Real Media Library
Inhaltsverzeichnis
Je größer dein Blog wird, desto mehr Bilder sammeln sich an. Das wird schnell unübersichtlich, denn die WordPress Mediathek ist so etwas wie ein Schuhkarton, in den du alle deine Bilder reinwerfen kannst.
Wenn du Übersicht und Ordnung in dieses Chaos bringen willst, dann empfehle ich dir da Plugin Real Media Library*.
Über Real Media Library
Mit dem Dateimanager kannst du Ordner anlegen und so deine Uploads ganz einfach sortieren und verwalten.
Das Plugin funktioniert über die Einrichtung einer Ordnerstruktur, wie du sie auch im Explorer oder Finder nutzt. Neben Ordnern kannst du auch Kollektion und Galerien anlegen. Du sortierst die Bilder einfach mit Drag & Drop an ihren Platz und findest sie dort auch wieder.

Funktionen von Real Media Library
- Anlegen von virtuellen Ordnern in der Mediathek
- Anlegen von Kollektionen
- Anlegen von Galerien für Bilder (können in Beiträge und Seiten eingefügt werden)
- Einfaches Sortieren per Drag & Drop
- Geeignet für alle Medientypen
- Datei-Upload direkt in den Ziel-Ordner
- Advanced Upload Manager
Virtuelle Ordner für mehr Überblick in der WordPress Mediathek
Das Plugin legt nur virtuelle Ordner an.
Deine Dateien bleiben alle an ihrem eigentlichen Speicherort und auch die Links bleiben gleich.
Schaust du dir deine Mediathek auf de FTP Server an, herrscht hier das gleiche Chaos wie vor der Installation von Real Media Library.
Falls du die Ordner-Struktur auch auf deinem FTP-Server abbilden willst, kannst du das mit dem Plugin Real Physical Media machen. Das Plugin ist auch von devowl.io (den Entwicklern von Real Cookie Banner und Real Media Library*) und legt die gleiche Ordner-Struktur auch tatsächlich auf deinem FTP Server im wp-content Verzeichnis an.

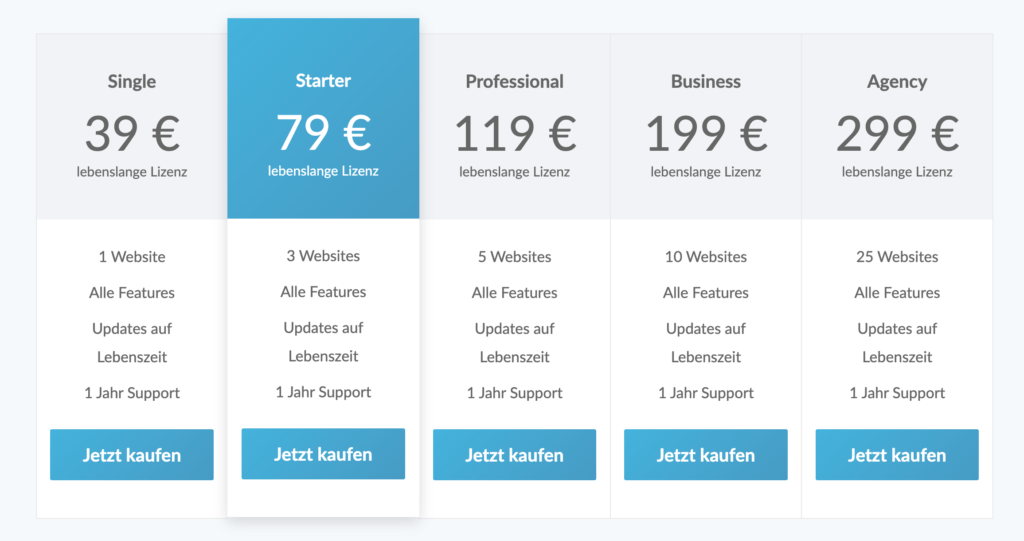
Preis Real Media Library
Das Plugin WordPress Real Media Library* kostet 39,- Euro für die Lifetime Lizenz.
Es gibt keine jährlichen Abo-Kosten.

Es gibt auch eine kostenlose Version im offiziellen WordPress Plugin Verzeichnis.
Mit der kostenlosen Version kannst du zumindest Hauptordner erstellen, das sorgt schon mal für einen groben Überblick. Sobald du Unterordner anlegen willst, empfehle ich dir, die Pro Version zu kaufen.
Newsletter abonnieren
Wenn dir der Artikel gefällt, dann abonniere doch meinen Newsletter.
Ich lese für dich den langweiligen DSGVO Mist und erzähle dir nur das, was du wirklich wissen musst.
Außerdem erfährst du immer, wenn ich neue Tools teste oder Anleitungen erstelle.
Anleitung Real Media Library Plugin
Installation Real Media Library
Nach dem Kauf kannst du unter Plugins => Installieren die Zip Datei hochladen. Wichtig ist, dass du die Datei nicht entpackst. Dann klappt die Installation nicht.
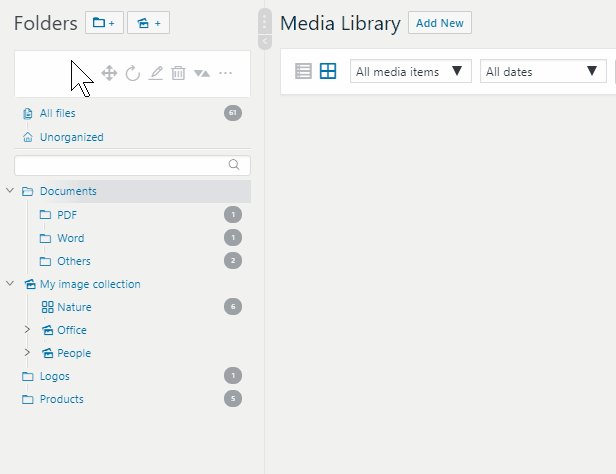
Sobald das Plugin installiert ist, kannst du deine Mediathek komplett anders nutzen, denn du findest die Ordneransicht von Real Media Library direkt in deiner Mediathek.

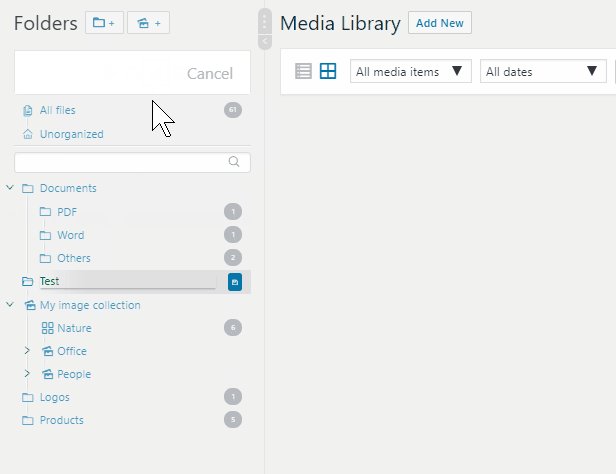
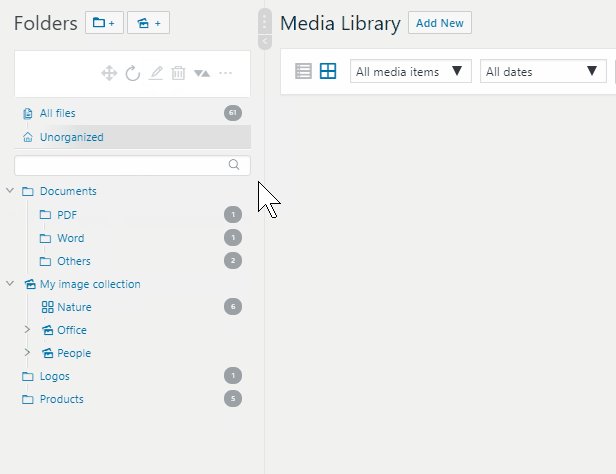
Ordner in der Mediathek anlegen
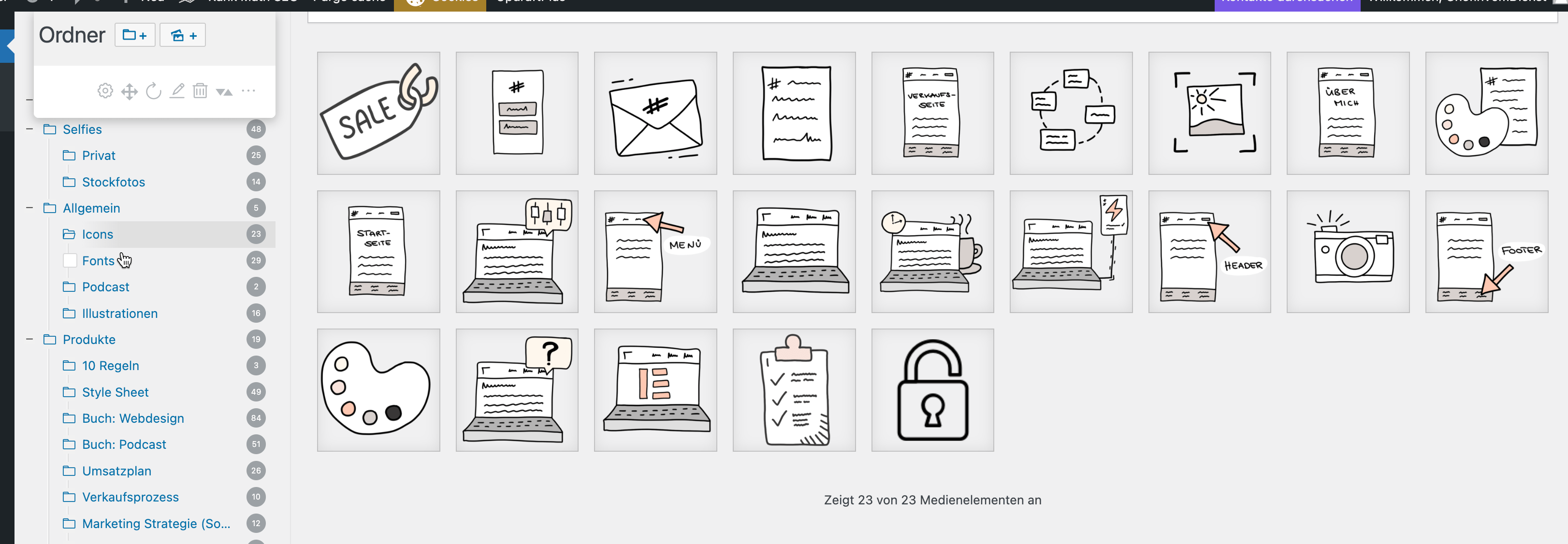
Mit Real Media Library kannst du in deiner chaotischen Mediathek Ordner anlegen und so deine Bilder viel besser verwalten.
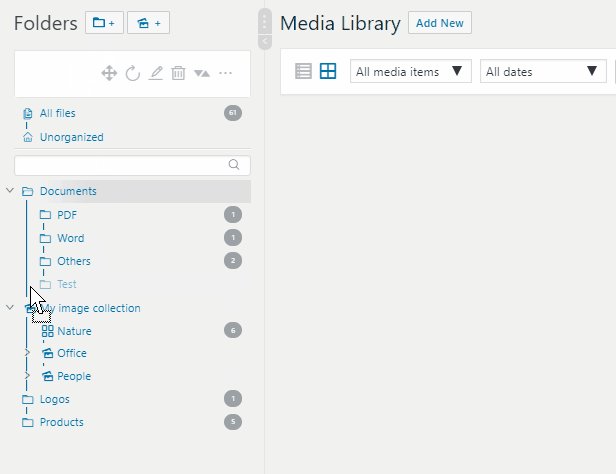
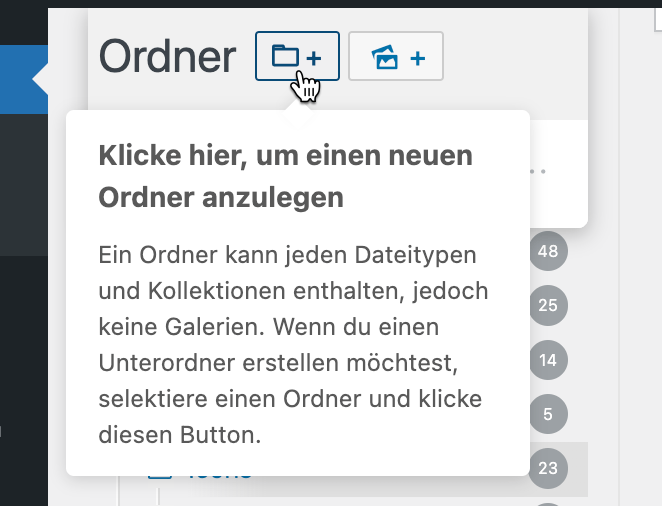
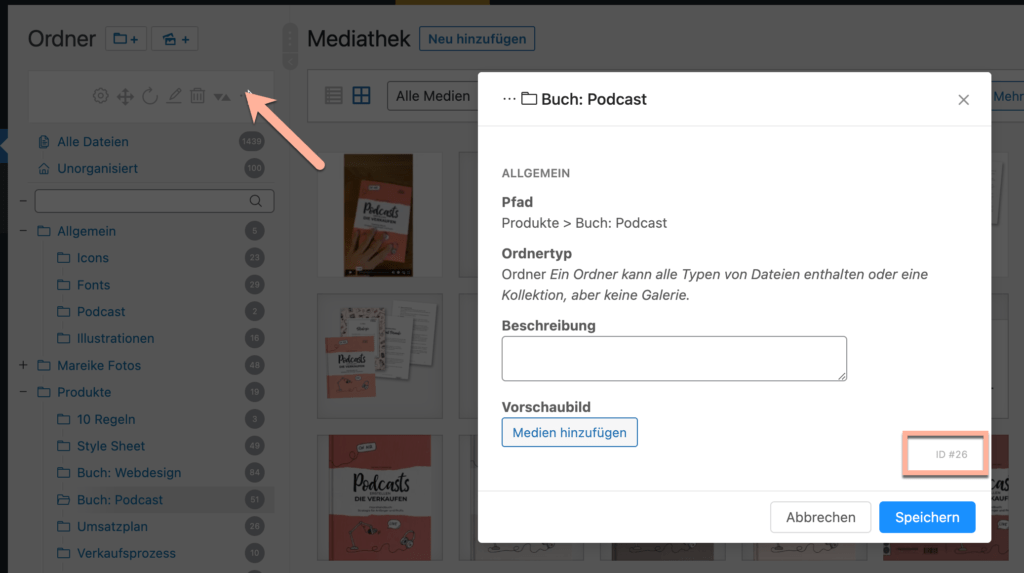
Dazu klickst du auf das Ordnersymbol und gibst dem neuen Ordner einen sinnvollen Namen.

Du kannst alle Ordner umbenennen, verschieben und mit Drag & Drop sortieren.
Ordner löschen
Mit dem Papierkorb Icon kannst du Ordner auch wieder löschen. Da du einen virtuellen Ordner löschst, gehen. dirkeine Bilder verloren.
Wenn du einen Ordner löschst, werden die Bilder nicht gelöscht! Die tauchen im Ordner „unsortiere Bilder“ wieder auf.
Ordnerstruktur
Ich empfehle dir eine thematische Ordnerstruktur. Die Dateien nach Bild / PDF und Audio abzulegen hat sich nicht bewährt (wei lich das schon so oft gesehen habe, sag ich es dazu).
In meiner Ordnerstruktur habe ich einen allgemeinen Teil: Hier lege ich mein Logo ab und alles, was zu meinem Branding gehört.
Hier liegen aber auch die Icons, die ich selbst gezeichnet habe, die hochgeladenen Fonts und auch mein Podcast Cover.

Darunter sind Ordner mit Bildern von mir, jedes Produkt hat einen eigenen Ordner. Darunter sind Ordner mit Mockups, Blick ins Buch oder auch die E-Book Datei, die es zum Download gibt.
Bilder sortieren
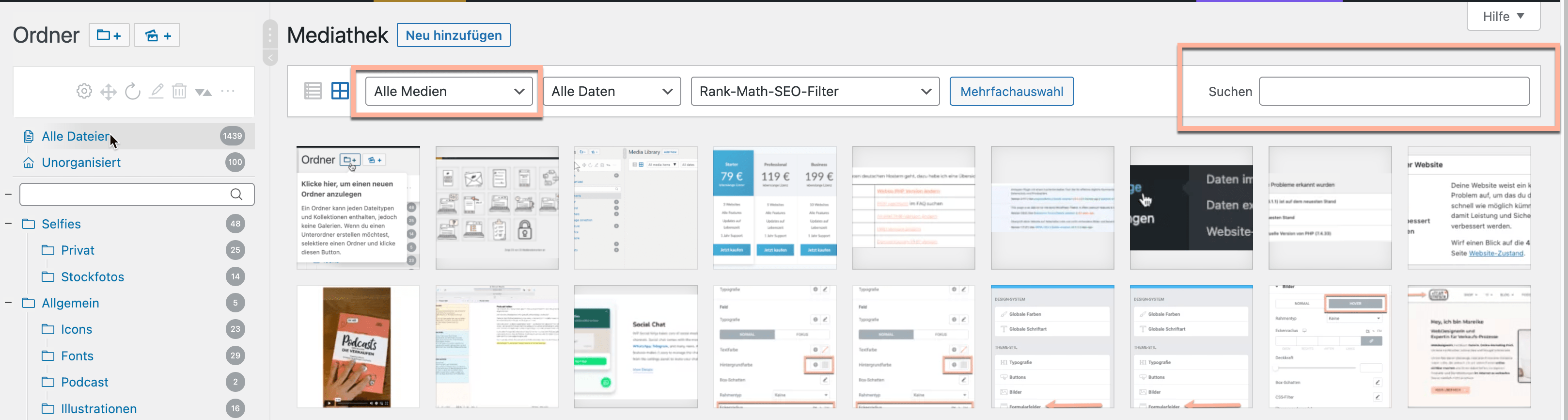
Jetzt sortierst du deine Bilder aus der Mediathek in die Ordner ein.
Ich empfehle dir dazu die Suchfunktion der Mediathek zu nutzen. So kannst du (wenn du deine Bilder sauber benannt hast) zumindest grob vorsortieren und bist viel schneller fertig.
Ich hatte mehr als 100 Blogartikel und 1500 Bilder – das war eine Aufgabe! Deswegen habe ich habe mir zuerst eine Ordner-Struktur erstellt und dann die Bilder für die jeweiligen Ordner grob zusammen gesucht und einsortiert. Jetzt kann ich feinjustieren und jeden Blogartikel und jedes Produkt noch mal mit Unterordnern und einer sinnvollen Reihenfolge versehen, wenn ich es update.

Ein Bild kann in mehreren Ordnern abgelegt werden. Dazu gibt es Verknüpfungen.
Dazu musst du das Bild mit Drag &Drop in den passenden Ordner ziehen und gleichzeitig die „Umschalt“ Taste drücken.
Automatisches sortieren: Kracher-Funktion! Mit dem Plugin kannst du Dateien in Ordnern genauso wie den Ordnerbaum selbst automatisch z. B. nach A-Z ordnen.

Webseiten erstellen, die verkaufen
In den letzten Jahren habe ich unzählige Webseiten gemeinsam mit Kunden erstellt.
Die Grundlage war immer dieses Buch.
Weil es der perfekte rote Faden für dein Webseiten-Projekt ist. Ausführlich genug, um deine Webseite zu erstellen, aber eben keine 1000-Seiten-Beschäftigungstherapie. Denn du willst ja nicht Webdesigner werden.
Kollektionen und Galerien erstellen
In Kollektionen können keine Dateien sein. Aber in Galerien.
In Galerien kannst du Bildsammlungen verwalten, die du zum Beispiel in Blogartikeln zeigen willst.
Die Galerie-Ordner lassen sich aus dem Gutenberg Editor im WordPress einfügen. Das ist klasse! So kannst du deine Bilder an einer zentralen Stelle aktuell halten. Sagen wir mal, ich habe Screenshots von einem Plugin im Blogartikel zum Plugin und im Blogartikel „Die zehn besten Plugins“. Sobald es größere Änderungen im Plugin gibt, würde ich die Screenshots aktualisieren.
Dafür kann ich die Screenshots einmal in der Galerie austauschen und die Galerie ist an allen Stellen, an denen ich sie in meine Seite eingefügt habe aktuell.
Definition Ordner / Kollektion / Galerie
Ordner: Ein Ordner kann alle Arten von Dateien und Sammlungen enthalten, jedoch keine Galerien. Um einen Unterordner zu erstellen, klicke einfach das Ordner-Icon mit dem kleinen Plus und vergebe einen Namen.
Kollektionen: Eine Kollektion kann keine Dateien enthalten. Aber du kannst dort andere Kollektionen und Galerien anlegen. Die Kollektionen sind nur eine Sammlung von Galerien, d.h. sie werden nicht automatisch im Frontend (deine Website) platziert. Du kannst eine visuelle Galerie aus diesem Galeriedatenordner mit dem Gutenberg-Editor in deiner Seite oder deinen Beitrag erstellen.
Galerien: Ein Galeriedatenordner kann nur Bilder enthalten. Es ist für dich leichter zu erkennen, wo sich die Galerien auf deiner Website befinden. Du kannst die Bilder auch per Drag and Drop in einer individuellen Reihenfolge anordnen.
Galerien einbinden
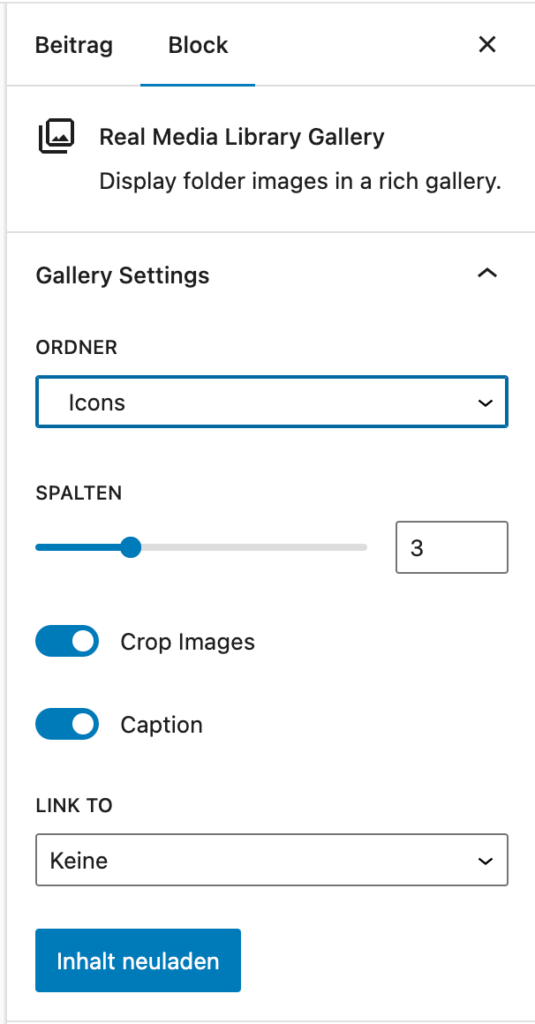
Im Gutenberg Editor kann ich die Galerie schnell und einfach übe rein Widget einfügen.

In den Einstellungen gibt es ein paar Menge Möglichkeiten, die Galerie an dein Design anzupassen.

Da könnte man sicher noch mal eine Schippe drauf legen. Abstand der Bilder (Zeile, SPalte) oder die Möglichkeit, daraus ein KArussell zu erstellen zum Beispiel.
Aber es ist eine schnelle und funktionale Möglichkeit, Bilder einzufügen. Mag ich!
Real Media Galerie in Elementor einfügen
Für den Elementor gibt es leider kein Widget. Da müssen wir uns mit einem Shortcode behelfen.
Der Shortcode ist wie der WordPress Gallery-Shortcode aufgebaut. Das wird dir jetzt nichts sagen.
Um eine Galerie einzufügen, musst du Folgendes festlegen:
Ordner-ID, Anzahl der Spalten, Größe deiner Bilder
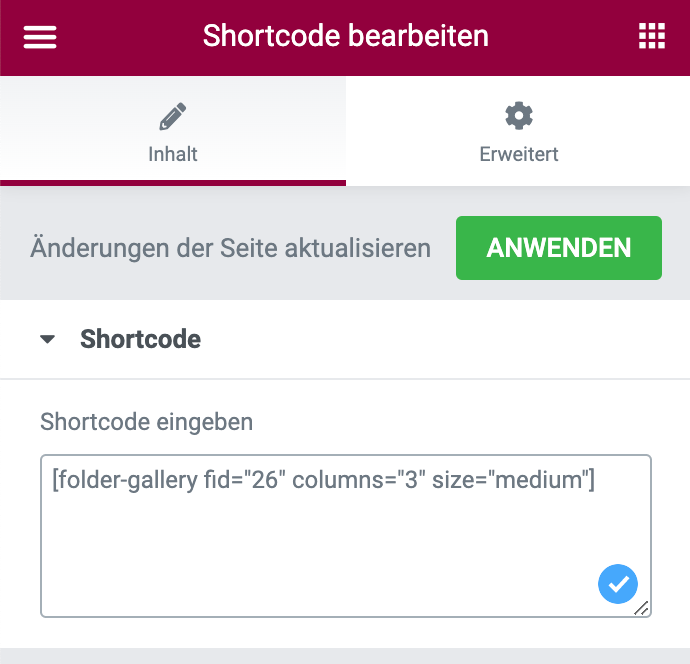
So sieht dann dein Shortcode aus:
[folder-gallery fid="26" columns="3" size="medium"]Die Infos findest du über die 3 kleinen Punkte in der Real Media Library. Also der Mediathek.

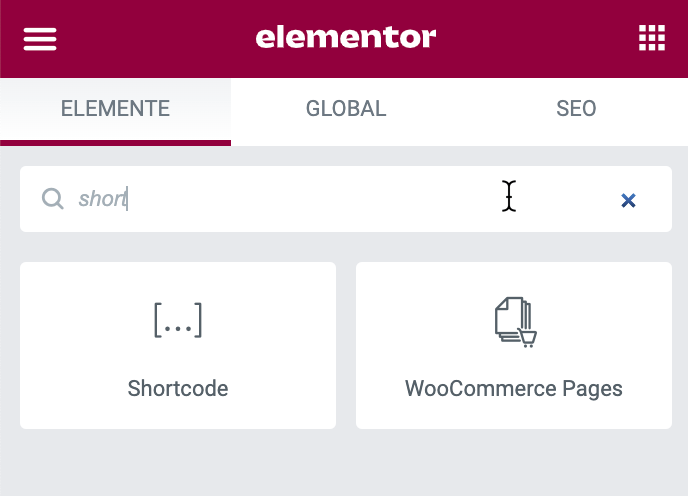
Um das in den Elementor einzufügen, wähst du das Shortcode-Widget aus und kopierst den Shortcode ein.

Wenn du mit dem Feature regelmäßig arbeitest, lohnt es sich, den Shortcode irgendwo zentral zu speichern.

Ich habe für solche Code-Schnipsel und kleine Vorlagen-Texte ein Dokument, dass ich von allen Endgerät öffnen kann.
Praxistipps: WordPress Mediathek aufräumen
Wenn ich auf den Webseiten meiner Kunden arbeite, dann merke ich, dass es gar nicht so einfach zu sein scheint, in der Mediathek Ordnung zu halten.
Das hat teilweise wirklich nichts damit zu tun, dass meine Kunden grundsätzlich unordentliche Menschen sind.
Das liegt eher daran, dass WordPress es uns nicht sooo einfach macht, da Ordnung zu halten 👩🏻💻
Ich verrate in der Podcast-Episode meine besten Tipps und Tricks.
Kompatibilität von Real Media Library zu…
Wie gut kann ich im Alltag mit dem Plugin arbeiten?
…Astra Theme
Auf der Webseite vom Entwickler sind einige Themes als kompatibel aufgelistet.
Unter anderem:
- Avada
- X The Theme
- Enfold
- BeTheme
- The7
- Jupiter
- Bridge
- Flatsome
- Salient
- Divi
- Newspaper
- Uncode
- YOOtheme
Ich nutze das Plugin jetzt schon länger mit Astra Theme und kann keine Probleme feststellen.
…Elementor
Die Einbindung in Elementor klappt gut.
Ich kann aus dem Elementor die Mediathek aufrufen und sehe die Ordnerstruktur der Real Media Library. Mehr brauche ich eigentlich in meinem Alltag als Webdesignerin nicht.
Wie weiter oben schon beschrieben gibt es mit dem Elementor eine kleine Einschränkung. Ich kann etwa Galerien nur über Shortcode einfügen und nicht wie im Elementor gewohnt sehr detailliert auf mein Design anpassen. Das ist schade, aber für mich kein Grund, das Plugin nicht zu nutzen oder nicht zu empfehlen.
… Fluent CRM
Die Einbindung in Fluent CRM klappt leider gar nicht.
Das Plugin, mit dem ich meine Newsletter versende, hat da leider noch einen gewaltigen blinden Fleck und gerade hier merke ich immer wieder, wie viel einfach es ist, Bilder aus einer sortierten Ordnerstruktur auszuwählen anstatt aus einem unsortierten großen Wust.
… Multisite Installationen
Falls du viele WordPress Websites hast und diese in einer WordPress Multisite Instanz verwaltest, dann ist es aber praktisch, dass das Plugin explizit für diese Nutzung angepasst wurde. Jede Seite kriegt einen eigenen Ordnerbaum.
Real Media Library Alternative
Es gibt durchaus Plugins, die ähnliche Funktionen anbieten.
Premio Folders oder WP Media Folder.
Ich bin da aber ehrlich: Ich kenne die Entwickler nicht. Bei devowl.io bin ich schon lang überzeugte Kundin für Real Cookie Banner und auch die Media Library hat mich nicht enttäuscht.
Mein Fazit zum Real Media Library Plugin
Ich arbeite sehr gern damit und habe die Media Library schon an etliche Kunden weiterempfohlen.
Wie ich je ohne das Plugin ausgekommen bin, weiß ich ehrlich gesagt auch nicht.
Gerade der gezielte Upload in bestimmte Ordner ist Gold wert! So kann ich schnell und professionell Bilder sortieren und schnell und effizient Blogartikel schreiben.
Das könnte dich auch interessieren...
- All
- Bloggen
- Buch
- Coaching
- DSGVO
- Elementor
- Newsletter
- Online Kurse
- Podcast erstellen
- Podcastfolge
- Praxisbeispiele
- SEO
- Strategie
- Tools
- Verkaufen
- Verkaufsprozess
- WordPress
Wie du die Farbpalette für deine Marke erstellst
Webdesigner finden: So entscheidest du dich richtig.
Woran es liegen kann, dass das Abomodell der Kirche nicht funktioniert
Vorsicht Hackerangriff: Wie du deine Webseite schützen kannst

Ich bin Mareike Schamberger: Die Frau hinter #TeamStreber.
Ich bin Webdesignerin, Autorin und Expertin für das strategische Verkaufen im Internet mit über 15 Jahren Berufserfahrung.
Wenn es darum geht, die DSGVO auf deiner Webseite alltagstauglich umzusetzen, bist du hier richtig! Statt aufzuzählen, was alles nicht geht, teste ich Tools und suche Lösungen, die in der Praxis funktionieren.
Ich liebe es, Webseiten zu erstellen, die verkaufen. Deshalb habe ich dazu auch ein Buch geschrieben.
Werbehinweis (Links mit Sternchen*)
Achtung: Affiliate-Link. Wenn du das verlinkte Produkt kaufst, bekomme ich eine Provision. Für dich ändert sich nichts am Preis. Nur für’s Protokoll: Ich stelle hier nur Produkte vor, die sich für mich in der Praxis bewährt haben.
Willst du eine Webseite, die verkauft?
Dazu brauchst du Kunden!
Abonniere meinen kostenlosen Newsletter mit exklusiven Tipps und Angeboten rund um „Webseiten, die verkaufen“, Kundengewinnung, Verkaufsprozesse und Online-Marketing.
Als Willkommens-Geschenk erhältst du mein E-Book „10 Gesetze für Webseiten die verkaufen“.
*Du kannst dich jederzeit mit einem Klick wieder abmelden.
Ich versende etwa 2-4 Mails im Monat. Ich analysiere meine Newsletter Kampagnen, um dir nur relevante Informationen zu senden, detaillierte Information in der Datenschutzerklärung.