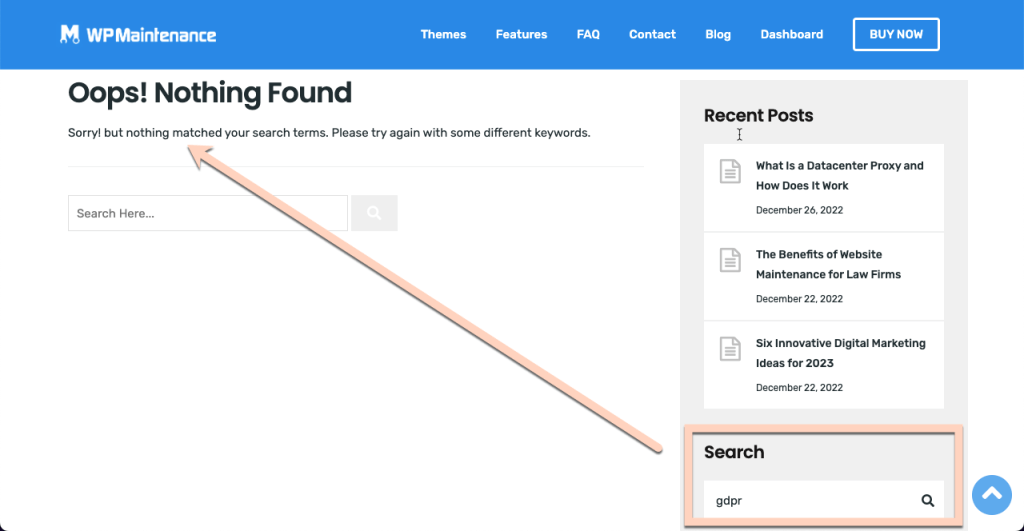
Einen ersten Hinweis ergibt das Suchergebnis von der WP Maintenance Seite:

Zu GDPR wurde tatsächlich nichts gefunden. Sieht jetzt erst mal schlimmer aus, als es ist. Das Plugin ist definitiv DSGVO konform nutzbar.
Es kommt tatsächlich ganz darauf an, wie du es eingestellt hast. Ich will dir heute ein paar Fallstricke aufzeigen.
Impressum / Datenschutz
Gerade, wenn du das Plugin wirklich nutzt, um deine Webseite zu bearbeiten, dann musst du dir darüber im Klaren sein, dass dein Impressum und dein Datenschutz-Text für diese Zeit nicht online sind. Das ist vor allen Dingen dann bedenklich, wenn du weiterhin Newsletter schreibst oder Social Media Kanäle bespielst, die in Deutschland genauso der Impressumspflicht und dem Datenschutz unterliegen.
Es ist also immens wichtig, die Advanced Settings dazu zu nutzen, dein Impressum und Datenschutz auszuschließen.
Google Fonts / Bunny Fonts
Ich empfehle das Plugin hauptsächlich deshalb, weil es die Möglichkeit gibt, Systemschriften auszuwählen (was ich dringen empfehle). Das haben die meisten Maintenance Plugins nicht.
Wenn Google Fonts auf einer Webseite (oder im Maintenance Plugin) genutzt werden, wird jedes Mal die Verbindung zum Google CDN Server in den USA aufgebaut. Das ist nicht DSGVO-konform.
Das Plugin nutzt Bunny Fonts.
Der CDN Dienst bunny.net hat seine Server in der Slowakei (EU). Dort kannst du alle Google Fonts herunterladen, wenn du dich kostenlos auf https://fonts.bunny.net/ registrierst.
Dadurch wird nur eine direkte Verbindung zum Server von bunny.net aufgebaut (Sitz in EU) und Google ist nicht mehr involviert. Auf der Seite von Bunny Fonts steht (ich übersetze das für dich):
„Übernimm die Kontrolle über die Daten deiner Nutzer. Mit einer Zero-Logging-Politik und streng europäisch ausgerichteten Systemen behält Bunny Fonts die PII-Daten deiner Nutzer/innen für sich und hilft dir, die Entwicklung zu vereinfachen und die DSGVO einzuhalten.
- Keine Datenweitergabe
- DSGVO-konform
- Entwickelt und gehostet in Europa (Slowakei, EU)“
Kann man machen. Aber unter uns: Wenn du das Plugin OMGF nutzt, kannst du deine Google Fonts einfach auf deiner Seite einbetten und bist auch DSGVO-konform komplett ohne dich dafür in der Slowakei anzumelden.
Die genauen Beweggründe von Bunny.net sind mir natürlich nicht persönlich bekannt, ich vermute aber, dass sie mit dem CDN für die Fonts Leads für ihre anderen Services sammeln. Ich kann das aber nur vermuten.

Einbindung von Google Fonts prüfen
Du kannst prüfen, ob deine Webseite Google Fonts nutzt*, oder nicht.
Google Analytics
Du kannst unter Advanced Settings deinen Analytics Code eingeben, um wirklich niemanden zu verpassen, der jemals auf deiner Webseite war. Sogar, wenn deine Webseite selbst nicht da war.
Ich empfehle es ausdrücklich nicht. Denn in dem Fall trackst du deine Besucher ohne Einwilligung und das ist nicht DSGVO konform.
Es gibt keinen Hinweis darauf vom Plugin-Hersteller und auch keinen Hinweis darauf, dass in dem Fall ein Cookie Popup wie Real Cookie Banner benötigt wird, um die Einwilligung der User einzuholen.
Externe Dienste (Maps / Karten)
In der Pro Version gibt es die Möglichkeit, ein Karten einzubetten.
Der bekannteste Dienst dafür ist Google Maps. Der zieht Daten, sobald man auch nur die Seite öffnet. Egal, ob man Die Karte wirklich nutzt oder nicht. Das kann ich auf keinen Fall empfehen. Einfach Finger weg!
Auch hier: Es gibt keinen Hinweis darauf vom Plugin-Hersteller und auch keinen Hinweis darauf, dass in dem Fall ein Cookie Popup wie Real Cookie Banner benötigt wird, um die Einwilligung der User einzuholen.
Kontaktformular
In der Pro Version gibt es die Möglichkeit, ein Kontaktformular einzubauen.
Spätestens jetzt verarbeitest du Daten und brauchst zwingend einen Datenschutztext.
Auch hier: Es gibt keinen Hinweis darauf vom Plugin-Hersteller und auch keinen Hinweis darauf, dass in dem Fall ein Cookie Popup wie Real Cookie Banner benötigt wird, um die Einwilligung der User einzuholen.
Praxistext – Under Construction Website vom Webdesigner
Für mich als Webdesignerin hat sich das Plugin im Praxistext mehr als bewährt.
ich nutze es häufig und gern für Kundenwebseiten, weil es einfach ist und selbsterklärend an und ausgeschaltet werden kann.
Mein Tipp: Minimale Ausstattung, maximal DSGVO-konform.
Ich nutze das Plugin oft und erstelle für die Maintenenance Seite eine ganz schlichte Version.
Nur mit einem farbigen Hintergrund in den Corporate Design Farben meines Kunden und setze mit einer sehr neutralen Systemschrift einen Text für die Maintenance oder Coming-Soon Seite auf.
Ich verknüpfe nichts und bette nichts ein.
Dafür ermögliche ich aber, direkt Kontakt aufzunehmen über eine E-Mail-Adresse oder eine Telefonnummer.
Impressum und Datenschutz sind entweder direkt mit auf dieser Seite aufgeführt (einfach untendrunter als Text) oder verlinkt (mit der Advanced Einstellung vom Maintenance Mode ausgeschlossen).
Am Ende unbedingt prüfen, ob deine Webseite Google Fonts nutzt*, oder nicht.
Alternativen
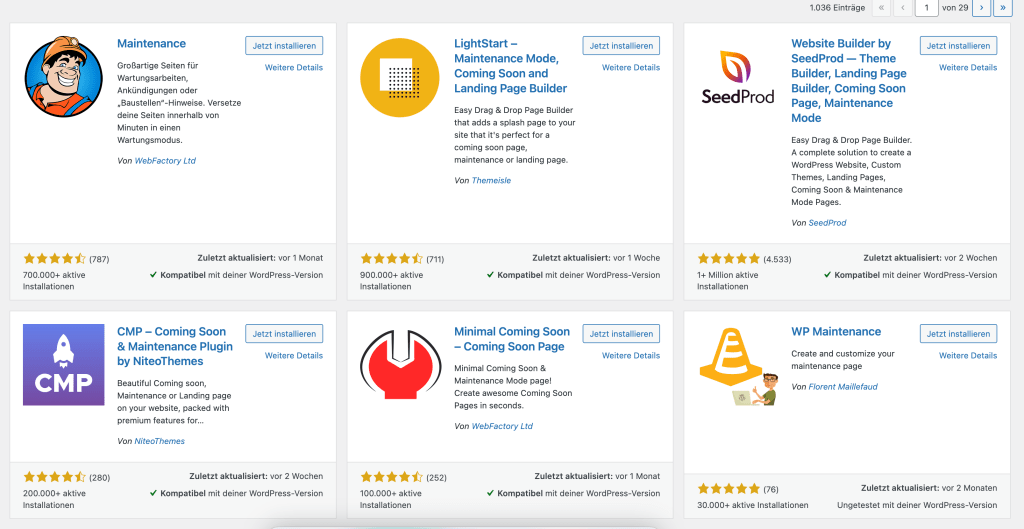
Es gibt aber jeder Menge Maintenance Plugins im Plugin-Verzeichnis auf WordPress.org.

Ich habe etliche davon getestet und halte sie nicht für geeignet, weil sie entweder zwingend einen eignen Pagebuilder installieren (kompletter Quatsch) oder Google Fonts nutzen (Abmahngefahr).
Elementor Pro Wartungsmodus
Alternativ nutze ich gern den Wartungsmodus in Elementor Pro.
Fazit
Früher war einfach mehr Lametta!
Durch die DSGVO ist schon so etwas Einfaches wie das Einstellen des Wartungsmodus zum Spießrutenlauf geworden, weil die meisten Plugins tatsächlich von US-Entwicklern stammen und die sich ziemlich sicher darüber tot lachen, dass wir keine Google Fonts nutzen, weil irgendeine Behörde das unpassend findet.
Der Wartungsmodus hat definitiv seine Berechtigung, aber es ist eben nicht so wie früher, dass man da einfach ein Plugin drauf schmeißt und das war’s.
Ich bin inzwischen so weit, dass ich ein Maintenenance Plugin nur noch nach Datenschutz-Gesichtspunkten auswählen würde und da ist WP Maintenance perfekt geeignet, wenn man sich an alle Regeln hält und nichts „Dummes“ macht 😉
Das könnte dich auch interessieren...
- All
- Bloggen
- Buch
- Coaching
- DSGVO
- Elementor
- Newsletter
- Online Kurse
- Podcast erstellen
- Podcastfolge
- Praxisbeispiele
- SEO
- Strategie
- Tools
- Verkaufen
- Verkaufsprozess
- WordPress
Elementor Pagebuilder: Der beste Pagebuilder
easyfeedback: DSGVO-konformes Umfragetool
Website Relaunch Deutsch: Checkliste und Praxistipps
Alternative zu Calendly: Sekretariatsservice

Ich bin Mareike Schamberger: Die Frau hinter #TeamStreber.
Ich bin Webdesignerin, Autorin und Expertin für das strategische Verkaufen im Internet mit über 15 Jahren Berufserfahrung.
Wenn es darum geht, die DSGVO auf deiner Webseite alltagstauglich umzusetzen, bist du hier richtig! Statt aufzuzählen, was alles nicht geht, teste ich Tools und suche Lösungen, die in der Praxis funktionieren.
Ich liebe es, Webseiten zu erstellen, die verkaufen. Deshalb habe ich dazu auch ein Buch geschrieben.
Werbehinweis (Links mit Sternchen*)
Achtung: Affiliate-Link. Wenn du das verlinkte Produkt kaufst, bekomme ich eine Provision. Für dich ändert sich nichts am Preis. Nur für’s Protokoll: Ich stelle hier nur Produkte vor, die sich für mich in der Praxis bewährt haben.
Willst du eine Webseite, die verkauft?
Dazu brauchst du Kunden!
Abonniere meinen kostenlosen Newsletter mit exklusiven Tipps und Angeboten rund um „Webseiten, die verkaufen“, Kundengewinnung, Verkaufsprozesse und Online-Marketing.
Als Willkommens-Geschenk erhältst du mein E-Book „10 Gesetze für Webseiten die verkaufen“.
*Du kannst dich jederzeit mit einem Klick wieder abmelden.
Ich versende etwa 2-4 Mails im Monat. Ich analysiere meine Newsletter Kampagnen, um dir nur relevante Informationen zu senden, detaillierte Information in der Datenschutzerklärung.