Schriftart herausfinden: Die ultimative Anleitung inkl. Tool-Überischt
Inhaltsverzeichnis
Wenn du dir andere Webseiten anschaust, dann fragst du dich sicher oft: Welche Schrift ist das?
Als Webdesignerin höre ich von meinen Kunden auch oft: „ich will so eine Schriftart wie …“ Kein Problem! Denn die Schriftart, Schriftgröße und Schriftfarbe lassen sich mit wenigen Klicks unkompliziert ermitteln.
Wie kann ich die Schriftart identifizieren und kann ich die Schrift für meine Webseite nutzen?
Heute zeige ich dir gleich mehrere Möglichkeiten, Schriftarten zu erkennen. Mit einfachen Tools in wenigen Minuten.
Am Ende des Artikels erkläre ich noch kurz, worauf du achten musst, wenn du Schriften auf deiner Webseite nutzt, das kann nämlich teuer werden.
Schriftart herausfinden im Browser
Du kannst dazu super einfach eine Browser-Erweiterung installieren oder direkt mit deinem Internet-Browser herausfinden, welche Schriftart verwendet wird.
Chrome
Schriftarten bestimmen mit der Browser-Erweiterung WhatFont
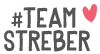
- Browser-Erweiterung WhatFont installieren.
- WhatTheFont die Schriftart ermitteln lassen.
Aber Stopp: Noch mal ganz langsam 😉
Gerade, wenn du dabei bist, deine Webseite zu erstellen (oder einen Relaunch planst) ist das perfekt. Du kannst die Erweiterung WhatFont in Chrome hinzuzufügen.

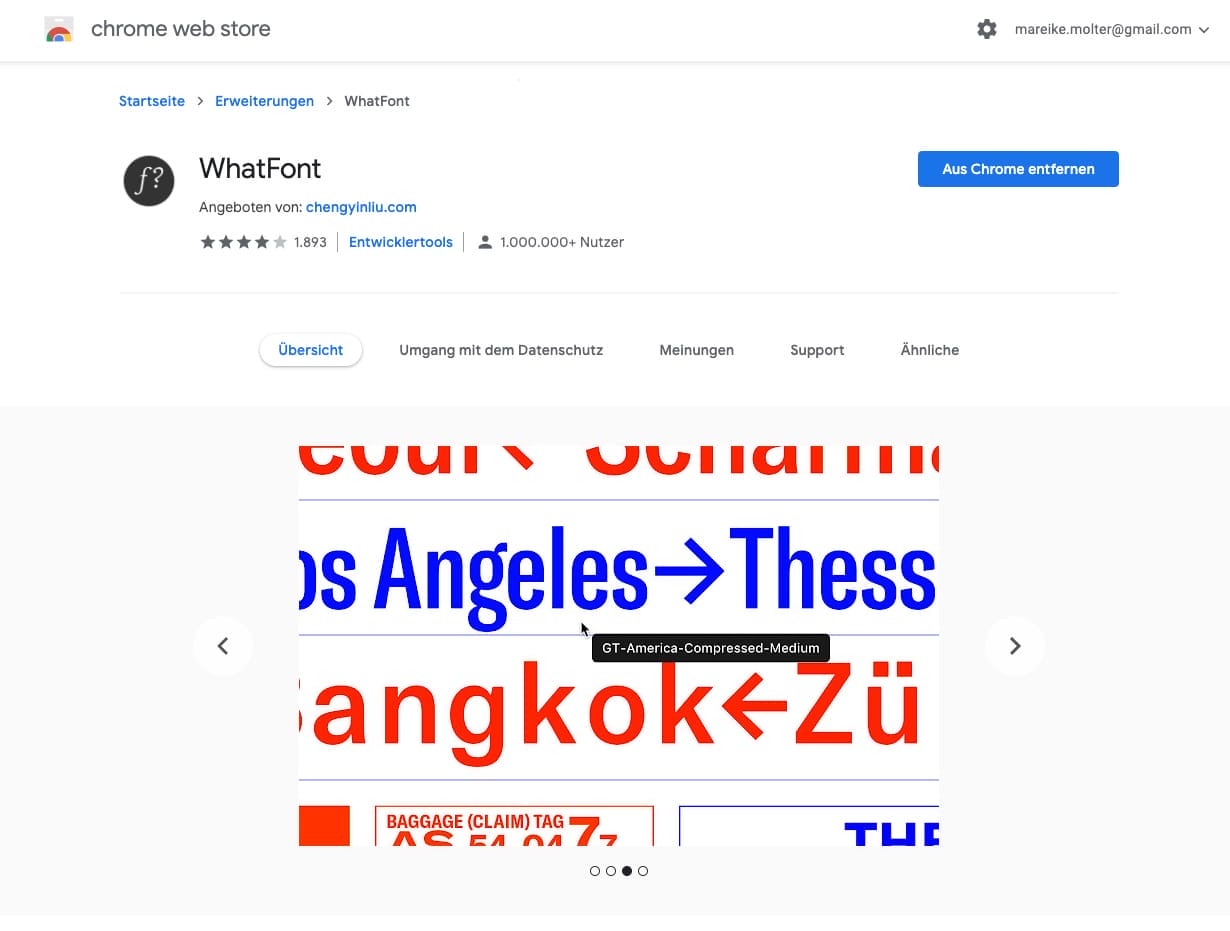
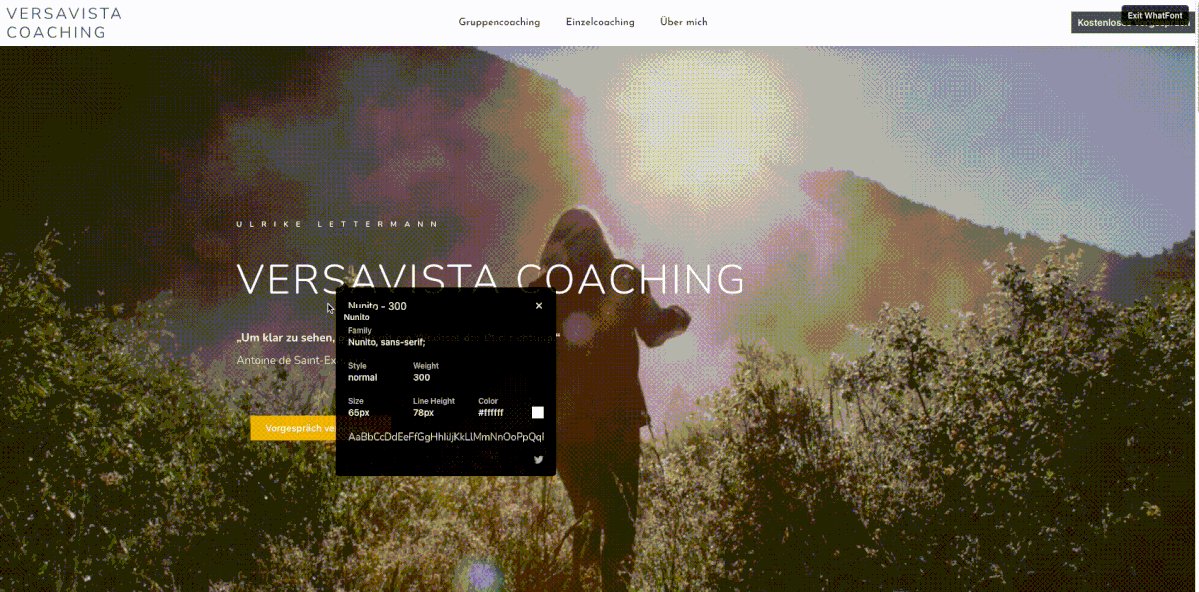
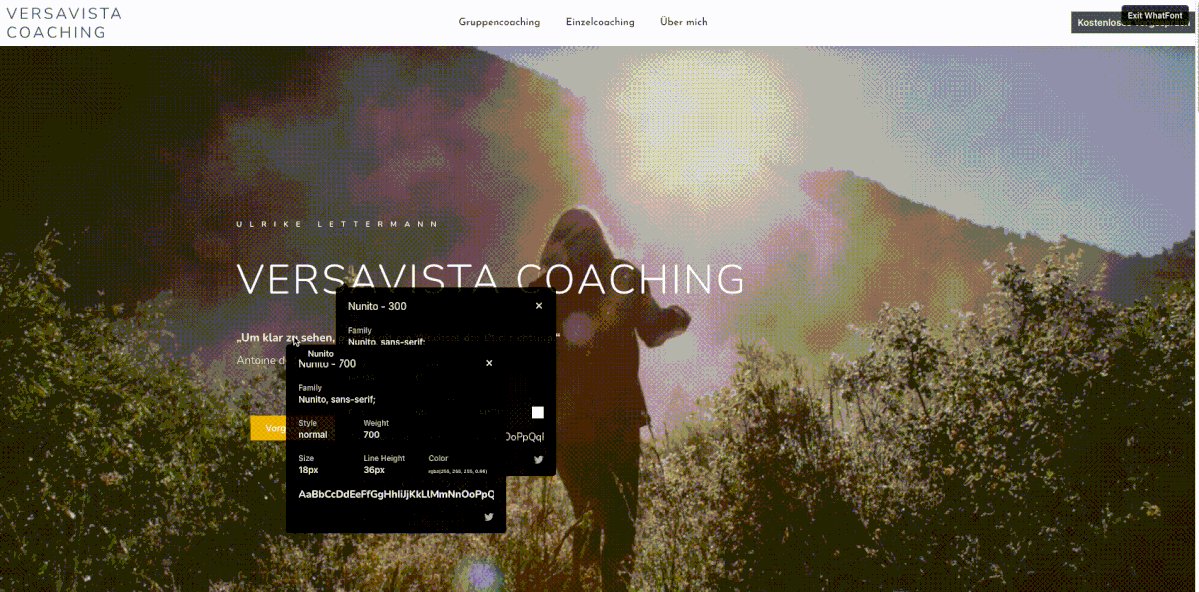
Wenn du die Erweiterung aktiviert hast, bekommst du direkt im Browser Informationen zur verwendeten Schrift (im kleinen schwarzen Kasten):

Informativ: Du bekommst die Schrift und Schriftgröße angezeigt.
Ulli von Versavista Coaching verwendet die Schriftart Nunito. Eine Google Font.
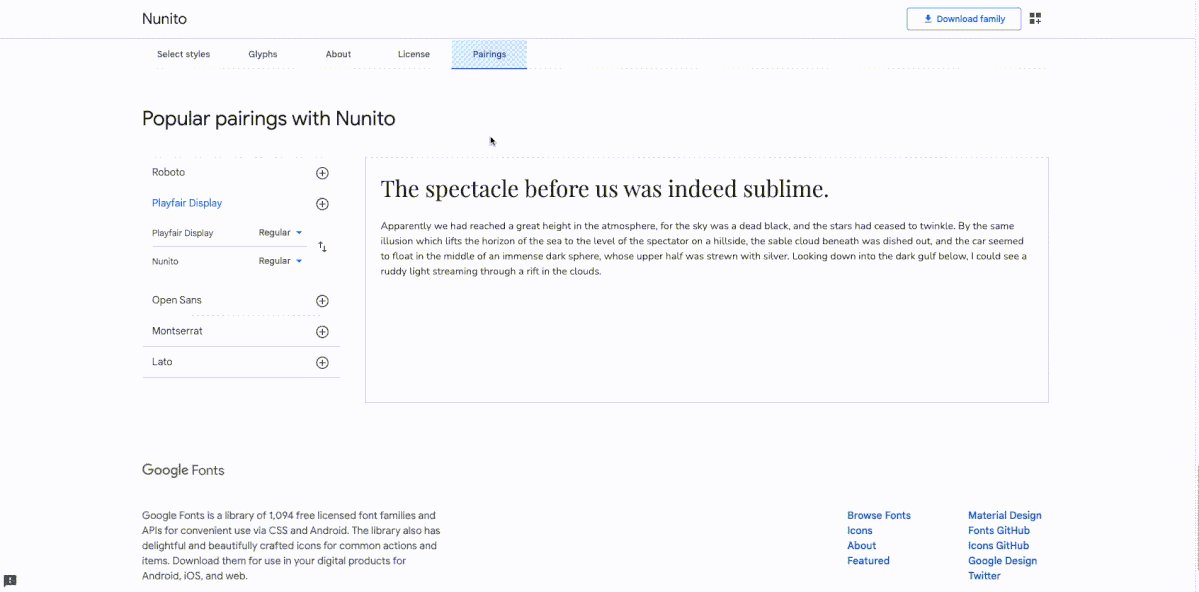
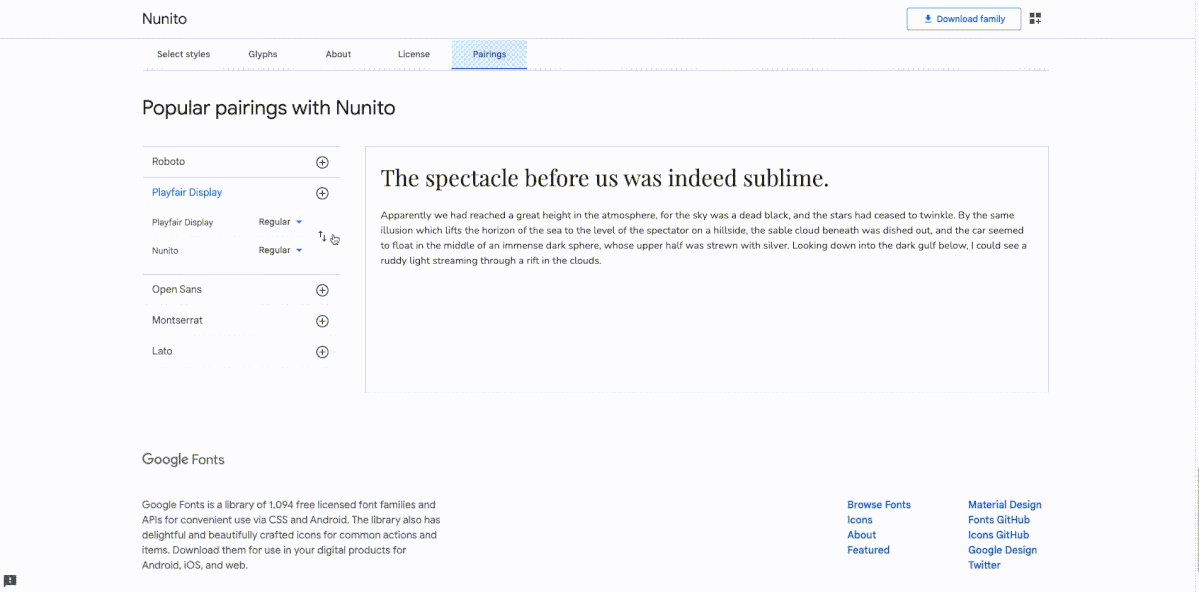
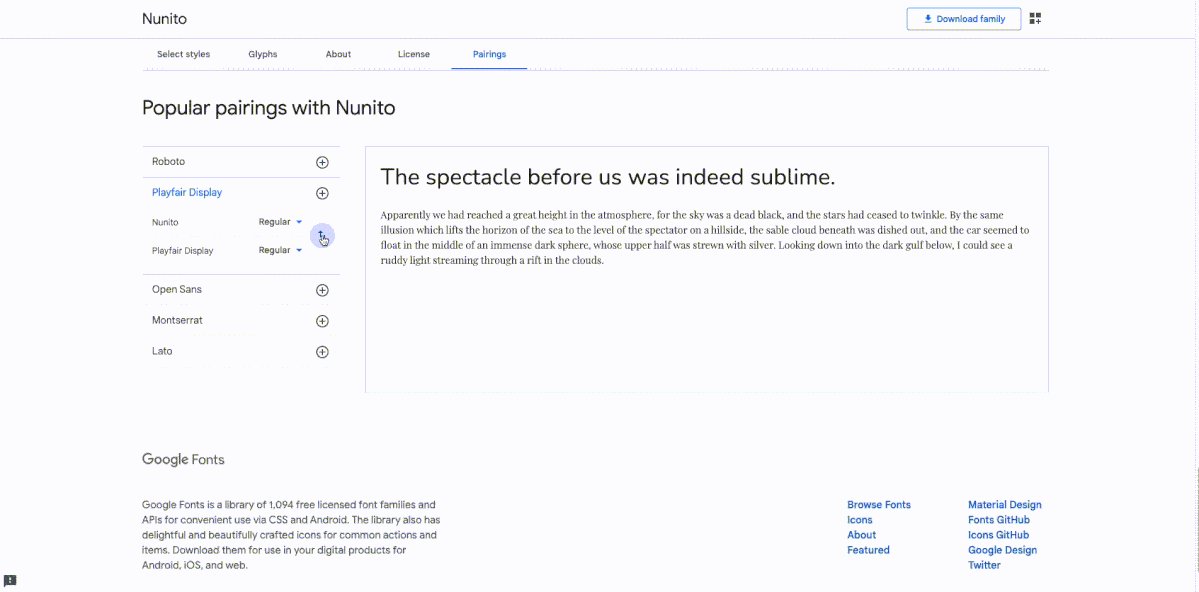
Schriftart testen bei Google Fonts
Was ich bei den Google Fonts sehr mag: Es gibt keine Probleme mit den Nutzungsrechten. Und du kannst dir direkt bei Google eine Schrift aussuchen, die sich gut kombinieren lässt.

Um die Anwendung zu beenden und wieder auf den normalen Cursor umzusteigen, klicke einfach auf das Icon von WhatFont in deiner Browser-Leiste. Damit schließt du die App.
Schriftart finden direkt im Chrome-Browser
Ist eigentlich genauso einfach. Du darfst nur keine Angst davor haben, dass Google dir den Code zu der Webseite zeigt, auf der du gerade surfst.
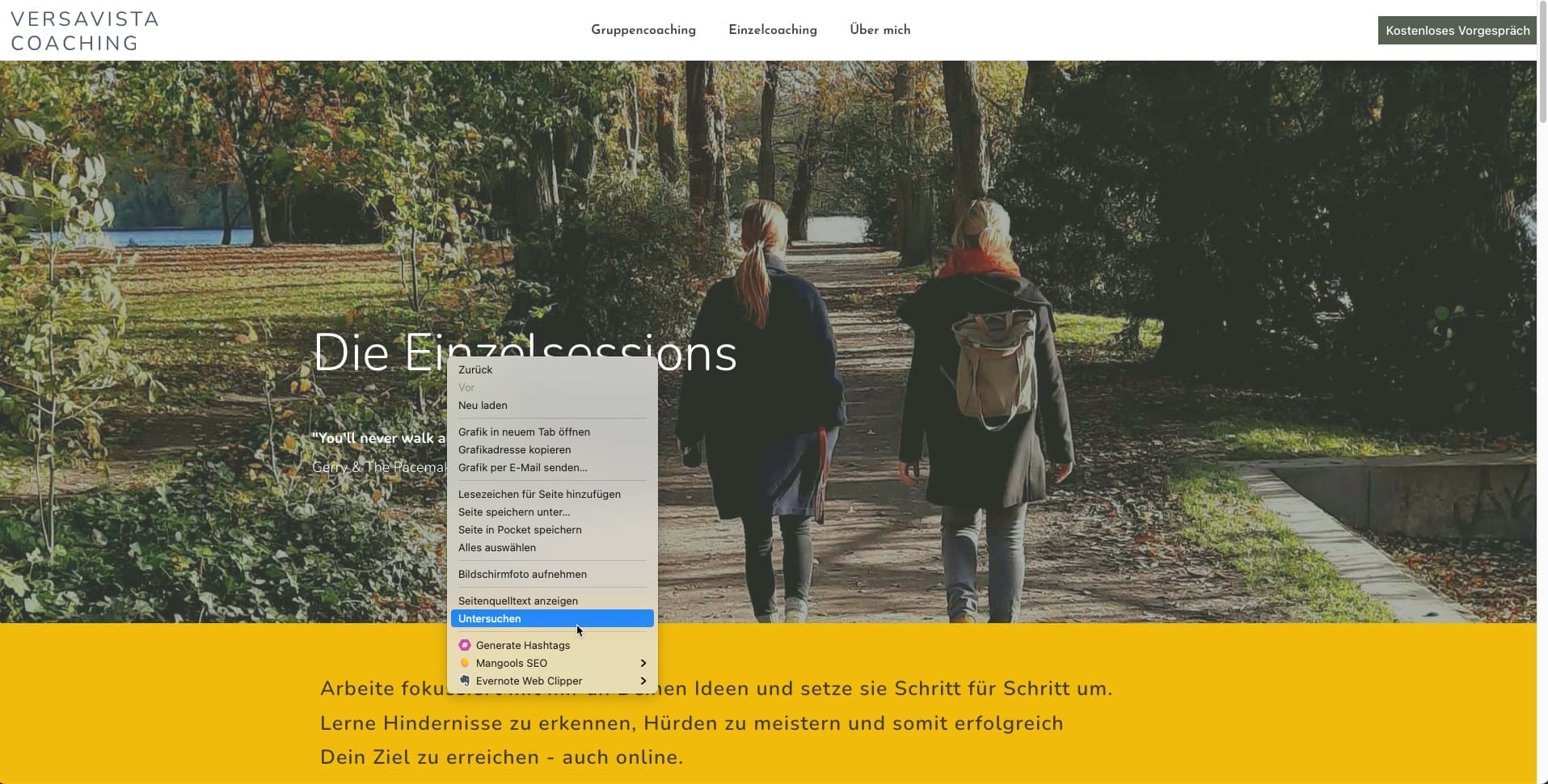
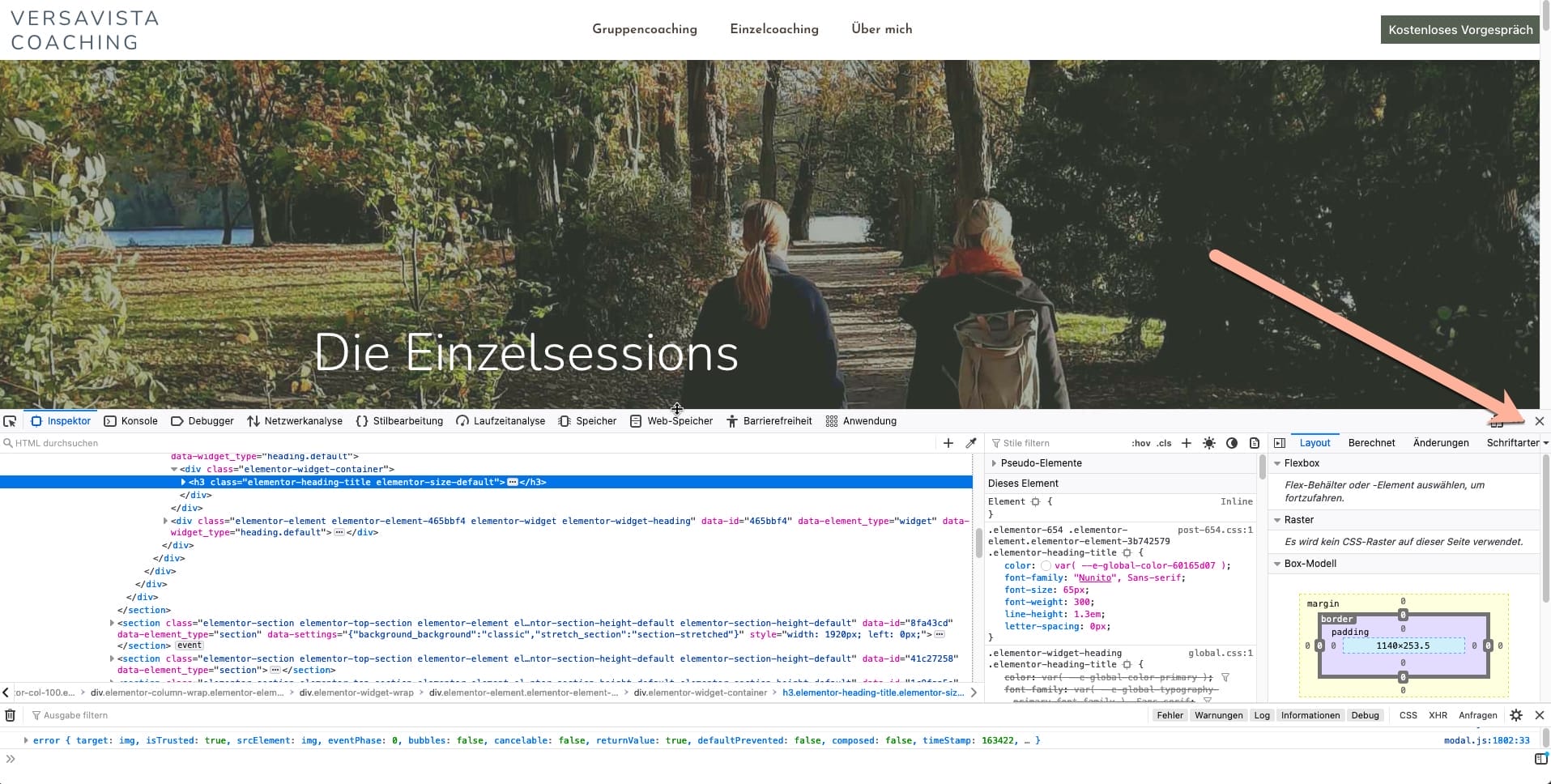
Gehe mit der Maus zu der Schrift, die du gerne herausfinden möchtest. Dann klicke auf die rechte Maustaste und wähle „Untersuchen“.
Es öffnet sich eine beängstigende Ansicht 😉

Angst haben brauchst du deswegen aber noch lange keine.
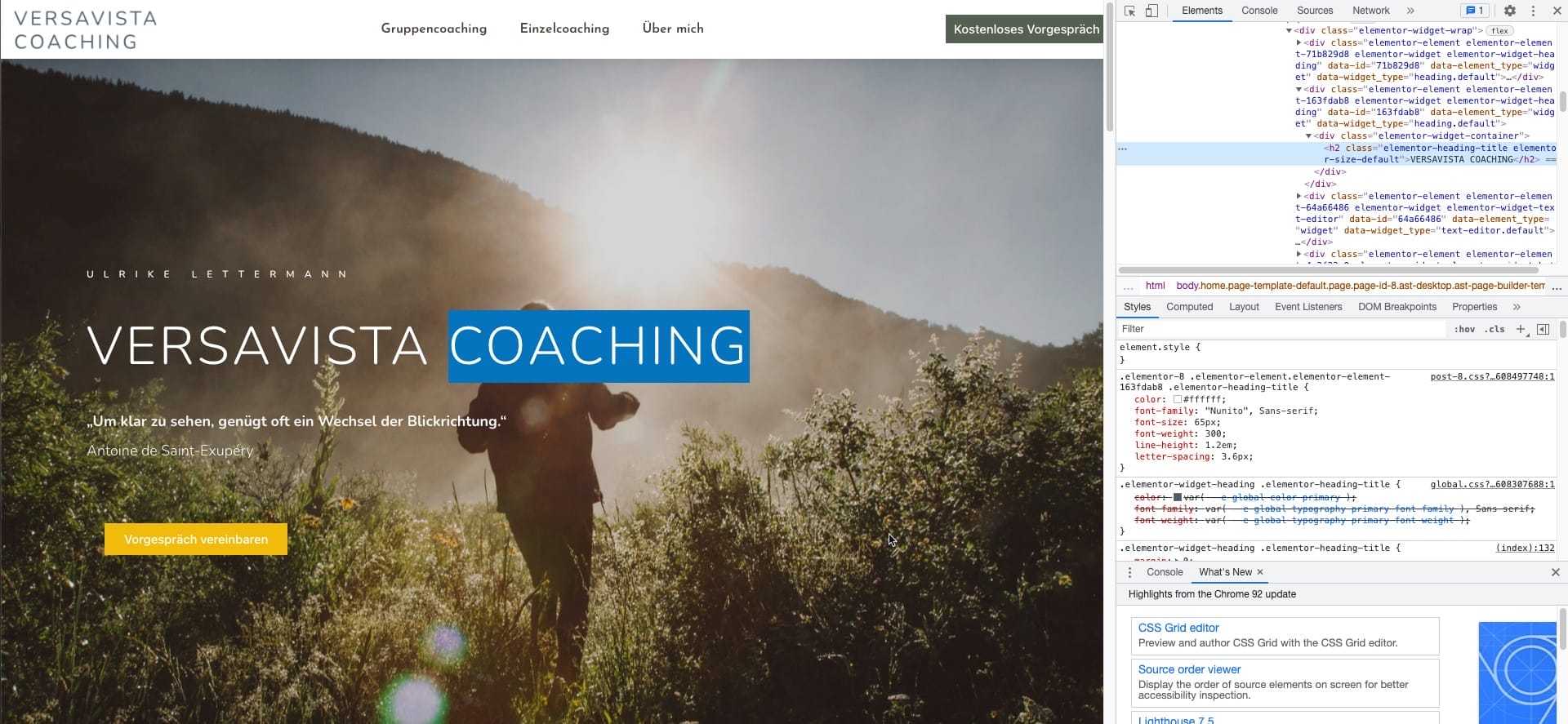
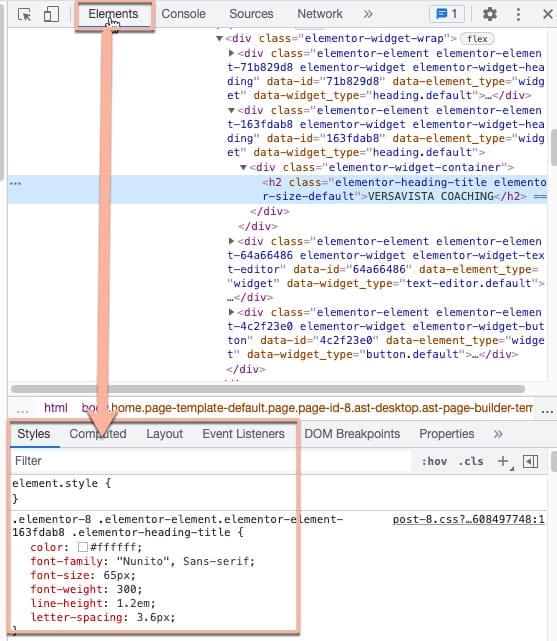
Unter Elements findest du die gleichen Informationen, die dir auch die Browser-Erweiterung zeigen würde.

Weiter unten erkläre ich auch genau, was diese Code-Schnipsel bedeuten.
Und wenn du fertig bist, die Schriftarten zu untersuchen, dann kannst du den „Untersuchen“ Modus oben rechts mit dem Kreuz wieder schließen.

Firefox
Font herausfinden direkt im Firefox-Browser
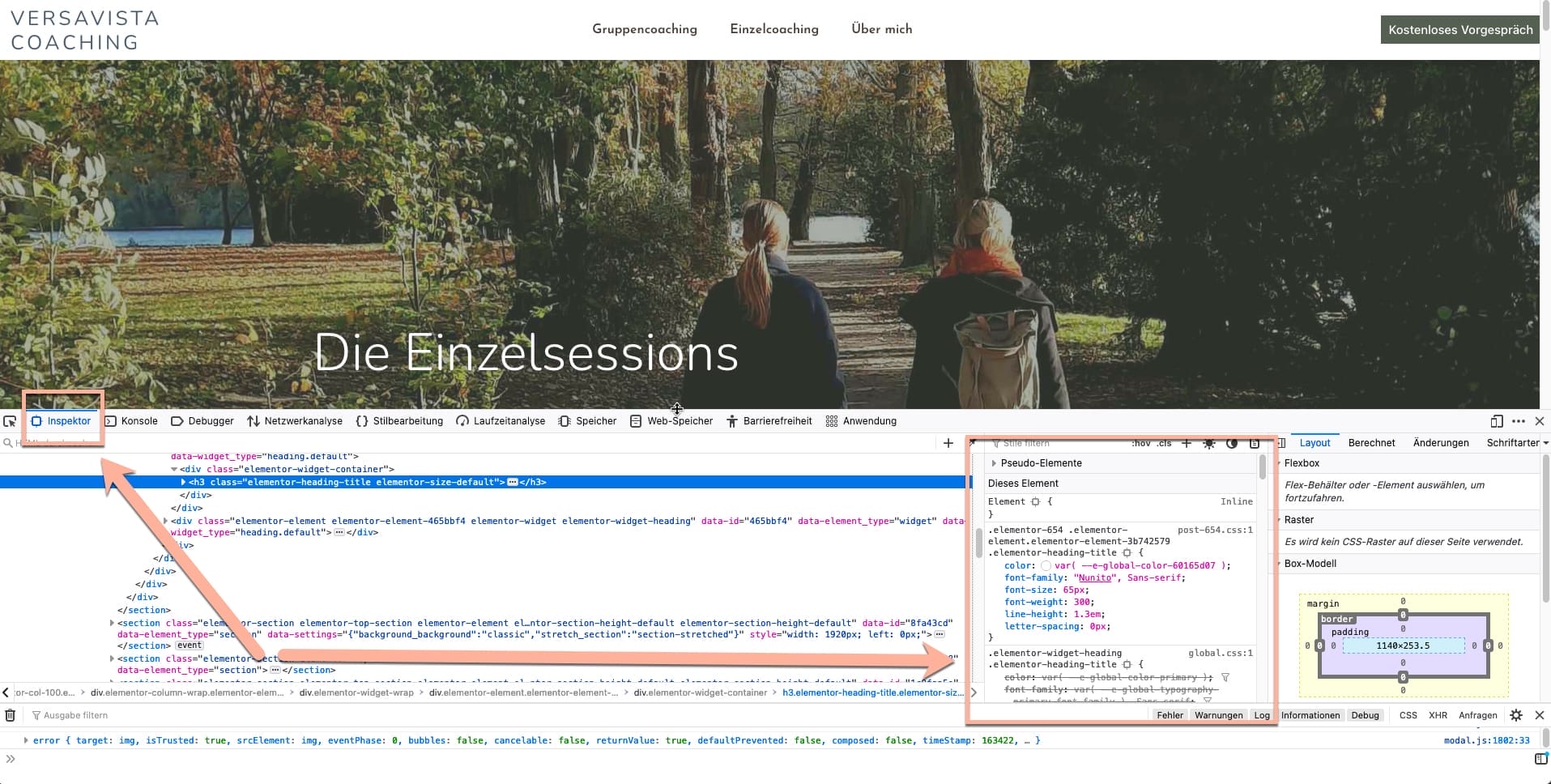
Bei Firefox kannst du genauso wie bei Google Schriftarten rausfinden. Gehe mit der Maus auf die Schrift, die dir gefällt.
Klick mit der rechten Maustaste auf diesen Text und wähle „Untersuchen“.

Unter dem Reiter „Inspektor“ findest du die Informationen zur Schrift, die du suchst.
So kannst du dann auch gleich die Stärke deiner Font identifizieren (font-weight) und die Schriftgröße messen (font-size).

Weiter unten erkläre ich auch genau, was diese Code-Schnipsel bedeuten.
Schließen kannst du die Ansicht mit dem Kreuz oben rechts.

Safari
Schriftarten erkennen mit der Erweiterung WhatFont
Die Browser-Extension WhatFont gibt es auch für Safari.

Ich habe weiter oben genau beschrieben, wie du sie nutzen kannst.
Was bedeutet der Code im Browser?
Wenn du den „Untersuchen“ Modus in deinem Browser nutzen willst, dann solltest du den Code auch verstehen können. Ich erklär dir mal die Grundlagen.

Auf Webseiten gibt es (wie in Büchern übrigens auch) Überschriften und Fließtext. Die Überschriften heißen im Internet „Heading“ (englisch für Überschrift). Weil es auch Unterüberschriften gibt, um Texte zu gliedern, kürzt man das dann ab mit „h1“ (sehr wichtige Überschrift, Titel) bis „h6“ (Unterüberschrift). Der Fließtext heißt im Internet „body“ (auch englisch).
Es ist oft so, dass die Überschriften eine andere Schriftart und/oder Farbe nutzen als der Fließtext.
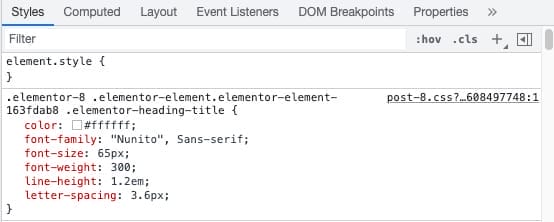
In der markierten Textzeile hast du eine h2.

Im unteren Kasten wird es spannend: Du siehst hier die font-family (Schriftart, auch wieder englisch).
So kannst du die Schriftart erkennen: „Nunito“.
In der nächsten Zeile siehst du die Schriftgröße „font-size“ (auch englisch). Die Überschrift hier ist 65px groß und so mitteldick. „font-weight“ geht oft von 100 (sehr feine Linien) bis 600 (fett gedruckt).
Der Zeilenabstand oder „line-height“ ist 1.2em. Die Zeilen sind also nicht ganz so eng abgebildet.
Leerraum zwischen den Zeichen oder „letter-spacing“: hier 3.6px. Die Schrift ist also etwas gestreckt.
Die Farbe ist übrigens auch angegeben „color“. Ganz oben und mit Hex-Code.
Jetzt weißt du schon ganz schön viel über die Schriftart, die du gesucht hast.
Als Bild / Vom Bild oder PDF
Wenn du ein Bild oder PDF hast und eine Schrift erkennen willst, dann kannst du die Web-App WhatThe Font nutzen. Dazu musst du keine Browser-Erweiterung installieren.
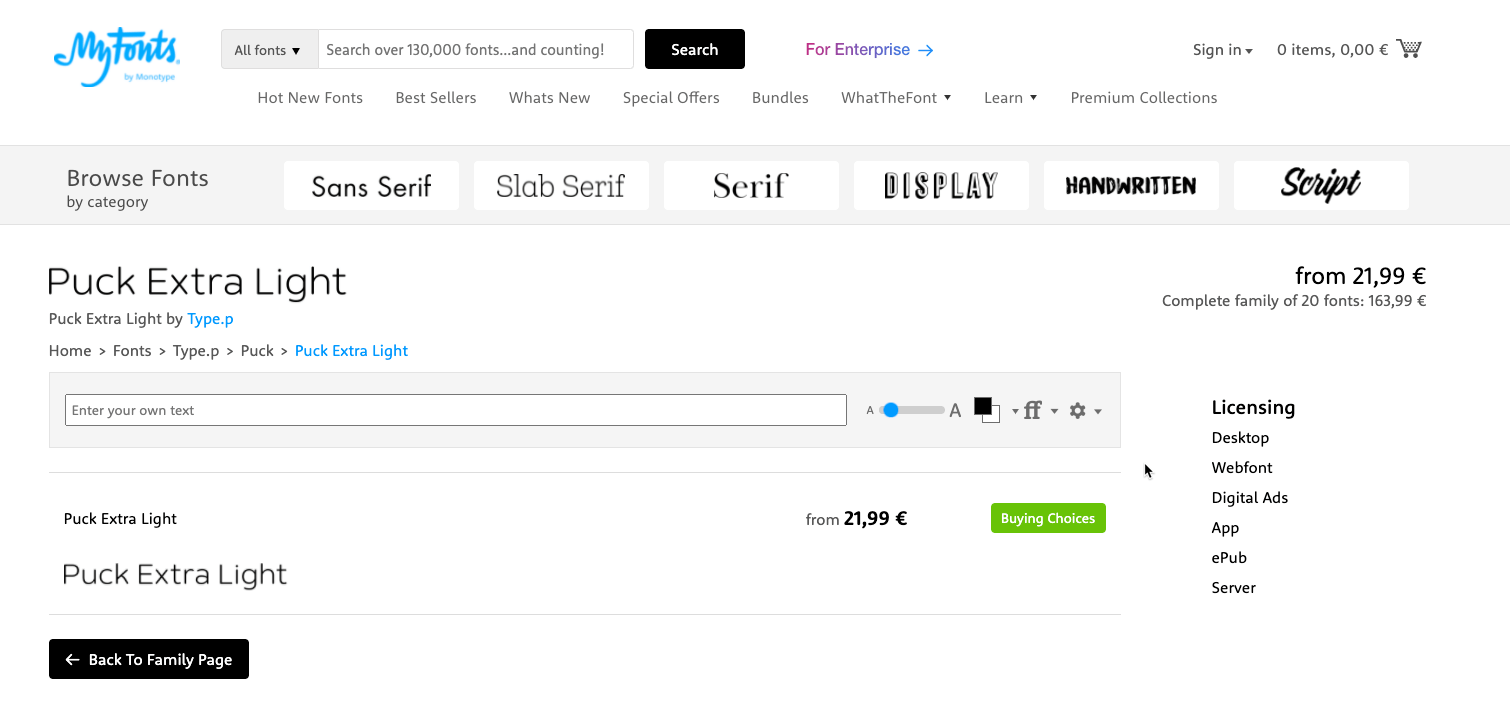
Schriften erkennen mit der Web-App WhatTheFont von MyFonts
So nutzt du die Web-App:
Unter https://www.myfonts.com/WhatTheFont/ findest du in wenigen Sekunden die Schriftart heraus, die du suchst.
Das automatische Schrifterkennungssystem identifiziert Web-Fonts aufgrund der charakteristischen Form ihrer einzelnen Buchstaben.
Du brauchst nur einen Screenshot der Schrift.
- Mac: Mit [Cmd]+[Shift]+[4] erstellst du ein Bild vom ausgewählten Bereich.
- Windows: Mit [Win]+[Umschalt]+[S] erstellst du ein Bild vom ausgewählten Bereich. Das Microsoft Snipping-Tool ist ja installiert.

Den Screenshot speicherst du lokal ab. Danach kannst du die Upload Funkion von What The Font nutzen.
Einfach die Datei in das Feld ziehen und auf den Pfeil klicken. Sehr einfach!
ACHTUNG: What The Font ist eine kleine Diva. Dein Screenshot sollte ca. 100px hoch sein und die Buchstaben dürfen sich nicht berühren.

Danach kannst du die Lizenz für die Schrift auch bei MyFonts direkt kaufen.
Das spart dir richtig Zeit: So kannst du die passenden Fonts finden und die Nutzungsrechte direkt erwerben. Da es viele Vorschläge gibt, kannst du direkt auch ähnliche Fonts finden (und so noch Geld sparen).

Es gibt übrigens auch eine Handy-App dazu. Hier kannst du What The Font im App Store und im Play Store herunterladen.
Worauf du achten musst, wenn du Schriften auf deiner Webseite nutzt, das kannst du am Ende des Artikels nachlesen.
Schriftart online erkennen mit Whatfontis.com
Auf Whafontis.com kannst du genau so ein Bild hochladen. Erkannt wird sowohl JPG- als auch PNG-Format. Du kannst auch einen Direktlink nutzen.
Schriftarten Erkennung online mit Matcherator
Fontspring bietet den Matcherator an. Hier lädst du dein Bild hoch oder gibst direkt eine URL an.
Handy-App: „Find my Font“
Wenn du auf dem Handy fragst „Welcher Font ist das?“, dann kannst du dir die Find-my-Font-App über den Store herunterladen. Sie ist für Apple und Android verfügbar.
In der kostenlosen Version sucht die App in 900 Schriften. Für 49 Euro dann in einer größeren Schriften-Datenbank.
Font Suche als Quiz mit ja/nein Fragen
Etwas verspielter, dafür sehr ungenau ist Identifont.com.
Das ist eher ein Schriftarten Finder als ein identifizierer. Die Webseite fragt nach Merkmalen deiner Schriftart. Also, ob sie serifenlos ist. So würde ich keine Schrift suchen, wenn ich sie schon auf einer Webseite gesehen habe. Aber die Methode mag ich wirklich, wenn ich ein Branding komplett neu erstelle.
Ich nutze dazu gerne das Buch „How to style your brand„*
Die Autorin startet damit, jede Marke in Jahreszeiten einzuteilen und daraus ergibt sich dann, welche Farben und Schriften (nach welchen Kriterien) ausgesucht werden können. Das klappt mit Identifont hervorragend.
DSGVO Stolperfalle: Google Fonts
Mal ehrlich: Das sind doch nur Schriften. Was soll daran denn schlimm sein?
Theoretisch nichts. Denn die Schriften dürfen kostenlos genutzt werden.
Was ist an Google Fonts denn nicht Datenschutzkonform?
Aber: Es gibt einen Haken. Denn Google hat sich mit den Fonts etwas überlegt, was sehr clever ist.
Ab Werk sind die Google Schriftarten in den meisten Tools dynamisch eingebunden. Wenn du also den Elementor als Pagebuilder nutzt, sind die Google Fonts nur verknüpft. Das gilt übrigens auch für fast alle Themes und andere Pagebuilder.
Dynamische Einbindung von Google Fonts
“Google Fonts bietet die Option, Schriften auf der eigenen Website zu nutzen, ohne dass diese auf den eigenen Server hochgeladen werden müssen. In diesem Fall werden beim Aufruf der Webseite durch einen Benutzer die Schriften über einen Google-Server nachgeladen. Dieser externe Aufruf bewirkt, dass Daten an Google übertragen werden.” Quelle: Wikipedia
Übertragen wird mindestens die IP-Adresse.
Zur Erinnerung: Der Serverstandort von Google ist USA.
Das ist sehr klug von Google. Sie haben eine Schriftenbibliothek erstellt, die kostenlos und sehr einfach nutzbar ist. Die Schriften sind auch schön. Es sind extrem viele und sie sind perfekt für alle Endgeräte optimiert. Sogar mit ausgefallenen Geräten oder Browsern machen die Google Fonts eigentlich immer eine gute Figur. Da steckt viel Entwicklungsarbeit drin.
Als Gegenleistung bekommt Google Daten. Mindestens die IP-Adresse und gehört zu den personenbezogenen Daten.
Man kann die Google Schriften auch statisch einbinden (dazu später mehr). Das ist umständlicher, als die Verknüpfung. Dafür hat Google gesorgt. Aber bei einer statischen Einbindung gibt es keine Datenübertragung.
Solltest du dir jetzt eine eigene Schrift kaufen?
Jein.
Die würde dir auch nicht gehören. Dazu müsstest du sie schon selbst erstellen.
Wenn du eine Schrift “kaufst”, dann erwirbst du nur die Nutzungsrechte und das ist eine Wissenschaft für sich.
Zum Thema Lizenzen bei Webfonts habe ich in meinem Podcast den Medienanwalt Sebastian Deubelli befragt.
100% DSGVO konform: Google Fonts statisch einbinden und lokal hosten
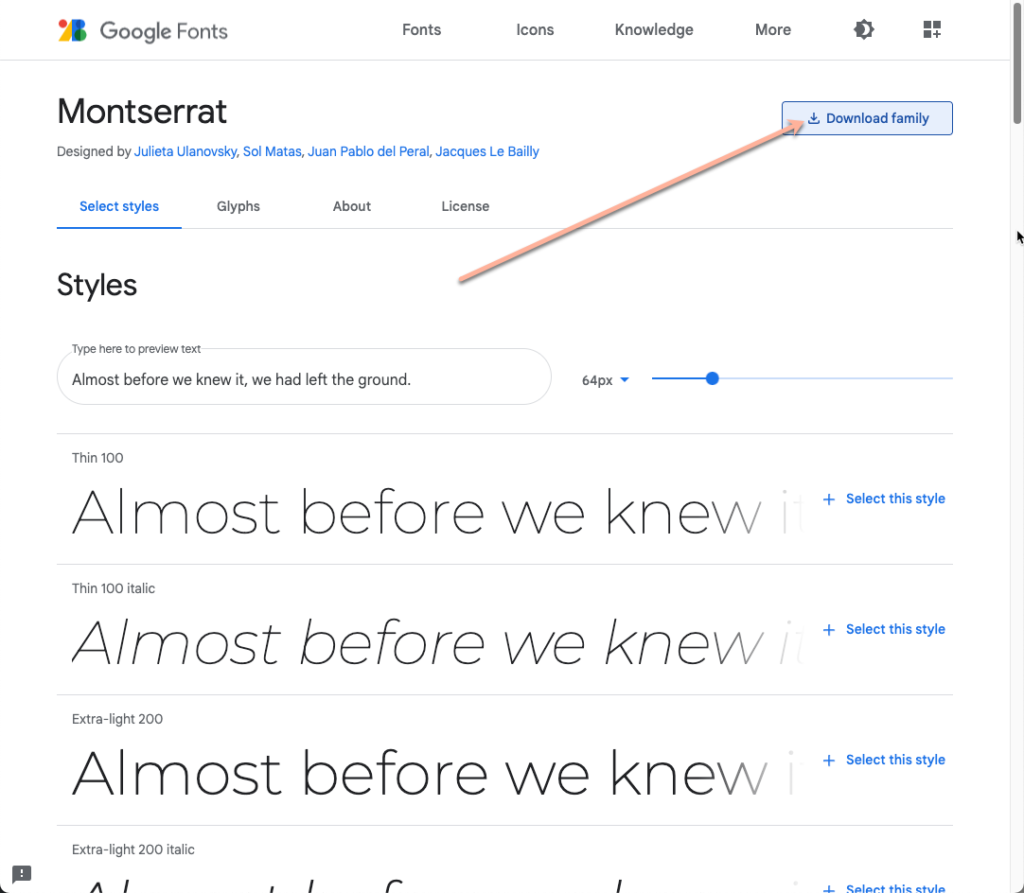
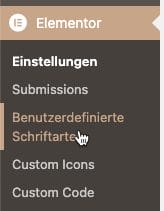
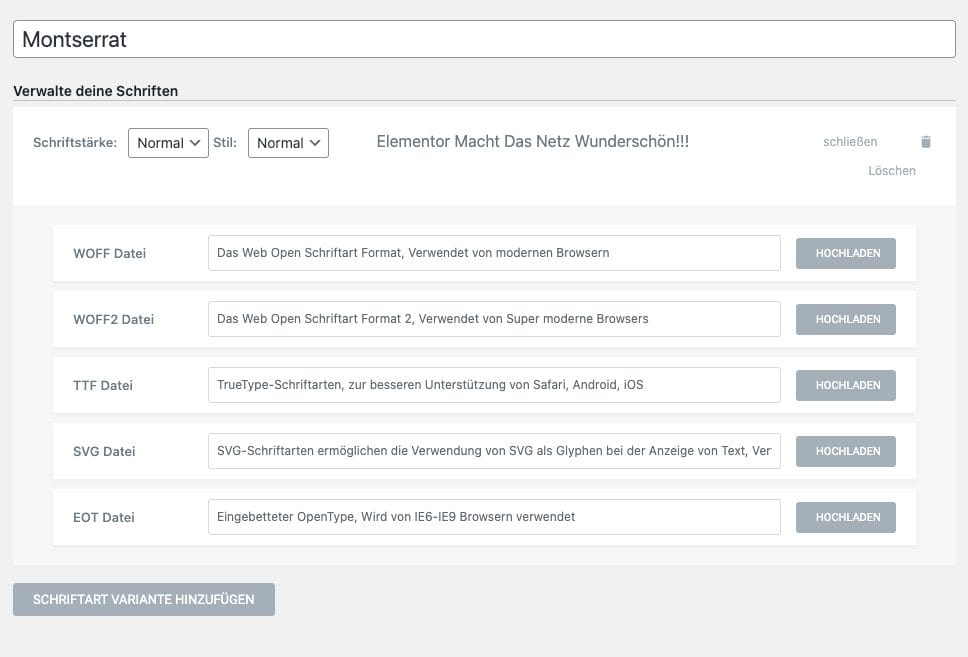
Du kannst Google Fonts (oder jede andere) über den Elementor Pro* direkt auf deine Webseite hochladen.
Dazu brauchst du die Dateien der Schriften. Die lädst du dafür bei Google herunter.

Und dann mit dem Elementor Pro wieder in deine Seite hoch.


Dazu brauchst du WOFF oder TFF Dateien.
ALTERNATIVE ohne Elementor Pro:
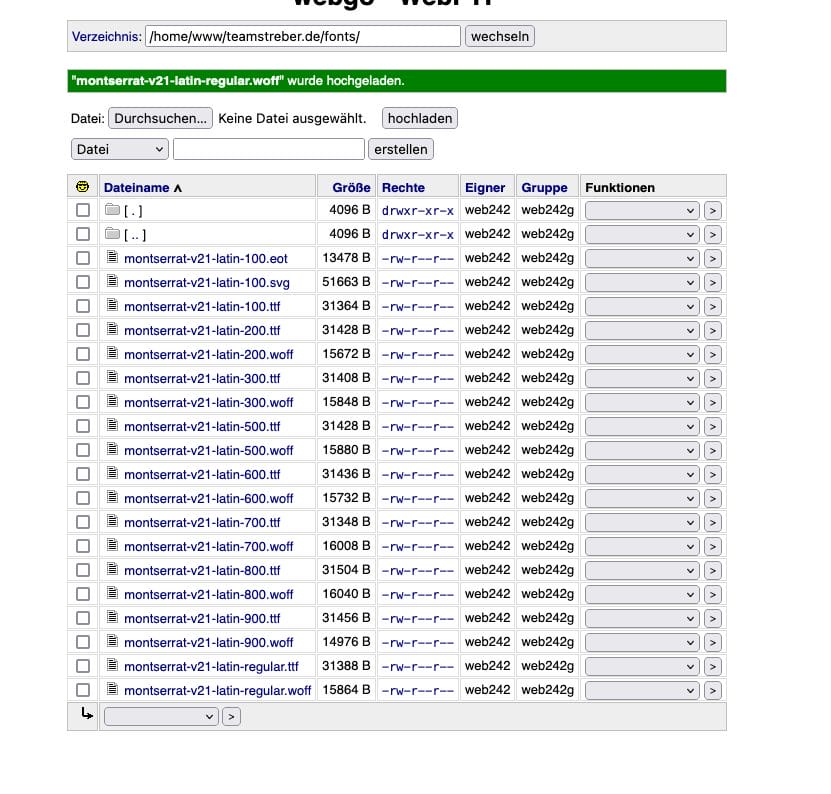
Du kannst die Schriften natürlich auch direkt über deinen FTP Server hochladen.

Und dann ein bisschen CSS in dein Theme einfügen.

Um zu testen, ob das geklappt hat, kannst du die Scannerfunktion von Real Cookie Banner* nutzen.
Darauf musst du achten, wenn du Schriften suchen willst
Schriften haben Nutzungsrechte (Commercial!)
Wenn du eine Schrift für deine Webseite nutzt, achte darauf, ob du dich damit strafbar machst.
Was du über Schriften wissen musst:
Es gibt kostenlose und kostenpflichtige Schriften.
Wichtig: Du kaufst gar nicht die Schrift, sondern ein Nutzungsrecht. Also selbst, wenn du für eine Schrift bezahlt hast, kann es sein, dass du sie nur für Social Media oder deine Webseite nutzen darfst, aber nicht für dein Buch oder deine Flyer. Oder nur für eine bestimmte Auflagenzahl. Der Teufel steckt hier im Detail.
Es ist wichtig, sich den Lizenzvertrag und die Nutzungsrechte genau durchzulesen. Hier festgelegt wird, auf wie vielen Computern du die Schrift install/ieren darfst und in welchem Umfang du sie in Print und digital verwendet werden kannst.
Es gibt viele kostenlose Schriftarten im Internet, die allerdings lediglich für den privaten Gebrauch freigegeben sind. Darüber ist nicht nur ein Firmeninhaber gestolpert.
Achtung: Prüfe beim Nutzungsrecht, ob du als Webdesigner die Schrift für Kundenprojekte nutzen darfst oder ob der Kunde die Schrift selbst kaufen muss. Käufer = Nutzer.
Bei Schriftarten auf Umlaute achten
Wenn du eine Schrift findest, die dir gefällt, achte darauf, ob sie Umlaute hat, bevor du sie für deine Webseite nutzt. Die amerikanischen Schriften können nicht alle ä-ö-ü abbilden. Das schränkt dich schon sehr ein 😉
So erstellst du dein Corporate Design
Wenn du deine Schriften ausgesucht hast, dann bist du nur einen kleinen Schritt davon entfernt, dein Corporate Design zu erstellen.
Was sich für mich als Webdesignerin bewährt hat? Eine Vorlage, auf der ich Schriften und Farben für meine Kunden ganz ordentlich eintragen kann. Denn dann kann man es auch nach JAHREN immer wieder nachlesen. Und das ist dann schon ein Mini-Corporate Design.
Schau dir das Style Sheet gern bei mir im Shop an:

Ultimative Vorlage: Style Sheet
Deine Schriften und Farben kombinieren: Individuell festlegen und immer wieder nutzen.
Power Point / Canva Vorlage: Super einfach anzupassen
BONUS: Inklusive Anleitungsvideo, das genau erklärt, worauf du achten musst, wenn du dein Style Sheet erstellst.
Das könnte dich auch interessieren...
- All
- Bloggen
- Buch
- Coaching
- DSGVO
- Elementor
- Newsletter
- Online Kurse
- Podcast erstellen
- Podcastfolge
- Praxisbeispiele
- SEO
- Strategie
- Tools
- Verkaufen
- Verkaufsprozess
- WordPress
Positionierung mit dem Kometenmodell
Analytics – Wie viel Traffic braucht eine Webseite, die verkauft
Woran es liegen kann, dass das Abomodell der Kirche nicht funktioniert
Erfolgreicher Blog-Relaunch: Eine Case Study

Ich bin Mareike Schamberger: Die Frau hinter #TeamStreber.
Ich bin Webdesignerin, Autorin und Expertin für das strategische Verkaufen im Internet mit über 15 Jahren Berufserfahrung.
Wenn es darum geht, die DSGVO auf deiner Webseite alltagstauglich umzusetzen, bist du hier richtig! Statt aufzuzählen, was alles nicht geht, teste ich Tools und suche Lösungen, die in der Praxis funktionieren.
Ich liebe es, Webseiten zu erstellen, die verkaufen. Deshalb habe ich dazu auch ein Buch geschrieben.
Werbehinweis (Links mit Sternchen*)
Achtung: Affiliate-Link. Wenn du das verlinkte Produkt kaufst, bekomme ich eine Provision. Für dich ändert sich nichts am Preis. Nur für’s Protokoll: Ich stelle hier nur Produkte vor, die sich für mich in der Praxis bewährt haben.
Willst du eine Webseite, die verkauft?
Dazu brauchst du Kunden!
Abonniere meinen kostenlosen Newsletter mit exklusiven Tipps und Angeboten rund um „Webseiten, die verkaufen“, Kundengewinnung, Verkaufsprozesse und Online-Marketing.
Als Willkommens-Geschenk erhältst du mein E-Book „10 Gesetze für Webseiten die verkaufen“.
*Du kannst dich jederzeit mit einem Klick wieder abmelden.
Ich versende etwa 2-4 Mails im Monat. Ich analysiere meine Newsletter Kampagnen, um dir nur relevante Informationen zu senden, detaillierte Information in der Datenschutzerklärung.